javascript - 【求助】如何通过JavaScript代码实现循环点击7个网页元素?
各位大神好,我正在尝试使用JavaScript代码,实现以下功能:
- 循环点击7个网页元素,
- 点击后5秒再进行点击下一个。
操作方法:在edge浏览器中开发模式中的工作台源代码里面。
目前使用JavaScript代码感觉效果不理想(大多数情况运行,偶尔成功运行也不知为何)。
希望各位不吝赐教。
以下是AI(文心一言)帮忙写的代码
// 定义一个函数来模拟点击
function simulateClick(element) {
var event = new MouseEvent('click', {
'view': window,
'bubbles': true,
'cancelable': true
});
element.dispatchEvent(event); }
// 定义一个函数来执行循环点击
function cycleClickElements() {
// 使用querySelectorAll获取所有目标元素
var elements = document.querySelectorAll('.slicer-text-wrapper');
// 定义一个递归函数来处理循环点击
function clickNextElement(index) {
if (index < elements.length) {
// 模拟点击当前元素
simulateClick(elements[index]);
console.log(`Clicked element: ${elements[index].textContent.trim()}`);
// 设置下一个点击的延迟
setTimeout(() => {
clickNextElement(index + 1); // 递归调用,增加索引
}, 5000); // 延迟5秒
}
}
// 从第一个元素开始点击
clickNextElement(0); }
// 调用函数开始循环点击
cycleClickElements();
以下是我通过浏览器选择元素后右击检查再复制的元素
<span class="slicerText" style="font-size: 18.6667px; opacity: 1; color: rgb(255, 255, 255);">制检4班</span>
<span class="slicerText" style="font-size: 18.6667px; opacity: 1; color: rgb(255, 255, 255);">制检5班</span>
<span class="slicerText" style="font-size: 18.6667px; opacity: 1; color: rgb(255, 255, 255);">制检6班</span>
<span class="slicerText" style="font-size: 18.6667px; opacity: 1; color: rgb(255, 255, 255);">制检7班</span>
<span class="slicerText" style="font-size: 18.6667px; opacity: 1; color: rgb(255, 255, 255);">部检4班</span>
<span class="slicerText" style="font-size: 18.6667px; opacity: 1; color: rgb(255, 255, 255);">部检5班</span>
<span class="slicerText" style="font-size: 18.6667px; opacity: 1; color: rgb(255, 255, 255);">制检4班</span>
因为对于JavaScript是初学者,所以经验很少。
代码都是由AI帮忙写代码,当然过程会尝试修正代码。
希望大家指点迷津,看是我的操作方法不对还是代码有问题。
以上,感谢!!!
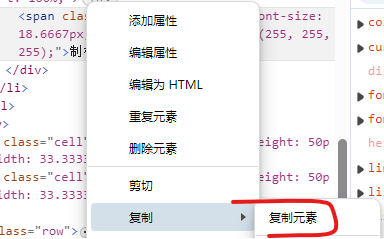
复制元素的操作:
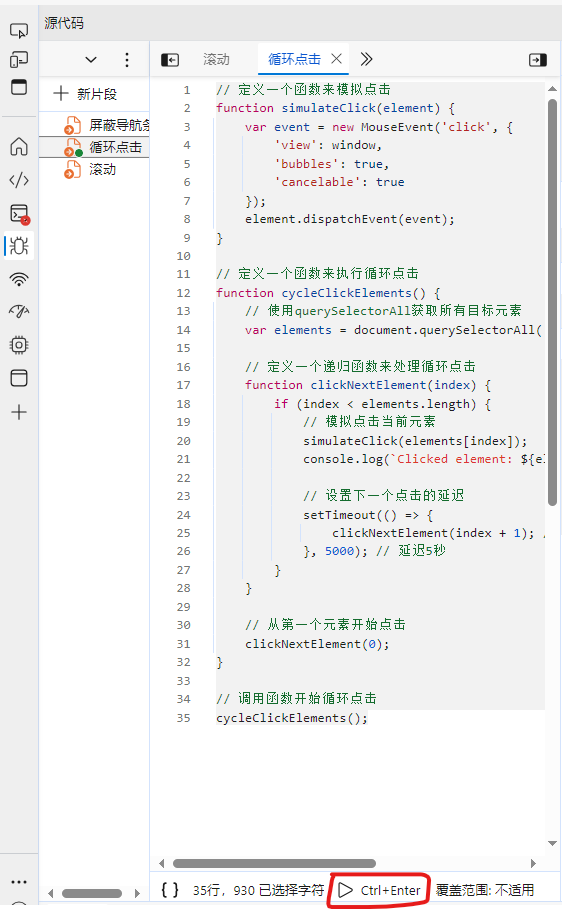
开发模式运行代码的操作
浏览器元素页面元素(就是希望通过JS自动循环点击这些按钮)
共有1个答案
下标越界之后,没有复位,而是终止递归,需要复位:
function clickNextElement(index) {
if (index < elements.length) {
// 模拟点击当前元素
simulateClick(elements[index]);
console.log(`Clicked element: ${elements[index].textContent.trim()}`);
// 设置下一个点击的延迟
setTimeout(() => {
clickNextElement(index + 1); // 递归调用,增加索引
}, 5000); // 延迟5秒
} else {
simulateClick(elements[index]);
setTimeout(() => {
clickNextElement(1); // 递归调用,增加索引
}, 5000);
}
} -
求助,现有一需求是绘制一个固定流程的流程图,样例图如下: 而实际图中的输入、线条更多、更复杂,请问各位大佬除了用canvas画图之外,还有什么方法能够完成图的绘制? 我使用过canvas+html写法,直线采用canvas,拐线采用div、border:none、border-radius等绘制,但代码体量非常大,寻求更高效的解决方法! (ps:矩形图在实际中使用的是图片)
-
本文向大家介绍JavaScript如何实现元素全排列实例代码,包括了JavaScript如何实现元素全排列实例代码的使用技巧和注意事项,需要的朋友参考一下 排列 (Permutation / Arrangement) 概念 n 个不同元素中任意选取 m (m <= n) 个元素进行排列,所有排列情况的个数叫做 排列数,其值等于: ! 表示数学中的阶乘运算符,可以通过以下函数实现: 当 n = m
-
问题内容: 我想强制Chrome调试器 通过代码 或使用某种注释标签(例如)来中断一行 代码。 问题答案: 您可以在代码中使用。如果开发者控制台已打开,则执行将中断。它也可以在萤火虫中使用。
-
问题内容: 通过浏览器的“查看源代码”功能查看源代码时,是否可以从网页的html隐藏Javascript代码? 我知道可以对代码进行混淆,但我希望将其 隐藏 在视图源功能中。 问题答案: 我不确定其他人是否真的直接解决了您的问题,即正在从浏览器的“查看源代码”命令中查看代码。 就像其他人所说的那样,没有办法保护要在浏览器中运行的javascript免受确定的查看者的攻击。如果浏览器可以运行它,那么
-
本文向大家介绍JavaScript计算器网页版实现代码分享,包括了JavaScript计算器网页版实现代码分享的使用技巧和注意事项,需要的朋友参考一下 JavaScript网页计算器代码,该计算器是用DW写的! HTML篇 CSS篇 JavaScript篇 关于计算器的精彩文章请查看《计算器专题》 ,更多精彩等你来发现! 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教
-
问题内容: 我有选择标签的 数组 。 我想在JavaScript中创建一个具有两个字段’uniqueIDofSelect和optionValue’的json对象。 我使用getElementsByName(“ status”)并对其进行迭代。 编辑 我需要像 等等… 问题答案: 据我对您的要求的理解,这应该有效:

