Three.js音乐可视化
优质
小牛编辑
133浏览
2023-12-01
通过Threejs音频相关的APi可以获得音乐音频的频率数据然后可视化。

查看平均频率
var analyser = null; // 声明一个分析器变量
// 渲染函数
function render() {
renderer.render(scene, camera); //执行渲染操作
requestAnimationFrame(render); //请求再次执行渲染函数render,渲染下一帧
if (analyser) {
// getAverageFrequency()返回平均音频
var frequency = analyser.getAverageFrequency();
mesh.scale.y = 5 * frequency / 256;
mesh.material.color.r = 3 * frequency / 256;
// 返回傅里叶变换得到的所有频率
// console.log(analyser.getFrequencyData())
}
}
render();
var listener = new THREE.AudioListener() //监听者
var audio = new THREE.Audio(listener); //非位置音频对象
var audioLoader = new THREE.AudioLoader(); //音频加载器
// 加载音频文件
audioLoader.load('中国人.mp3', function(AudioBuffer) {
audio.setBuffer(AudioBuffer); // 音频缓冲区对象关联到音频对象audio
audio.setLoop(true); //是否循环
audio.setVolume(0.5); //音量
audio.play(); //播放
// 音频分析器和音频绑定,可以实时采集音频时域数据进行快速傅里叶变换
analyser = new THREE.AudioAnalyser(audio);
});
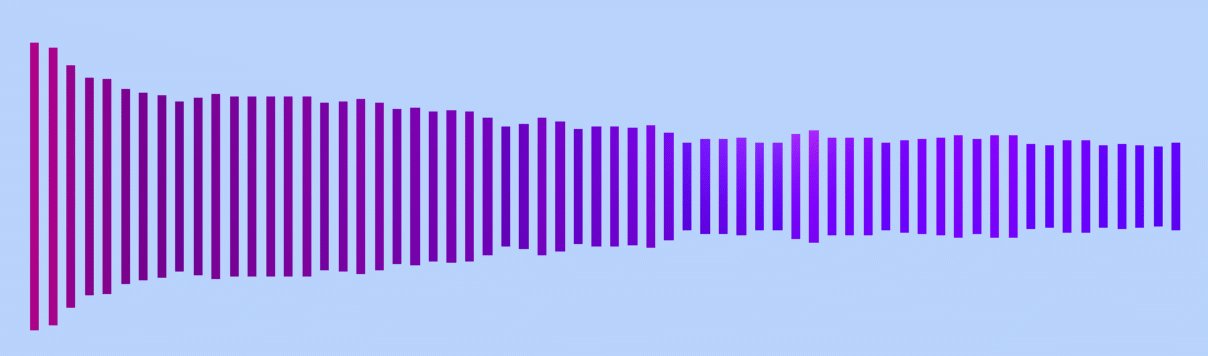
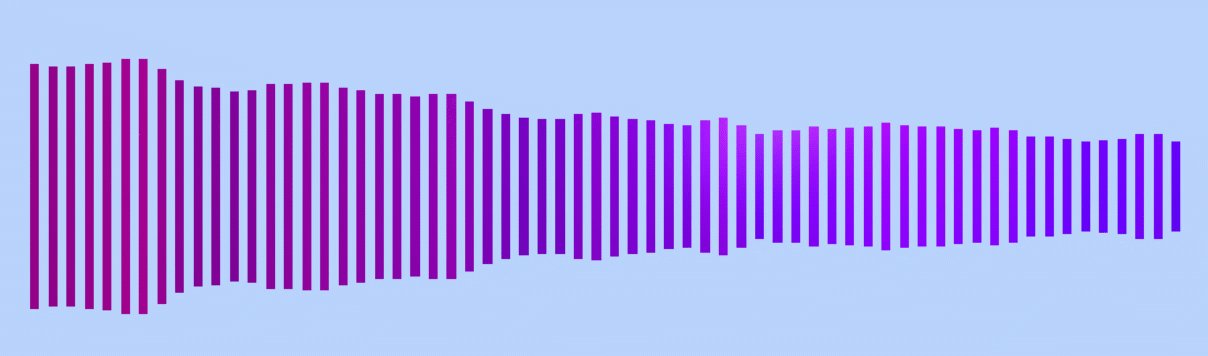
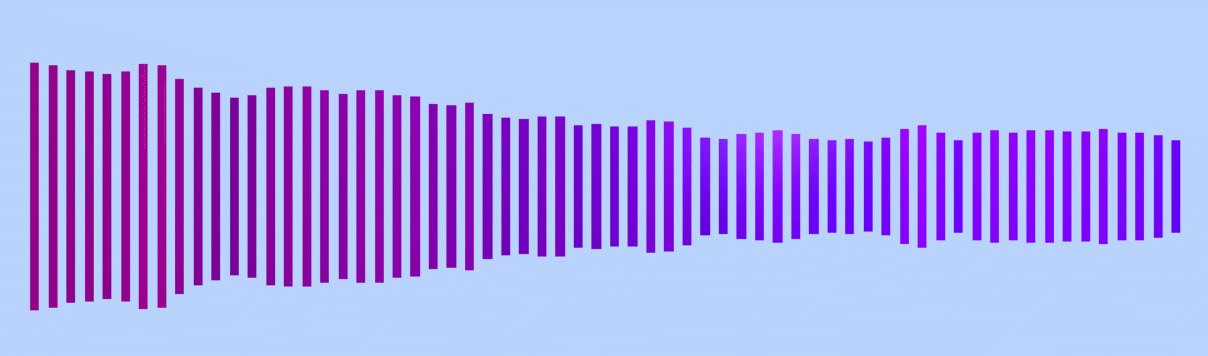
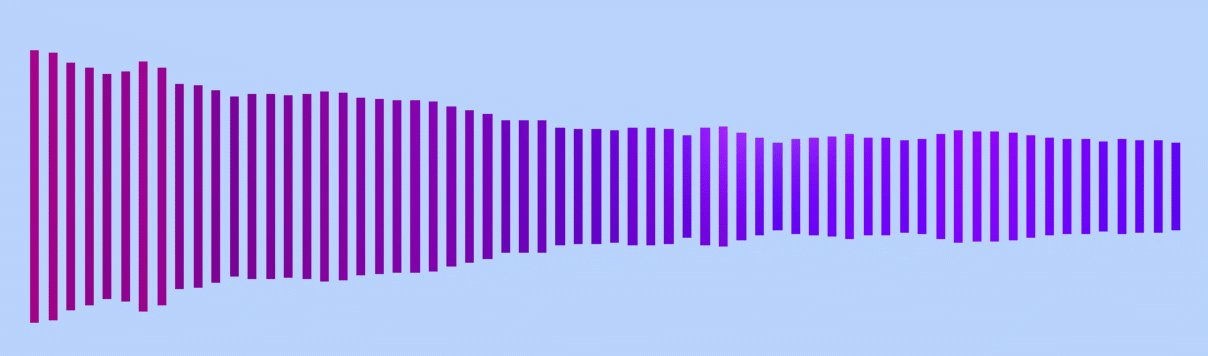
频率数据可视化案例
获取频率数据,然后通过频率数据控制网格模型的长度方向伸缩变化。
/**
* 创建多个网格模型组成的组对象
*/
var group = new THREE.Group();
