7.2 无材质的模型
优质
小牛编辑
141浏览
2023-12-01
本节中,我们将使用3ds Max创建一个茶壶模型,并将导出的没有材质的模型使用Three.js导入场景中。
首先,下载OBJLoader.js并在HTML的<head>中使用:
<script type="text/javascript" src="OBJLoader.js"></script>
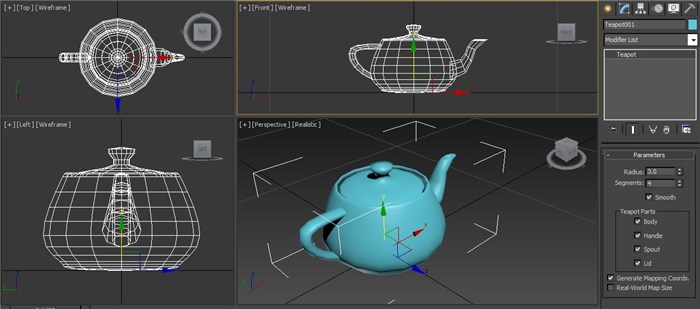
然后,我们需要准备一个*.obj模型,可以使用建模软件导出,也可以在网上下载。这里,我们在3ds Max中创建一个茶壶,将其放置在原点处。设置其半径为3,这一单位与我们的three.js场景的单位是一致的。

导出成port.obj,在选项中,如果选择了Export materials,会生成一个同名的*.mtl文件。在本例中,我们不需要导出材质,因此可以不选中这项。看到导出的port.obj文件后,我们就可以进行下一步了。
在init函数中,创建loader变量,用于导入模型:
var loader = new THREE.OBJLoader();
loader导入模型的时候,接受两个参数,第一个表示模型路径,第二个表示完成导入后的回调函数,一般我们需要在这个回调函数中将导入的模型添加到场景中。
loader.load('../lib/port.obj', function(obj) {
mesh = obj; //储存到全局变量中
scene.add(obj);
});
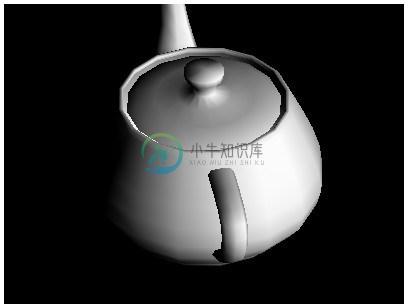
看到的结果是不带材质的茶壶:

我们在重绘函数中让茶壶旋转:
function draw() {
renderer.render(scene, camera);
mesh.rotation.y += 0.01;
if (mesh.rotation.y > Math.PI * 2) {
mesh.rotation.y -= Math.PI * 2;
}
}
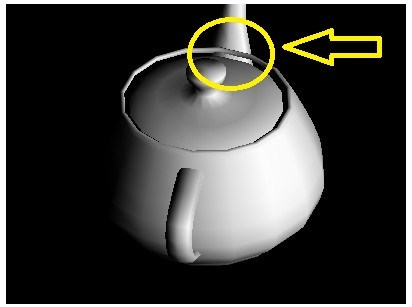
可以看到在某些角度时,好像有些面片没有被绘制出来,因而后方的茶嘴似乎穿越到前方了:

这是由于默认的情况下,只有正面的面片被绘制,而如果需要双面绘制,需要这样设置:
var loader = new THREE.OBJLoader();
loader.load('../lib/port.obj', function(obj) {
obj.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material.side = THREE.DoubleSide;
}
});
mesh = obj;
scene.add(obj);
});
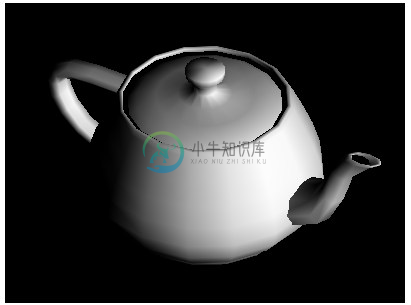
现在,正反面都会被正确绘制了: