环境
本章讨论在Windows平台上为Dart设置执行环境。
使用DartPad在线执行脚本
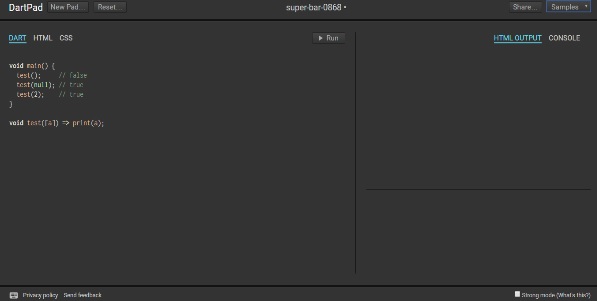
您可以使用https://dartpad.dartlang.org/的在线编辑器在线测试您的脚本。 Dart编辑器执行脚本并显示HTML和控制台输出。 在线编辑器附带一组预设代码示例。
Dartpad编辑器的屏幕截图如下 -

Dartpad还能够以更严格的方式进行编码。 这可以通过检查编辑器右下角的强模式选项来实现。 强模式有助于 -
- 更强大的静态和动态检查
- 用于更好互操作性的惯用JavaScript代码生成。
您可以使用Dartpad尝试以下示例
void main() {
print('hello world');
}
代码将显示以下输出
hello world
设置本地环境
在本节中,让我们看看如何设置本地环境。
使用文本编辑器
一些编辑器的示例包括Windows Notepad,Notepad ++,Emacs,vim或vi等。编辑器可能因操作系统而异。 源文件通常以扩展名“.dart”命名。
安装Dart SDK
目前Dart的稳定版本是1.21.0 。 dart sdk可以从 - 下载 -
下面给出了Dart SDK安装的屏幕截图 -

完成SDK安装后,将PATH环境变量设置为 -
<dart-sdk-path>\bin
验证安装
要验证Dart是否已成功安装,请打开命令提示符并输入以下命令 -
Dart
如果安装成功,它将显示dart运行时。
IDE支持
许多IDE支持Dart中的脚本编写。 示例包括来自Jet大脑的Eclipse, IntelliJ和WebStorm 。
下面给出了使用WebStrom IDE配置Dart环境的步骤。
安装WebStorm
可以从https://www.jetbrains.com/webstorm/download/.下载WebStorm的安装文件https://www.jetbrains.com/webstorm/download/.
WebStorm安装文件适用于Mac OS,Windows和Linux。
下载安装文件后,请按照以下步骤操作 -
安装Dart SDK:请参阅上面列出的步骤
创建一个新的Dart项目并配置Dart支持
要创建一个新的Dart项目,
单击“欢迎”屏幕中的“ Create New Project ”
在下一个对话框中,单击“ Dart
如果没有为Dart SDK路径指定值,请提供SDK路径。 例如,SDK路径可以是《dart installation directory》/dart/dartsdk 。
将Dart文件添加到项目中
要将Dart文件添加到项目中 -
- 右键单击项目
- 新→Dart_programming文件
- 输入Dart脚本的名称
下面给出了WebStorm编辑器的屏幕截图 -

dart2js工具
dart2js工具将Dart代码编译为JavaScript。 将Dart代码编译为JS可以在不支持Dart VM的浏览器上运行Dart脚本。
dart2js工具作为Dart SDK的一部分提供,可以在/dartsdk/bin folder 。
要将Dart编译为JavaScript,请在终端中键入以下命令
dart2js - - out = <output_file>.js <dart_script>.dart
此命令生成一个文件,其中包含与Dart代码等效的JavaScript。 有关使用此实用程序的完整教程可在Dart官方网站上找到。

