Dart编程 - HTML DOM(HTML DOM)
每个网页都位于浏览器窗口内,可以将其视为对象。
Document object表示在该窗口中显示的HTML文档。 Document对象具有各种属性,这些属性引用允许访问和修改文档内容的其他对象。
访问和修改文档内容的方式称为Document Object Model或DOM 。 对象按层次结构组织。 此分层结构适用于Web文档中对象的组织。
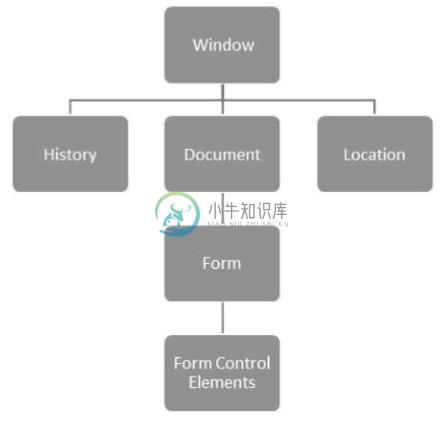
Window - 层次结构的顶部。 它是对象层次结构的最外层元素。
Document - 加载到窗口中的每个HTML文档都成为文档对象。 该文档包含页面的内容。
Elements - 表示网页上的内容。 示例包括文本框,页面标题等。
Nodes - 通常是元素,但它们也可以是属性,文本,注释和其他DOM类型。
这是一些重要DOM对象的简单层次结构 -

Dart提供了dart:html库来操作DOM中的对象和元素。 基于控制台的应用程序无法使用dart:html库。 要在Web应用程序中使用HTML库,请导入dart:html -
import 'dart:html';
接下来,我们将在下一节讨论一些DOM Operations 。
寻找DOM元素
dart:html库提供querySelector函数来搜索DOM中的元素。
Element querySelector(String selectors);
querySelector()函数返回与指定的选择器组匹配的第一个元素。 "selectors应该是使用CSS选择器语法的字符串,如下所示
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');
示例:操作DOM
按照下面给出的步骤,在Webstorm IDE中 -
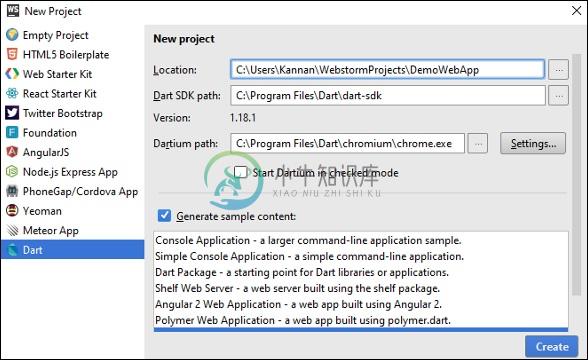
Step 1 - 文件NewProject→在该位置,提供项目名称DemoWebApp 。

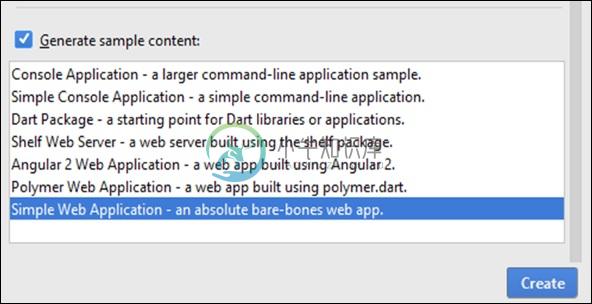
Step 1 - 在“生成示例内容”部分中,选择SimpleWebApplication 。

它将创建一个示例项目DemoWebApp 。 有一个pubspec.yaml文件,其中包含需要下载的依赖项。
name: 'DemoWebApp'
version: 0.0.1
description: An absolute bare-bones web app.
#author: Your Name <email@example.com>
#homepage: https://www.example.com
environment:
sdk: '>=1.0.0 <2.0.0'
dependencies:
browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1'
transformers:
- dart_to_js_script_rewriter
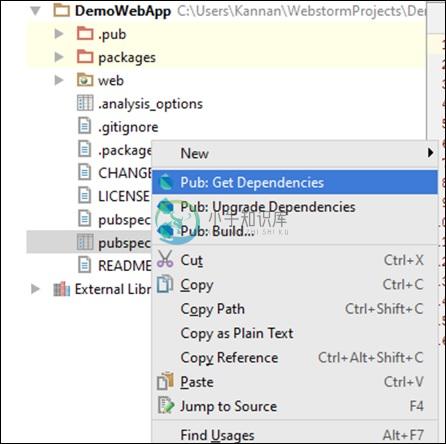
如果您已连接到Web,那么这些将自动下载,否则您可以右键单击pubspec.yaml并获取依赖项。

在Web文件夹中,您将找到三个文件: Index.html, main.dart和style.css
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content = "https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "main.dart" type = "application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<h1>
<div id = "output"></div>
</h1>
</body>
</html>
Main.dart
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}
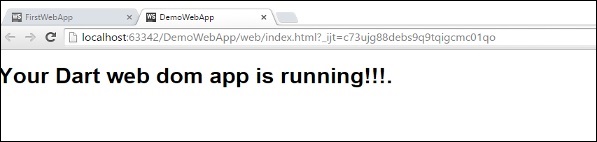
运行index.html文件; 您将在屏幕上看到以下输出。

事件处理
dart:html库为DOM Elements提供onClick事件。 语法显示了元素如何处理点击事件流。
querySelector('#Id').onClick.listen(eventHanlderFunction);
querySelector()函数返回给定DOM中的元素, onClick.listen()将采用eventHandler方法,该方法将在引发click事件时调用。 eventHandler的语法如下 -
void eventHanlderFunction (MouseEvent event){ }
现在让我们举个例子来理解Dart中事件处理的概念。
TestEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content ="https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "TestEvent.dart" type="application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<div id = "output"></div>
<h1>
<div>
Enter you name : <input type = "text" id = "txtName">
<input type = "button" id = "btnWish" value="Wish">
</div>
</h1>
<h2 id = "display"></h2>
</body>
</html>
TestEvent.dart
import 'dart:html';
void main() {
querySelector('#btnWish').onClick.listen(wishHandler);
}
void wishHandler(MouseEvent event){
String name = (querySelector('#txtName') as InputElement).value;
querySelector('#display').text = 'Hello Mr.'+ name;
}
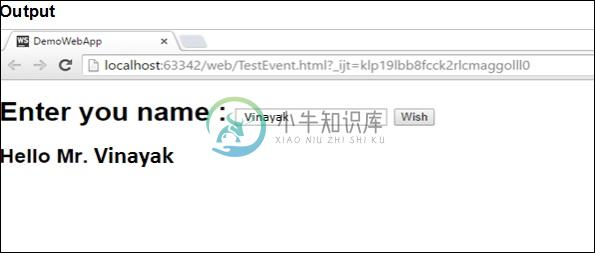
输出 (Output)