do…while 循环
优质
小牛编辑
135浏览
2023-12-01
do…while循环类似于while循环,只是do...while循环不会在第一次循环执行时评估条件。 但是,将对后续迭代评估条件。 换句话说,代码块将在do…while loop中至少执行一次。
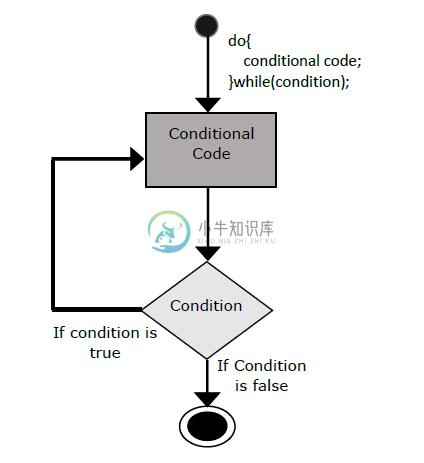
流程图

以下是while循环的语法。
do {
Statement(s) to be executed;
}
while (expression);
Note - 不要错过do ... while循环结束时使用的分号。
例子 (Example)
var n = 10;
do {
console.log(n);
n--;
}
while(n>=0);
该示例以相反的顺序打印0到10之间的数字。
成功执行代码后会显示以下输出。
10
9
8
7
6
5
4
3
2
1
0
Example − while versus do…while
do…while loop −
var n = 10;
do {
console.log(n);
n--;
}
while(n>=0);
While Loop
var n = 10;
while(n>=0) {
console.log(n);
n--;
}
在上面的示例中,仅当传递给表达式的表达式求值为true时才输入while循环。 在此示例中, n的值不大于零,因此表达式返回false并跳过循环。
另一方面,do ... while循环执行一次语句。 这是因为初始迭代不考虑布尔表达式。 但是,对于后续迭代,while检查条件并将控制权移出循环。

