javascript - 求助,如何高效实现代码绘图?
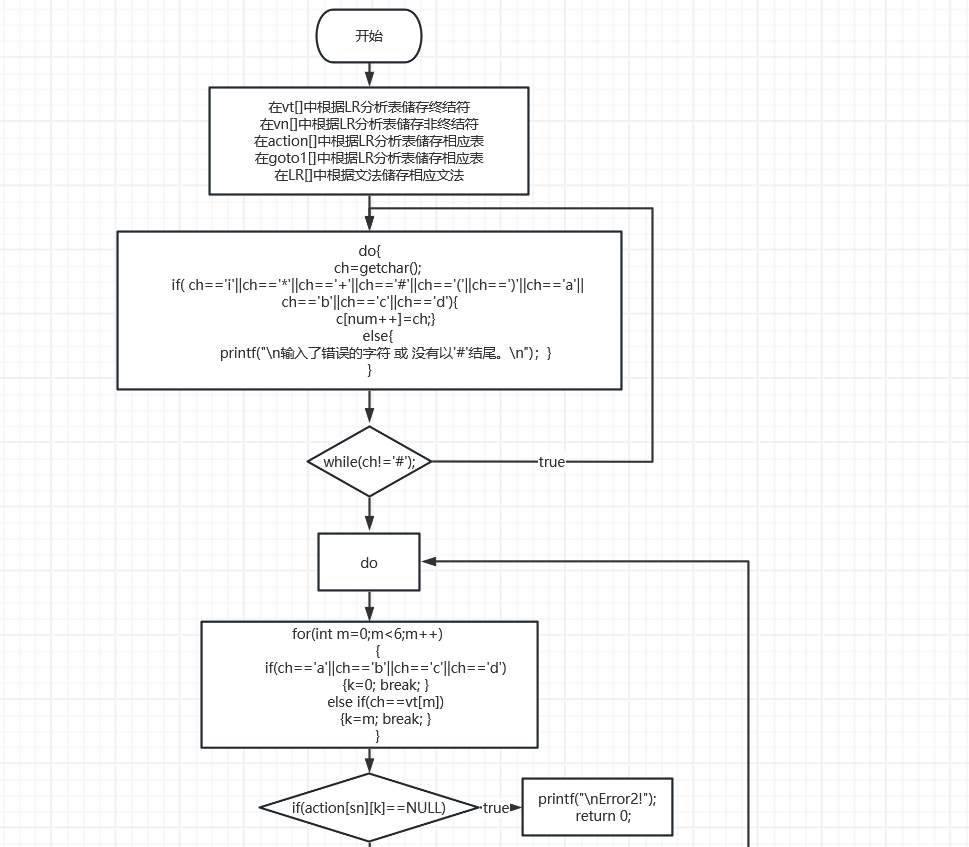
求助,现有一需求是绘制一个固定流程的流程图,样例图如下:
而实际图中的输入、线条更多、更复杂,请问各位大佬除了用canvas画图之外,还有什么方法能够完成图的绘制?
我使用过canvas+html写法,直线采用canvas,拐线采用div、border:none、border-radius等绘制,但代码体量非常大,寻求更高效的解决方法!