let N = 128; //控制音频分析器返回频率数据数量
for (let i = 0; i < N / 2; i++) {
var box = new THREE.BoxGeometry(10, 100, 10); //创建一个立方体几何对象
var material = new THREE.MeshPhongMaterial({
color: 0x0000ff
}); //材质对象
var mesh = new THREE.Mesh(box, material); //网格模型对象
// 长方体间隔20,整体居中
mesh.position.set(20 * i - N / 2 * 10, 0, 0)
group.add(mesh)
}
scene.add(group)
var analyser = null; // 声明一个分析器变量
// 渲染函数
function render() {
renderer.render(scene, camera); //执行渲染操作
requestAnimationFrame(render); //请求再次执行渲染函数render,渲染下一帧
if (analyser) {
// 获得频率数据N个
var arr = analyser.getFrequencyData();
// console.log(arr);
// 遍历组对象,每个网格子对象设置一个对应的频率数据
group.children.forEach((elem, index) => {
elem.scale.y = arr[index] / 80
elem.material.color.r = arr[index] / 200;
});
}
}
...
var listener = new THREE.AudioListener() //监听者
var audio = new THREE.Audio(listener); //非位置音频对象
var audioLoader = new THREE.AudioLoader(); //音频加载器
// 加载音频文件
audioLoader.load('中国人.mp3', function(AudioBuffer) {
audio.setBuffer(AudioBuffer); // 音频缓冲区对象关联到音频对象audio
audio.setLoop(true); //是否循环
audio.setVolume(0.5); //音量
audio.play(); //播放
// 音频分析器和音频绑定,可以实时采集音频时域数据进行快速傅里叶变换
analyser = new THREE.AudioAnalyser(audio,2*N);
});

