2.4 透视投影照相机
优质
小牛编辑
136浏览
2023-12-01
透视投影照相机(Perspective Camera)的构造函数是:
THREE.PerspectiveCamera(fov, aspect, near, far)
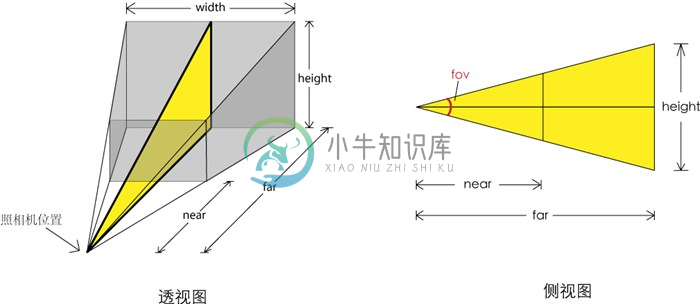
让我们通过一张透视照相机投影的图来了解这些参数。

透视图中,灰色的部分是视景体,是可能被渲染的物体所在的区域。fov是视景体竖直方向上的张角(是角度制而非弧度制),如侧视图所示。
aspect等于width / height,是照相机水平方向和竖直方向长度的比值,通常设为Canvas的横纵比例。
near和far分别是照相机到视景体最近、最远的距离,均为正值,且far应大于near。
实例说明
下面,我们从一个最简单的例子学习设置透视投影照相机。
基本设置
设置透视投影照相机,这里Canvas长400px,宽300px,所以aspect设为400 / 300:
var camera = new THREE.PerspectiveCamera(45, 400 / 300, 1, 10);
camera.position.set(0, 0, 5);
scene.add(camera);
和例2.3.1一样,设置一个在原点处的边长为1的正方体:
// a cube in the scene
var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 1, 1),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
);
scene.add(cube);
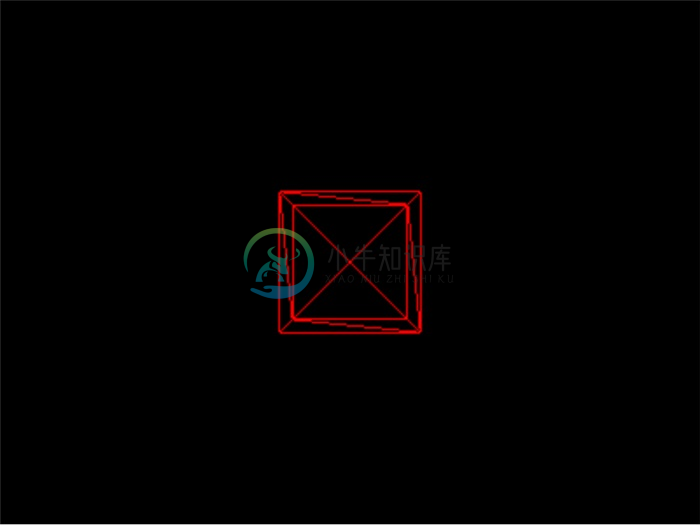
得到的结果是:

对比例2.3.1正方形的效果,透视投影可以看到全部的12条边,而且有近大远小的效果,这也就是与正交投影的区别。
竖直张角
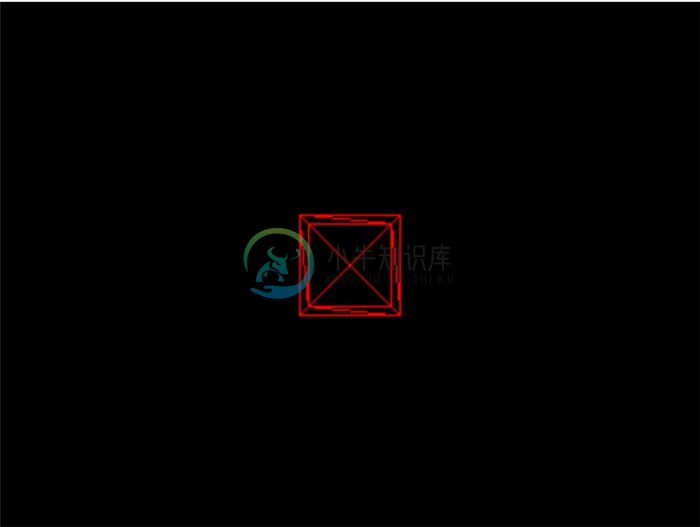
接下来,我们来看下fov的改变对渲染效果的影响。我们将原来的45改为60,得到这样的效果:

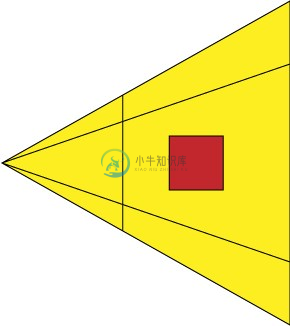
为什么正方体显得更小了呢?我们从下面的侧视图来看,虽然正方体的实际大小并未改变,但是将照相机的竖直张角设置得更大时,视景体变大了,因而正方体相对于整个视景体的大小就变小了,看起来正方形就显得变小了。

注意,改变fov并不会引起画面横竖比例的变化,而改变aspect则会改变横竖比例。这一效果类似2.3节,此处不再重复说明。

