基于JavaScript实现点击页面任何位置返回
废话不多说了,直接上关键代码了。
<include file="Public:header" />
<style type="text/css">
table{width:100%;margin: 0;}
</style>
<script type='text/javascript' src="/{:APP_PATH}/Public/js/unslider.min.js"></script>
<script type="text/javascript">
//定义页面载入事件
/*$(function(){
$('#more').addClass('moreno');
$('#more').click(function(){
//隐藏元素(向左移动)
if ($('#more').hasClass('moreno')) {
$('#sider').animate({
left:0
},1000,function(){
$('#more').removeClass('moreno');
});
}else{
$('#sider').animate({
left:-120
},1000,function(){
$('#more').addClass('moreno');
});
}
});
});*/
//定义页面载入事件
$(function(){
$('#more').addClass('moreno');
//点击界面除了容器id为more的区域外,任何地方隐藏掉
$(document).click(function(){
$('#sider').animate({
left:-120
},1000,function(){
$('#more').addClass('moreno');
});
});
$('#more').click(function(event){
event.stopPropagation();
//隐藏元素(向左移动)
event.stopPropagation();
if ($('#more').hasClass('moreno')) {
$('#sider').animate({
left:0
},1000,function(){
$('#more').removeClass('moreno');
});
}else{
$('#sider').animate({
left:-120
},1000,function(){
$('#more').addClass('moreno');
});
}
});
});
</script>
<div class="header_one">
<div class="Central">
<div class="first_one" style="position:absolute;">
<img id="more" style="margin-top:8px;" src="/{:APP_PATH}/Public/img/pic/more.png" />
</div>
<div>
<img style="height:30px;" src="/{:APP_PATH}/Public/img/main/logo1.png" />
</div>
</div>
</div>
<div class="bg">
<div class="pic" style="height:180px;">
<div id="lunbo" style="overflow: hidden;">
<ul style="margin:0px;" id="lunboul" style="position: relative;">
<volist name="pic" id="vo">
<li style="float:left;text-align:center;">
<img src="{$vo['pic']}" alt="" style="height:176px;margin:auto;" >
</li>
</volist>
</ul>
</div>
<script type="text/javascript">
$('#lunbo').unslider({
speed: 0,
delay: 3000,
complete: function() {},
keys: true,
dots: true,
fluid: false
});
function autoScroll(obj){
$(obj).find("#voo").animate({
marginTop : "-30px"
},500,function(){
$(this).css({marginTop : "0px"}).find("li:first").appendTo(this);
})
}
$(function(){
setInterval('autoScroll("#xst")',2000);
})
</script>
</div>
<div style="width:100%;background-color:#EEEEEE;height:30px;margin:10px 0;">
<div class="scroll" id="xst" style="float:right;margin-left:10px;height:30px;width:75%;overflow:hidden;">
<ul id='voo' style="margin-top:0px;">
<volist name='gonggao' id="vo">
<li style="line-height:30px;height:30px;padding-left:5px;padding-top:2px;text-align:left;">
<a href="{:U('/Index/PlatDetail',array('id'=>$vo['id']))}">{$vo['name']}</a>
</li>
</volist>
</ul>
</div>
<div style="float:right;margin:5px 0;">
最新公告
</div>
</div>
<table id="fone" onclick="javascript:location.href='/Invest/InvestHp/biao_type/love'">
<tr>
<td class="norrow"><img src="/{:APP_PATH}/Public/img/pic/new.png"/></td>
<td class="secon">新手标</td>
<td><span class="blo">8-10%</span><span class="tblo">预期年化收益</span></td>
<td><span class="blo">7<span class="cao_one">天</span></span><span class="tblo">投资期限</span></td>
<td class="jian_rig"><img class="rig_pic" src="/{:APP_PATH}/Public/img/pic/rightshow.png" /></td>
</tr>
</table>
<table class="bird" onclick="javascript:location.href='/Invest/InvestList/biao_type/yxlc'">
<tr>
