调试 debug
不时,开发人员在编码时会犯错误。 程序或脚本中的bug被称为bug 。
查找和修复错误的过程称为debugging ,是开发过程的正常部分。 本章介绍了可以帮助您完成调试任务的工具和技术。
IE中的错误消息
追踪错误的最基本方法是打开浏览器中的错误信息。 默认情况下,当页面上发生错误时,Internet Explorer会在状态栏中显示错误图标。

双击此图标将转到一个对话框,显示有关已发生的特定错误的信息。
由于此图标很容易被忽略,因此Internet Explorer会为您提供在发生错误时自动显示“错误”对话框的选项。
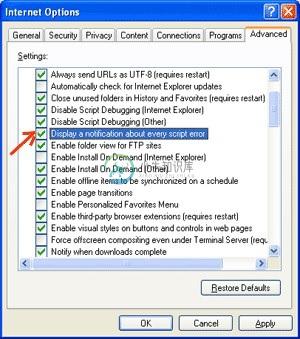
要启用此选项,请选择Tools → Internet Options → Advanced tab ,然后最后选中“ Display a NotificationaboutEvery Script Error ”框选项,如以下屏幕截图所示。

Firefox或Mozilla中的错误消息
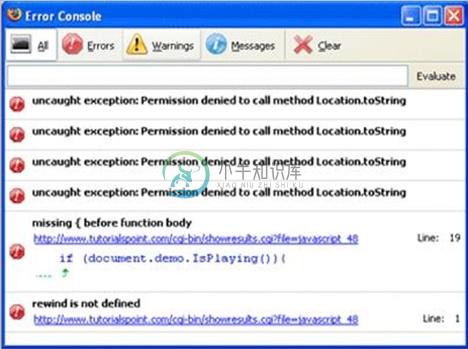
其他浏览器(如Firefox,Netscape和Mozilla)会将错误消息发送到名为JavaScript Console或Error Console的特殊窗口。 要查看控制台,请选择Tools → Error Console or Web Development 。
遗憾的是,由于这些浏览器在发生错误时不提供可视指示,因此您必须保持控制台处于打开状态,并在脚本执行时注意错误。

错误通知
在控制台或Internet Explorer对话框中显示的错误通知是语法和运行时错误的结果。 这些错误通知包括发生错误的行号。
如果您使用的是Firefox,则可以单击错误控制台中可用的错误,转到出现错误的脚本中的确切行。
调试脚本
有多种方法可以调试JavaScript。 以下是一些方法。
使用JavaScript验证器
检查JavaScript代码是否存在奇怪错误的一种方法是通过一个程序运行它来检查它以确保它是有效的并且它遵循该语言的官方语法规则。 这些程序称为validating parsers或简称validating parsers器,通常带有商业HTML和JavaScript编辑器。
最方便的JavaScript验证器是Douglas Crockford的JavaScript Lint,它可以在Douglas Crockford的JavaScript Lint免费获得。
只需访问该网页,将JavaScript(仅限JavaScript)代码粘贴到提供的文本区域,然后单击jslint按钮。 该程序将解析您的JavaScript代码,确保所有变量和函数定义遵循正确的语法。 它还会检查JavaScript语句,例如if和while,以确保它们也遵循正确的格式。
将调试代码添加到您的程序
您可以使用程序中的alert()或document.write()方法来调试代码。 例如,您可以编写如下内容 -
var debugging = true; var whichImage = "widget";
if( debugging )
alert( "Calls swapImage() with argument: " + whichImage );
var swapStatus = swapImage( whichImage );
if( debugging )
alert( "Exits swapImage() with swapStatus=" + swapStatus );
通过检查alert()出现的内容和顺序,您可以非常轻松地检查程序的运行状况。
使用JavaScript调试器
debugger是一个将脚本执行的所有方面置于程序员控制之下的应用程序。 调试器通过一个接口提供对脚本状态的细粒度控制,该接口允许您检查和设置值以及控制执行流程。
将脚本加载到调试器后,可以一次运行一行或指示在某些断点处停止。 一旦执行停止,程序员就可以检查脚本及其变量的状态,以确定是否有问题。 您还可以查看变量值的变量。
适用于Mozilla和Netscape浏览器的最新版本的Mozilla JavaScript调试器(代号为Venkman)可以从www.hacksrus.com/~ginda/venkman下载。
开发人员的有用提示
您可以记住以下提示,以减少脚本中的错误数量并简化调试过程 -
使用大量的评论。 通过注释,您可以解释为什么以您的方式编写脚本,并特别解释代码的困难部分。
始终使用缩进来使代码易于阅读。 缩进语句还使您可以更轻松地匹配开始和结束标记,花括号以及其他HTML和脚本元素。
编写模块化代码。 尽可能将语句分组为函数。 函数允许您对相关语句进行分组,并以最少的工作量测试和重用代码部分。
在命名变量和函数的方式上保持一致。 尝试使用足够长的有意义的名称,并描述变量的内容或函数的用途。
命名变量和函数时使用一致的语法。 换句话说,保持全部小写或全部大写; 如果您更喜欢Camel-Back符号,请始终如一地使用它。
以模块化方式测试长脚本。 换句话说,在测试它的任何部分之前,不要尝试编写整个脚本。 在添加代码的下一部分之前写一篇文章并使其工作。
使用描述性变量和函数名称,避免使用单个字符名称。
注意你的引号。 请记住,引号在字符串周围成对使用,并且两个引号必须是相同的样式(单个或双)。
注意你的等号。 您不应该使用单个=进行比较。
使用var关键字显式声明变量。
使用Node.js进行调试
Node.js包括一个功能齐全的调试实用程序。 要使用它,请使用debug参数启动Node.js,然后使用要调试的脚本的路径。
node debug test.js
将启动指示调试器已成功启动的提示。
要在指定位置应用断点,请在源代码中调用调试器,如以下代码所示。
// myscript.js
x = 5;
setTimeout(() => {
debugger;
console.log('world');
}, 1000);
console.log('hello');
以下是一组可以与Node一起使用的步进命令。
| Sr.No | 步进命令和描述 |
|---|---|
| 1 | cont,c continue |
| 2 | next,n next |
| 3 | step,s 介入;涉足 |
| 4 | out,o 走出去 |
| 5 | pause 暂停代码。 类似于开发人员工具中的暂停 |
可以在此处找到Node的调试命令的完整列表 - https://nodejs.org/api/debugger.html.
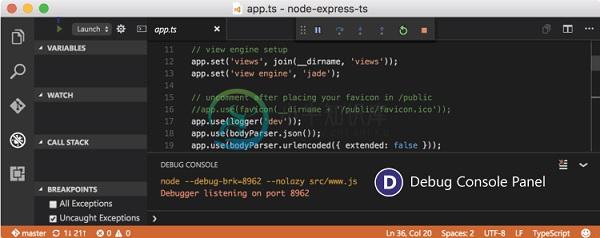
Visual Studio代码和调试
Visual Studio Code的一个关键特性是它对Node.js Runtime的内置调试支持。 为了调试其他语言的代码,它提供了调试器扩展。

调试器提供了大量功能,允许我们启动配置文件,应用/删除/禁用和启用断点,变量或启用数据检查等。
有关使用VS Code进行调试的详细指南,请访问此处 - https://code.visualstudio.com/docs/editor/debugging

