HTML DOM
每个网页都驻留在浏览器窗口内,可以将其视为对象。
document object表示在该窗口中显示的HTML文档。 文档对象具有各种属性,这些属性引用允许访问和修改文档内容的其他对象。
访问和修改文档内容的方式称为Document Object Model或DOM 。 对象按层次结构组织。 此分层结构适用于Web文档中的对象组织。
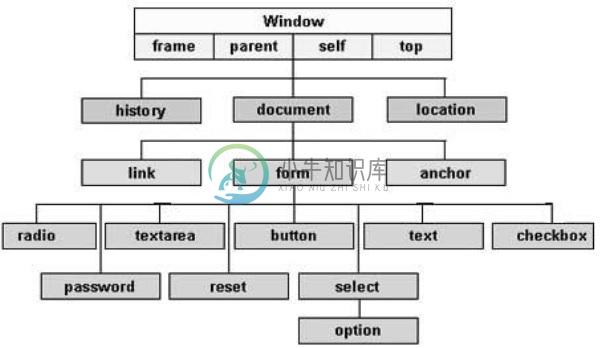
以下是一些重要对象的简单层次结构 -

有几个DOM存在。 以下部分详细说明了每个DOM,并描述了如何使用它们来访问和修改文档内容。
The Legacy DOM - 这是在早期版本的JavaScript语言中引入的模型。 它得到了所有浏览器的良好支持,但只允许访问文档的某些关键部分,例如表单,表单元素和图像。
The W3C DOM - 此文档对象模型允许访问和修改所有文档内容,并由万维网联盟(W3C)标准化。 几乎所有现代浏览器都支持此模型。
The IE4 DOM - 此文档对象模型是在Microsoft Internet Explorer浏览器的第4版中引入的。 IE 5及更高版本包括对大多数基本W3C DOM功能的支持。
遗产DOM
这是JavaScript语言早期版本中引入的模型。 它得到了所有浏览器的良好支持,但只允许访问文档的某些关键部分,例如表单,表单元素和图像。
此模型提供了几个只读属性,例如title,URL和lastModified,它们提供有关整个文档的信息。 除此之外,该模型提供了各种方法,可用于设置和获取文档属性值。
旧版DOM中的文档属性
以下是可以使用Legacy DOM访问的文档属性列表。
| Sr.No | 财产和描述 |
|---|---|
| 1 | alinkColor 不推荐使用 - 指定激活链接颜色的字符串。 Example :document.alinkColor |
| 2 | anchors[ ] 一组锚点对象,每个锚点出现在文档中。 Example :document.anchors [0],document.anchors [1]等 |
| 3 | applets[ ] 一个applet对象数组,一个用于文档中显示的每个applet。 Example :document.applets [0],document.applets [1]等 |
| 4 | bgColor 不推荐使用 - 指定文档背景颜色的字符串。 Example :document.bgColor |
| 5 | Cookie 具有特殊行为的字符串值属性,允许查询和设置与此文档关联的cookie。 Example :document.cookie |
| 6 | Domain 一个字符串,指定文档来自的Internet域。 用于安全目的。 Example :document.domain |
| 7 | embeds[ ] 一组对象,表示使用标记嵌入文档中的数据。 plugins []的同义词。 可以使用JavaScript代码控制某些插件和ActiveX控件。 Example :document.embeds [0],document.embeds [1]等 |
| 8 | fgColor 一个字符串,指定文档的默认文本颜色。 Example :document.fgColor |
| 9 | forms[ ] 一组表单对象,每个表单对应于文档中显示的每个HTML表单。 Example :document.forms [0],document.forms [1]等 |
| 10 | images[ ] 一个表单对象数组,每个HTML表单对应一个HTML Example :document.forms [0],document.forms [1]等 |
| 11 | lastModified 一个只读字符串,用于指定文档最近更改的日期。 Example :document.lastModified |
| 12 | linkColor 不推荐使用 - 指定未访问链接颜色的字符串。 Example :document.linkColor |
| 13 | links[ ] 它是一个文档链接数组。 Example :document.links [0],document.links [1]等 |
| 14 | Location 文档的URL。 不赞成使用URL属性。 Example :document.location |
| 15 | plugins[ ] 嵌入[]的同义词 Example :document.plugins [0],document.plugins [1]等 |
| 16 | Referrer 一个只读字符串,包含从中链接当前文档的文档的URL(如果有)。 Example :document.referrer |
| 17 | Title Example :document.title |
| 18 | URL 一个只读字符串,用于指定文档的URL。 Example :document.URL |
| 19 | vlinkColor 不推荐使用 - 指定访问链接颜色的字符串。 Example :document.vlinkColor |
旧版DOM中的文档方法
以下是Legacy DOM支持的方法列表。
| Sr.No | 财产和描述 |
|---|---|
| 1 | clear( ) 不推荐使用 - 删除文档的内容并且不返回任何内容。 Example :document.clear() |
| 2 | close( ) 关闭使用open()方法打开的文档流,不返回任何内容。 |
| 3 | open( ) 删除现有文档内容并打开可以写入新文档内容的流。 什么都不返回 Example :document.open() |
| 4 | write( value, ...) 将指定的字符串或字符串插入当前正在解析的文档中,或附加到使用open()打开的文档中。 什么都不返回 Example :document.write(value,...) |
| 5 | writeln( value, ...) 与write()相同,只是它在输出中附加换行符。 什么都不返回 Example :document.writeln(value,...) |
我们可以使用HTML DOM在任何HTML文档中找到任何HTML元素。 例如,如果Web文档包含表单元素,然后使用JavaScript,我们可以将其称为document.forms [0]。 如果Web文档包含两个表单元素,则第一个表单称为document.forms [0],第二个表单称为document.forms [1]。
使用上面给出的层次结构和属性,我们可以使用document.forms [0] .elements [0]等访问第一个表单元素。
例子 (Example)
以下是使用Legacy DOM方法访问文档属性的示例。
<html>
<head>
<title> Document Title </title>
<script type = "text/javascript">
<!--
function myFunc() {
var ret = document.title;
alert("Document Title : " + ret );
var ret = document.URL;
alert("Document URL : " + ret );
var ret = document.forms[0];
alert("Document First Form : " + ret );
var ret = document.forms[0].elements[1];
alert("Second element : " + ret );
} //
-->
</script>
</head>
<body>
<h1 id = "title">This is main title</h1>
<p>Click the following to see the result:</p>
<form name = "FirstForm">
<input type = "button" value = "Click Me" onclick = "myFunc();" />
<input type = "button" value = "Cancel">
</form>
<form name = "SecondForm">
<input type = "button" value = "Don't ClickMe"/>
</form>
</body>
</html>
输出 (Output)
Note - 此示例返回表单和元素的对象。 我们必须使用本教程中未讨论的那些对象属性来访问它们的值。

