8.1 环境光
优质
小牛编辑
138浏览
2023-12-01
环境光是指场景整体的光照效果,是由于场景内若干光源的多次反射形成的亮度一致的效果,通常用来为整个场景指定一个基础亮度。因此,环境光没有明确的光源位置,在各处形成的亮度也是一致的。
在设置环境光时,只需要指定光的颜色:
THREE.AmbientLight(hex)
其中,hex是十六进制的RGB颜色信息,如红色表示为0xff0000。
创建环境光并将其添加到场景中的完整做法是:
var light = new THREE.AmbientLight(0xffffff);
scene.add(light);
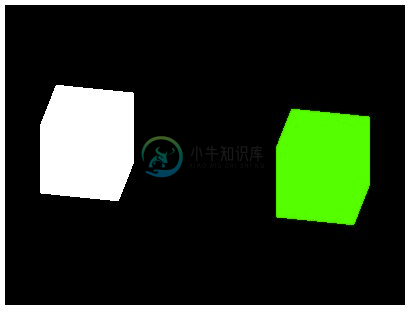
但是,如果此时场景中没有物体,只添加了这个环境光,那么渲染的结果仍然是一片黑。所以,我们添加两个长方体看下效果:
var greenCube = new THREE.Mesh(new THREE.CubeGeometry(2, 2, 2),
new THREE.MeshLambertMaterial({color: 0x00ff00}));
greenCube.position.x = 3;
scene.add(greenCube);
var whiteCube = new THREE.Mesh(new THREE.CubeGeometry(2, 2, 2),
new THREE.MeshLambertMaterial({color: 0xffffff}));
whiteCube.position.x = -3;
scene.add(whiteCube);

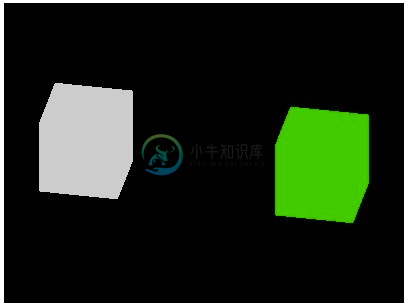
如果想让环境光暗些,可以将其设置为new THREE.AmbientLight(0xcccccc)等,效果为:

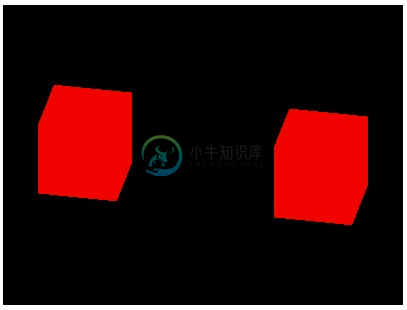
那么,如果使用红色的环境光会有什么样的效果呢?
我们将环境光设置为红色,场景内同样放置绿色和白色的长方体,效果为:

我们将两个长方体材质的颜色分别设置为绿色和白色,渲染的结果是这两个长方体都被渲染成了环境光的红色,这一结果可能有些出乎你的意料。其实,环境光并不在乎物体材质的color属性,而是ambient属性。ambient属性的默认值是0xffffff。因此,如果将这两个长方体设置为:
var greenCube = new THREE.Mesh(new THREE.CubeGeometry(2, 2, 2),
new THREE.MeshLambertMaterial({ambient: 0x00ff00}));
greenCube.position.x = 3;
scene.add(greenCube);
var whiteCube = new THREE.Mesh(new THREE.CubeGeometry(2, 2, 2),
new THREE.MeshLambertMaterial({ambient: 0xffffff}));
whiteCube.position.x = -3;
scene.add(whiteCube);
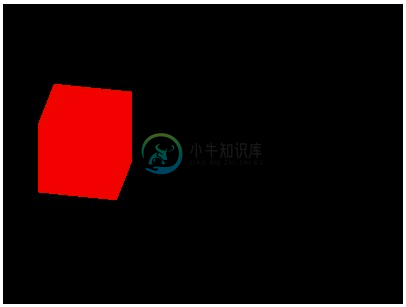
效果是:

也就意味着ambient为0x00ff00的右边的长方体被渲染成了黑色。这是因为不透明物体的颜色其实是其反射光的颜色,而ambient属性表示的是物体反射环境光的能力。对于0x00ff00的物体,红色通道是0,而环境光是完全的红光,因此该长方体不能反射任何光线,最终的渲染颜色就是黑色;而对于0xffffff的白色长方体,红色通道是0xff,因而能反射所有红光,渲染的颜色就是红色。
前面我们看到,当环境光不是白色或灰色的时候,渲染的效果往往会很奇怪。因此,环境光通常使用白色或者灰色,作为整体光照的基础。

