环境
在本章中,我们将讨论为ES6设置环境。
本地环境设置 (Local Environment Setup)
JavaScript可以在任何浏览器,任何主机和任何操作系统上运行。 您将需要以下内容来编写和测试JavaScript程序标准 -
文本编辑器
文本编辑器可以帮助您编写源代码。 少数编辑器的示例包括Windows Notepad,Notepad ++,Emacs,vim或vi等。使用的编辑器可能因操作系统而异。 源文件通常以extension .js命名
Installing Node.js
Node.js是服务器端JavaScript的开源跨平台运行时环境。 Node.js需要在没有浏览器支持的情况下运行JavaScript。 它使用Google V8 JavaScript引擎来执行代码。 您可以为您的平台下载Node.js源代码或预构建的安装程序。 节点可在https://nodejs.org/en/download
Installation on Windows
下载并运行Node的.msi installer

要验证安装是否成功,请在终端窗口中输入命令node -v。

在Mac OS X上安装
要在OS X上安装node.js,您可以下载预编译的二进制包,这样可以轻松安装。 前往www.nodejs.org并单击安装按钮下载最新的软件包。

按照安装向导的说明从.dmg安装软件包,安装向导将同时安装node和npm 。 npm是Node Package Manager,它便于为Node.js安装其他软件包。

Linux安装 (Installation on Linux)
在安装Node.js和npm之前,您需要安装许多dependencies 。
Ruby和GCC 。 您需要Ruby 1.8.6或更高版本以及GCC 4.2或更高版本
Homebrew. Homebrew是一个最初用于Mac的软件包管理器,但它已被Linux移植到Linux上。 您可以在http://brew.sh/上了解有关Homebrew的更多信息。
集成开发环境(IDE)支持
JavaScript可以构建在过多的开发环境中,如Visual Studio,Sublime Text 2,WebStorm/PHPStorm,Eclipse,Brackets等。本节将讨论Visual Studio Code和Brackets IDE。 这里使用的开发环境是Visual Studio Code(Windows平台)。
Visual Studio代码
这是Visual Studio的开源IDE。 它适用于Mac OS X,Linux和Windows平台。 VScode可在https://code.visualstudio.com 。
在Windows上安装
下载适用于Windows的Visual Studio代码。

双击VSCodeSetup.exe  启动安装过程。 这只需要一分钟。
启动安装过程。 这只需要一分钟。

以下是IDE的屏幕截图。

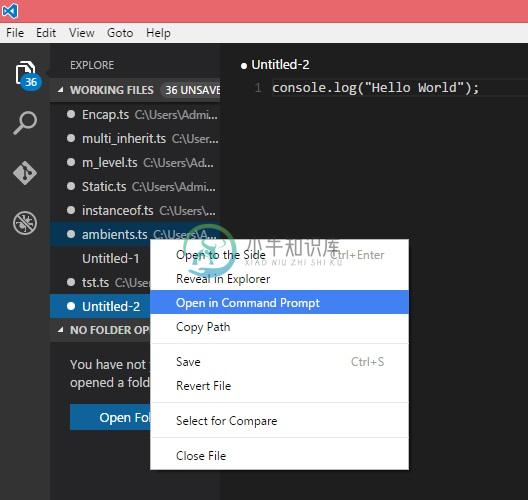
您可以通过右键单击文件→在命令提示符下打开来直接遍历文件的路径。 同样,“ Reveal in Explorer显示”选项会在文件Reveal in Explorer显示该文件。

在Mac OS X上安装
可以在https://code.visualstudio.com/docs/setup/setup-overview上找到Visual Studio Code的Mac OS X特定安装指南
在Linux上安装
有关Visual Studio Code的Linux特定安装指南,请访问https://code.visualstudio.com/Docs/editor/setup.
Brackets
Brackets是由Adobe Systems创建的用于Web开发的免费开源编辑器。 它适用于Linux,Windows和Mac OS X.Brackets可在http://brackets.io 。

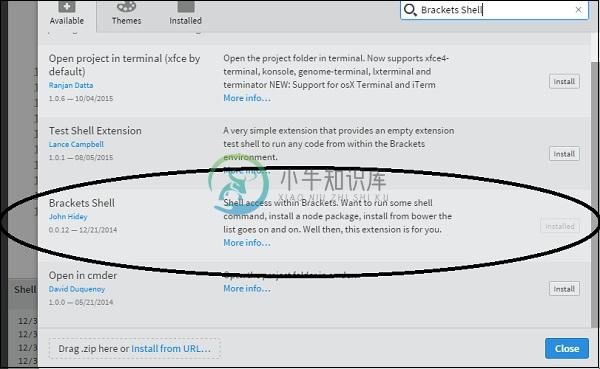
您可以通过添加一个扩展Brackets Shell在Brackets中运行DOS提示符/ Shell。

安装后,您会在编辑器的右侧找到一个shell图标  。 单击图标后,您将看到shell窗口,如以下屏幕截图所示。
。 单击图标后,您将看到shell窗口,如以下屏幕截图所示。

你们都准备好了!!!

