免责声明:
以上内容版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。感谢每一位辛勤著写的作者,感谢每一位的分享。
@小牛知识库 xnip.cn
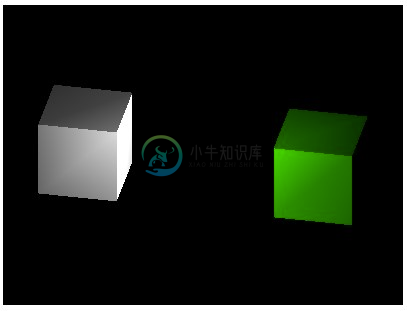
点光源是不计光源大小,可以看作一个点发出的光源。点光源照到不同物体表面的亮度是线性递减的,因此,离点光源距离越远的物体会显得越暗。
点光源的构造函数是:
THREE.PointLight(hex, intensity, distance)
其中,hex是光源十六进制的颜色值;intensity是亮度,缺省值为1,表示100%亮度;distance是光源最远照射到的距离,缺省值为0。
创建点光源并将其添加到场景中的完整做法是:
var light = new THREE.PointLight(0xffffff, 2, 100);
light.position.set(0, 1.5, 2);
scene.add(light);

注意,这里光在每个面上的亮度是不同的,对于每个三角面片,将根据三个顶点的亮度进行插值。