1.2.2 Hello, world!
接下来,我们终于要真正使用Three.js了!
首先,在HTML的<head>部分,需要声明外部文件three.js。
<head>
<script type="text/javascript" src="js/three.js"></script>
</head>
WebGL的渲染是需要HTML5 Canvas元素的,你可以手动在HTML的<body>部分中定义Canvas元素,或者让Three.js帮你生成。这两种选择一般没有多大差别,我们在此手动在HTML中定义:
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
在JavaScript代码中定义一个init函数,在HTML加载完后执行:
function init() {
// ...
}
一个典型的Three.js程序至少要包括渲染器(Renderer)、场景(Scene)、照相机(Camera),以及你在场景中创建的物体。这些话题将在后面几章中进一步展开,这里我们将介绍如何快速地使用这些东西。
渲染器(Renderer)
渲染器将和Canvas元素进行绑定,如果之前在HTML中手动定义了id为mainCanvas的Canvas元素,那么Renderer可以这样写:
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
而如果想要Three.js生成Canvas元素,在HTML中就不需要定义Canvas元素,在JavaScript代码中可以这样写:
var renderer = new THREE.WebGLRenderer();
renderer.setSize(400, 300);
document.getElementsByTagName('body')[0].appendChild(renderer.domElement);
上面代码的第二行表示设置Canvas的宽400像素,高300像素。第三行将渲染器对应的Canvas元素添加到<body>中。
我们可以使用下面的代码将背景色(用于清除画面的颜色)设置为黑色:
renderer.setClearColor(0x000000);
场景(Scene)
在Three.js中添加的物体都是添加到场景中的,因此它相当于一个大容器。一般说,场景里没有很复杂的操作,在程序最开始的时候进行实例化,然后将物体添加到场景中即可。
var scene = new THREE.Scene();
照相机(Camera)
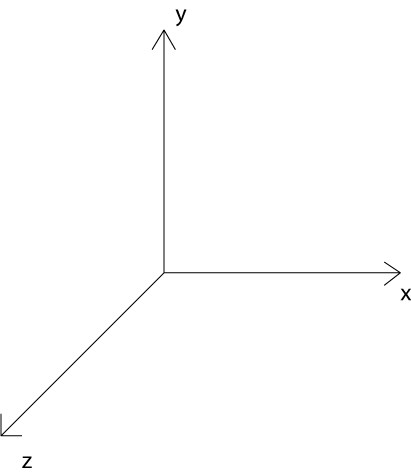
在介绍照相机设置前,我们先来简单了解下坐标系。WebGL和Three.js使用的坐标系是右手坐标系,看起来就是这样的:

这里,我们定义了一个透视投影的照相机,具体原理将在下一章中展开。
var camera = new THREE.PerspectiveCamera(45, 4 / 3, 1, 1000);
camera.position.set(0, 0, 5);
scene.add(camera);
值得注意的是,照相机也需要被添加到场景中。
长方体
我们要创建一个x、y、z方向长度分别为1、2、3的长方体,并将其设置为红色。
var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3),
new THREE.MeshBasicMaterial({
color: 0xff0000
})
);
scene.add(cube);
这段代码也是比较容易理解的,虽然你现在可能还不知道MeshBasicMaterial是什么,但是大致可以猜测出这是一种材质,可以用来设置物体的颜色。还是要提醒下,一定要记得把创建好的长方体添加到场景中。
那么这里长度为1的单位是什么呢?这里的长度是在物体坐标系中的,其单位与屏幕分辨率等无关,简单地说,它就是一个虚拟空间的坐标系,1代表多少并没有实际的意义,而重要的是相对长度。
渲染
在定义了场景中的物体,设置好的照相机之后,渲染器就知道如何渲染出二维的结果了。这时候,我们只需要调用渲染器的渲染函数,就能使其渲染一次了。
renderer.render(scene, camera);
完整代码
最终,这是我们得到的完整的init函数:
例1.2.1 <= 点此查看完整源代码,下略
function init() {
// renderer
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000); // black
// scene
var scene = new THREE.Scene();
// camera
var camera = new THREE.PerspectiveCamera(45, 4 / 3, 1, 1000);
camera.position.set(0, 0, 5);
scene.add(camera);
// a cube in the scene
var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3),
new THREE.MeshBasicMaterial({
color: 0xff0000
})
);
scene.add(cube);
// render
renderer.render(scene, camera);
}
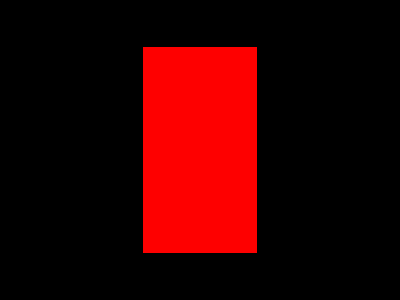
渲染的效果是: 
出问题了?
第一件事就是打开浏览器的控制台,查看报错信息。如果错误信息是ReferenceError: THREE is not defined,那么就是页面没有成功加载Three.js库,很有可能的原因是文件的路径写错了,一定要小心检查。
如果存在其他问题,请参见前言中“寻求帮助”部分。

