Arrays
使用变量来存储值会带来以下限制 -
变量本质上是标量。 换句话说,变量声明一次只能包含一个。 这意味着要在程序中存储n个值,将需要n个变量声明。 因此,当需要存储更大的值集合时,使用变量是不可行的。
程序中的变量以随机顺序分配存储器,从而使得难以按其声明的顺序检索/读取值。
JavaScript引入了数组的概念来解决这个问题。
数组是值的同类集合。 为简化起见,数组是相同数据类型的值的集合。 它是用户定义的类型。
数组的特征
数组声明分配顺序内存块。
数组是静态的。 这意味着一旦初始化的数组无法调整大小。
每个存储块表示一个数组元素。
数组元素由称为元素的下标/索引的唯一整数标识。
像变量一样的数组也应该在使用之前声明。
数组初始化是指填充数组元素。
可以更新或修改数组元素值,但不能删除它们。
声明和初始化数组
要在JavaScript中声明和初始化数组,请使用以下语法 -
var array_name; //declaration
array_name = [val1,val2,valn..] //initialization
OR
var array_name = [val1,val2…valn]
Note - 这对[]称为数组的维度。
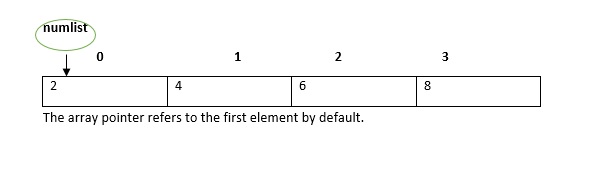
例如,类似于: var numlist = [2,4,6,8]的声明将创建一个数组,如下图所示。

访问数组元素 (Accessing Array Elements)
后跟下标的数组名称用于引用数组元素。
以下是相同的语法。
array_name[subscript]
示例:简单数组
var alphas;
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);
成功执行上述代码后,将显示以下输出。
1
2
示例:单个语句声明和初始化
var nums = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);
成功执行上述代码后,将显示以下输出。
1
2
3
3
数组对象
也可以使用Array对象创建数组。 Array构造函数可以传递为 -
表示数组或大小的数值。
逗号分隔值列表。
以下示例使用此方法创建数组。
例子 (Example)
var arr_names = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}
成功执行上述代码后,将显示以下输出。
0
2
4
6
示例:Array构造函数接受以逗号分隔的值
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}
成功执行上述代码后,将显示以下输出。
Mary
Tom
Jack
Jill
数组方法
以下是Array对象的方法列表及其描述。
| Sr.No | 方法和描述 |
|---|---|
| 1 | concat() 返回由此数组组成的新数组,该数组与其他数组和/或值连接 |
| 2 | every() 如果此数组中的每个元素都满足提供的测试函数,则返回true。 |
| 3 | filter() 创建一个新数组,其中包含此数组的所有元素,其中提供的过滤函数返回true。 |
| 4 | forEach() 为数组中的每个元素调用一个函数。 |
| 5 | indexOf() 返回数组中元素的第一个(最小)索引,该索引等于指定的值,如果没有找到,则返回-1。 |
| 6 | join() 将数组的所有元素连接成一个字符串。 |
| 7 | lastIndexOf() 返回数组中元素的最后一个(最大)索引,该索引等于指定值,如果未找到,则返回-1。 |
| 8 | map() 创建一个新数组,其结果是在此数组中的每个元素上调用提供的函数。 |
| 9 | pop() 从数组中删除最后一个元素并返回该元素。 |
| 10 | push() 将一个或多个元素添加到数组的末尾并返回数组的新长度。 |
| 11 | reduce() 同时对数组的两个值(从左到右)应用函数,以将其减少为单个值。 |
| 12 | reduceRight() 同时对数组的两个值(从右到左)应用函数,以将其减少为单个值。 |
| 13 | reverse() 反转数组元素的顺序 - 第一个成为最后一个,最后一个成为第一个。 |
| 14 | shift() 从数组中删除第一个元素并返回该元素切片。 |
| 15 | slice() 提取数组的一部分并返回一个新数组。 |
| 16 | some() 如果此数组中至少有一个元素满足提供的测试函数,则返回true。 |
| 17 | toSource() 表示对象的源代码。 |
| 18 | sort() 对数组的元素进行排序。 |
| 19 | splice() 添加和/或从数组中删除元素。 |
| 20 | toString() 返回表示数组及其元素的字符串。 |
| 21 | unshift() 将一个或多个元素添加到数组的前面,并返回数组的新长度。 |
ES6 - 数组方法
以下是ES6中引入的一些新阵列方法。
Array.prototype.find
find允许您遍历数组并获取返回的第一个元素,使得给定的回调函数返回true。 找到元素后,函数会立即返回。 这是获得匹配给定条件的第一个项目的有效方法。
Example
var numbers = [1, 2, 3];
var oddNumber = numbers.find((x) => x % 2 == 1);
console.log(oddNumber); // 1
成功执行上述代码后,将显示以下输出。
1
Note - ES5 filter()和ES6 find()不是同义词。 Filter总是返回一个匹配数组(并将返回多个匹配项),find总是返回实际的元素。
Array.prototype.findIndex
findIndex行为类似于find,但它不返回匹配的元素,而是返回该元素的索引。
var numbers = [1, 2, 3];
var oddNumber = numbers.findIndex((x) => x % 2 == 1);
console.log(oddNumber); // 0
上面的示例将返回值1(0)的索引作为输出。
Array.prototype.entries
entries是一个函数,它返回一个Array Iterator,可用于遍历数组的键和值。 条目将返回一个数组数组,其中每个子数组都是[index,value]的数组。
var numbers = [1, 2, 3];
var val = numbers.entries();
console.log(val.next().value);
console.log(val.next().value);
console.log(val.next().value);
成功执行上述代码后,将显示以下输出。
[0,1]
[1.2]
[2,3]
或者,我们也可以使用spread运算符一次性取回一系列条目。
var numbers = [1, 2, 3];
var val= numbers.entries();
console.log([...val]);
成功执行上述代码后,将显示以下输出。
[[0,1],[1,2],[2,3]]
Array.from
Array.from()允许从像object这样的数组创建新数组。 Array.from()的基本功能是将两种值转换为数组 -
类似数组的值。
可设置的值,如Set和Map。
Example
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}
成功执行上述代码后,将显示以下输出。
h
e
l
l
o
Array.prototype.keys()
此函数返回数组索引。
Example
console.log(Array.from(['a', 'b'].keys()))
成功执行上述代码后,将显示以下输出。
[ 0, 1 ]
数组遍历使用for ... in循环
可以使用for ... in循环遍历数组。
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}
循环执行基于索引的数组遍历。 成功执行上述代码后,将显示以下输出。
1001
1002
1003
1004
JavaScript中的数组
JavaScript支持以下有关数组的概念 -
| Sr.No | 概念与描述 |
|---|---|
| 1 | 多维数组 JavaScript支持多维数组。 多维数组的最简单形式是二维数组 |
| 2 | 将数组传递给函数 您可以通过指定不带索引的数组名称来向函数传递指向数组的指针。 |
| 3 | 从函数返回数组 允许函数返回数组。 |
Array De-structuring
JavaScript支持在数组上下文中进行解构。
例子 (Example)
var arr = [12,13]
var[x,y] = arr
console.log(x)
console.log(y)
成功执行上述代码后,将显示以下输出。
12
13

