7.3 有材质的模型
优质
小牛编辑
137浏览
2023-12-01
模型的材质可以有两种定义方式,一种是在代码中导入模型后设置材质,另一种是在建模软件中导出材质信息。下面,我们将分别介绍这两种方法。
代码中设置材质
这种方法与例7.2.1类似,不同之处在于回调函数中设置模型的材质:
var loader = new THREE.OBJLoader();
loader.load('../lib/port.obj', function(obj) {
obj.traverse(function(child) {
if (child instanceof THREE.Mesh) {
child.material = new THREE.MeshLambertMaterial({
color: 0xffff00,
side: THREE.DoubleSide
});
}
});
mesh = obj;
scene.add(obj);
});
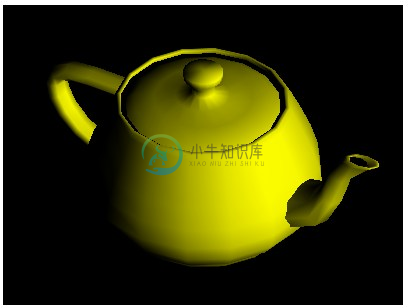
效果为:

建模软件中设置材质
使用上一节相似的方法导出模型,在选项中选中Export materials,最终导出port.obj模型文件以及port.mtl材质文件。
现在,我们不再使用OBJLoader.js,而是使用MTLLoader.js与OBJMTLLoader.js,并且要按改顺序引用:
<script type="text/javascript" src="MTLLoader.js"></script>
<script type="text/javascript" src="OBJMTLLoader.js"></script>
调用方法略有不同:
var loader = new THREE.OBJMTLLoader();
loader.addEventListener('load', function(event) {
var obj = event.content;
mesh = obj;
scene.add(obj);
});
loader.load('../lib/port.obj', '../lib/port.mtl');
效果是我们在3ds Max中设置的材质:


