1.1.2 什么是Three.js
优质
小牛编辑
136浏览
2023-12-01
Three.js是一个3D JavaScript库。
如此简介的描述背后,是作者对其强大功能的自信。
那么,Three.js究竟能用来干什么呢?
Three.js封装了底层的图形接口,使得程序员能够在无需掌握繁冗的图形学知识的情况下,也能用简单的代码实现三维场景的渲染。我们都知道,更高的封装程度往往意味着灵活性的牺牲,但是Three.js在这方面做得很好。几乎不会有WebGL支持而Three.js实现不了的情况,而且就算真的遇到这种情况,你还是能同时使用WebGL去实现,而不会有冲突。当然,除了WebGL之外,Three.js还提供了基于Canvas、SVG标签的渲染器,但由于通常WebGL能够实现更灵活的渲染效果,所以本书主要针对基于WebGL渲染器进行说明。
应用实例
使用Three.js可以实现很多酷炫的效果,比如这个minecraft风格的网页游戏工具库voxel.js:


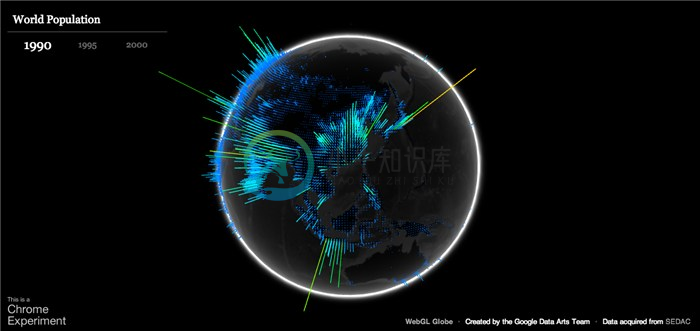
或是绚丽的数据可视化效果:

更多应用可以在Three.js官网查看。
Three.js作者
Mr. doob是Three.js项目发起人和主要贡献者之一,但由于Three.js是Github上一个开源项目,因此有非常多的贡献者,甚至有一天,你也可以在贡献者列表中看到自己的名字。
使用协议
Three.js是基于MIT协议进行发布的,因此使用和发布都非常自由。