<td class="norrow"><img src="/{:APP_PATH}/Public/img/pic/fast.png" /></td>
<td class="secon">快系列</td>
<td><span class="blo">8-10%</span><span class="tblo">预期年化收益</span></td>
<td><span class="blo">1<span class="cao_one">个月</span></span><span class="tblo">投资期限</span></td>
<td class="jian_rig"><img class="rig_pic" src="/{:APP_PATH}/Public/img/pic/rightshow.png" /></td>
</tr>
</table>
<table class="se_cond" onclick="javascript:location.href='/Invest/InvestList/biao_type/gxd'">
<tr>
<td class="norrow"><img src="/{:APP_PATH}/Public/img/pic/stable.png" /></td>
<td class="secon">稳系列</td>
<td><span class="blo">12-14%</span><span class="tblo">预期年化收益</span></td>
<td><span class="blo">3-6<span class="cao_one">个月</span></span><span class="tblo">投资期限</span></td>
<td class="jian_rig"><img class="rig_pic" src="/{:APP_PATH}/Public/img/pic/rightshow.png" /></td>
</tr>
</table>
<if condition="$GLOBALS['userinfo']['org_code'] eq 'fc'">
<table class="last_fcb" onclick="javascript:location.href='/Invest/InvestList/biao_type/fcb'">
<tr>
<td class="norrow"><img src="/{:APP_PATH}/Public/img/pic/house.png" /></td>
<td class="secon">房产宝</td>
<td><span class="blo">8-16%</span><span class="tblo">预期年化收益</span></td>
<td><span class="blo">3-6<span class="cao_one">个月</span></span><span class="tblo">投资期限</span></td>
<td class="jian_rig"><img class="rig_pic" src="/{:APP_PATH}/Public/img/pic/rightshow.png" /></td>
</tr>
</table>
</if>
<div class="bott_ton" onclick="javascript:location.href='/Goods/Index'">
<img src="/{:APP_PATH}/Public/img/pic/logobean.png"/>
</div>
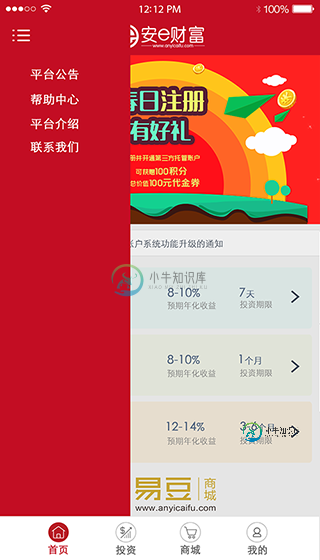
<div id="sider">
<ul id="usecond">
<li style="line-height:36px"> <a href="{:U('Index/Platann')}" style="color:#FFF">平台公告</a></li>
<li style="line-height:36px"> <a href="{:U('Index/HelpCenter')}" style="color:#FFF">帮助中心</a></li>
<li style="line-height:36px"> <a href="{:U('Index/PlatIntro')}" style="color:#FFF">平台介绍</a></li>
<li style="line-height:36px"> <a href="{:U('Index/Contact')}"style="color:#FFF">联系我们</a></li>
</ul>
</div>
</div>
<include file="Public:footer" />



以上所述是小编给大家介绍的基于JavaScript实现点击页面任何位置返回的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍javascript实现鼠标点击页面 移动DIV,包括了javascript实现鼠标点击页面 移动DIV的使用技巧和注意事项,需要的朋友参考一下 一、原理分析: 1.怎么移动? 要移动DIV到指到的坐标点(X,Y),其实质,就是同时改变DIV的DIV.style.top 和 DIV.style.left 这两个值; 2.如何看到移动? 因为要有移动效果,而不是突然间就将某个DIV的T
-
本文向大家介绍jquery实现点击页面计算点击次数,包括了jquery实现点击页面计算点击次数的使用技巧和注意事项,需要的朋友参考一下 代码很简单,这里就不多废话了,直接奉上: 代码就到这里了,希望小伙伴们喜欢。
-
本文向大家介绍基于javascript实现页面加载loading效果,包括了基于javascript实现页面加载loading效果的使用技巧和注意事项,需要的朋友参考一下 本文实为大家分享了javascript实现页面加载loading效果,供大家参考,具体内容如下 效果图: 以上就是本文的全部内容,希望对大家学习javascript程序设计有所帮助。
-
本文向大家介绍js点击返回跳转到指定页面实现过程,包括了js点击返回跳转到指定页面实现过程的使用技巧和注意事项,需要的朋友参考一下 这个功能之前有简单的带过,这次详细的讲解下原理和存在的问题(由于是运用html5的新API 所以有兼容问题,推荐移动端使用该方法)。 功能描述: 在浏览器中新建标签页并指定一个网址,网页加载完毕后,正常流程下是不允许点击返回的。因为当前标签页的相关历史记录是没有的,所
-
本文向大家介绍jquery实现点击页面回到顶部,包括了jquery实现点击页面回到顶部的使用技巧和注意事项,需要的朋友参考一下 a)下面看看实现,实现很简单,通过JQ判断滚动条向下滚动的长度大于多少时显示【回到顶部+回到首页】的图标(换一种理解:滚动条顶端距离页面顶部的距离),另外一种实现方法,就是通过锚标记,很好理解,就是标记一个位置,事件激活时,给我回到这个位置 b)JQ判断滚动条向下滚动的长
-
本文向大家介绍基于Javascript实现返回顶部按钮,包括了基于Javascript实现返回顶部按钮的使用技巧和注意事项,需要的朋友参考一下 一个网页内容一多, 就会分屏显示数据, 如果屏目很多, 用户访问的数据已经到了页面的底部, 这时候返回到顶部也是需要一点时间. 这样对用户体验来说, 可能就稍微逊了一点. 所以页面数据多的网页, 现在都会用一个"返回顶部"按钮来快速跳转到网页的顶部. 那现