(ps:矩形图在实际中使用的是图片)
共有2个答案
要绘制复杂的流程图,除了使用Canvas和HTML的手动绘制方法外,还有一些更高效的工具和库可以帮助你完成这一任务。以下是推荐的方法:
D3.js 是一个功能强大的JavaScript库,可以帮助你以数据驱动的方式生成动态和交互式图表,包括流程图。
// 引入D3.js库<script src="https://d3js.org/d3.v6.min.js"></script>// 绘制流程图示例<script> const svg = d3.select("body").append("svg") .attr("width", 960) .attr("height", 500); const data = [ {name: "开始", x: 50, y: 50}, {name: "步骤1", x: 150, y: 150}, {name: "步骤2", x: 250, y: 250}, // ... 继续添加节点 ]; const links = [ {source: 0, target: 1}, {source: 1, target: 2}, // ... 继续添加链接 ]; const nodes = svg.selectAll("circle") .data(data) .enter().append("circle") .attr("cx", d => d.x) .attr("cy", d => d.y) .attr("r", 20); const edges = svg.selectAll("line") .data(links) .enter().append("line") .attr("x1", d => data[d.source].x) .attr("y1", d => data[d.source].y) .attr("x2", d => data[d.target].x) .attr("y2", d => data[d.target].y) .attr("stroke", "black");</script>高效实现代码绘图,特别是复杂的流程图,通常需要考虑使用专门的绘图库或者框架。这些库和框架提供了丰富的绘图工具和接口,使得绘图过程更为简单和高效。以下是一些建议的方法:
- 使用SVG (Scalable Vector Graphics)
SVG是一种基于XML的矢量图像格式,可以直接嵌入到HTML中。它非常适合用于绘制流程图,因为它支持各种形状、线条和文本,并且可以方便地进行缩放和转换。使用SVG,你可以通过定义各种元素的属性和样式来绘制复杂的流程图。 - 使用D3.js
D3.js是一个强大的JavaScript库,用于生成基于数据的文档。它允许你绑定任意数据到DOM,然后应用数据驱动的转换来创建复杂的可视化。虽然D3.js的学习曲线可能有些陡峭,但它提供了极高的灵活性和控制能力,可以创建出非常精细和自定义的流程图。 - 使用GoJS
GoJS是一个用于构建交互式图表和图形的JavaScript库。它提供了丰富的预定义模板和强大的API,使得创建流程图变得相对简单。GoJS支持多种类型的节点和链接,并且允许你自定义它们的外观和行为。 - 使用Vis.js
Vis.js是一个灵活的、易于使用的JavaScript库,用于创建各种网络图、关系图、时间线和条形图等。它支持多种类型的节点和边,并且允许你通过简单的配置和API调用来生成复杂的流程图。 - 使用流程图工具生成代码
有些在线的流程图工具允许你通过拖拽和放置节点来创建流程图,并且可以导出为代码。这些工具通常支持多种输出格式,包括SVG、Canvas或自定义的JavaScript库。这种方法可以快速生成流程图,但可能不如直接使用绘图库那样灵活。
在选择具体的方法时,你需要考虑你的项目需求、技术栈和团队对所选技术的熟悉程度。每种方法都有其优点和局限性,所以最好根据你的具体情况来做出选择。
-
各位大神好,我正在尝试使用JavaScript代码,实现以下功能: 循环点击7个网页元素, 点击后5秒再进行点击下一个。 操作方法:在edge浏览器中开发模式中的工作台源代码里面。 目前使用JavaScript代码感觉效果不理想(大多数情况运行,偶尔成功运行也不知为何)。 希望各位不吝赐教。 以下是AI(文心一言)帮忙写的代码 // 定义一个函数来模拟点击 function simulateCli
-
本文向大家介绍JavaScript实现轮播图效果代码实例,包括了JavaScript实现轮播图效果代码实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了JavaScript实现轮播图效果代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 HTML部分: CSS部分 JavaScript部分 以上就是本文的全部内容,希望对大家的学
-
本文向大家介绍JavaScript实现弹窗效果代码分析,包括了JavaScript实现弹窗效果代码分析的使用技巧和注意事项,需要的朋友参考一下 效果图: 话不多说,请看代码: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍javaScript+turn.js实现图书翻页效果实例代码,包括了javaScript+turn.js实现图书翻页效果实例代码的使用技巧和注意事项,需要的朋友参考一下 为了实现图书翻页的效果我们在网上可以看到很多教程 在这里推荐turn.js 网上的turn.js 有api 不过是英文的 很多人看起来不方便 .关于代码也是奇形怪状在这里我将详细讲解如何使用turn.js实现翻页效
-
本文向大家介绍VB实现鼠标绘图实例代码,包括了VB实现鼠标绘图实例代码的使用技巧和注意事项,需要的朋友参考一下 本文所述为VB实现鼠标绘图的实例,该实例实现线条颜色和线宽可自设,当按下鼠标按键时绘图开始并记录最初的起点,如果不是处在绘图状态则退出该过程,如果处在绘图状态则从起点到目前鼠标所在点绘制直线,然后将当前鼠标所在点作为新的起点,当释放鼠标按键时绘图结束。 具体的功能代码如下: 程序中备有较
-
本文向大家介绍ios弹幕高效加载实现方式实例代码,包括了ios弹幕高效加载实现方式实例代码的使用技巧和注意事项,需要的朋友参考一下 看直播的童鞋们应该会经常看到满屏幕的滚动弹幕,看到密密麻麻的弹幕第一印象就是怎么样高效加载来避免卡顿,弹幕组成部分包含用户头像、用户昵称、弹幕的内容、表情等,本文介绍的实现原理就是把这几部分绘制成一张图片,然后通过定时器移动弹幕图片,当图片不在屏幕范围内即销毁。 先看

