Visual Studio 2019创建C++ Hello World项目的方法
最近准备入坑c++
使用visual studio来配c++环境,虽然visual studio很笨重,但轻松啊~~,安装后什么都不用管,就能跑c++代码了:P
不过启动项目就有一个很尴尬的问题,记录简单一下。
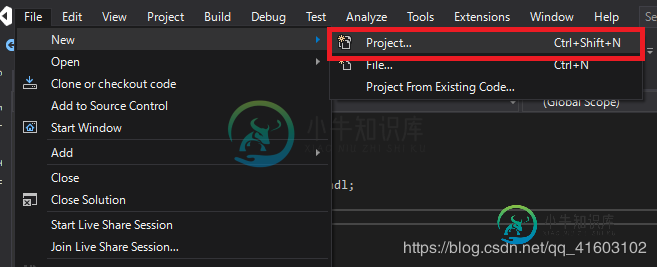
1、新建一个空项目
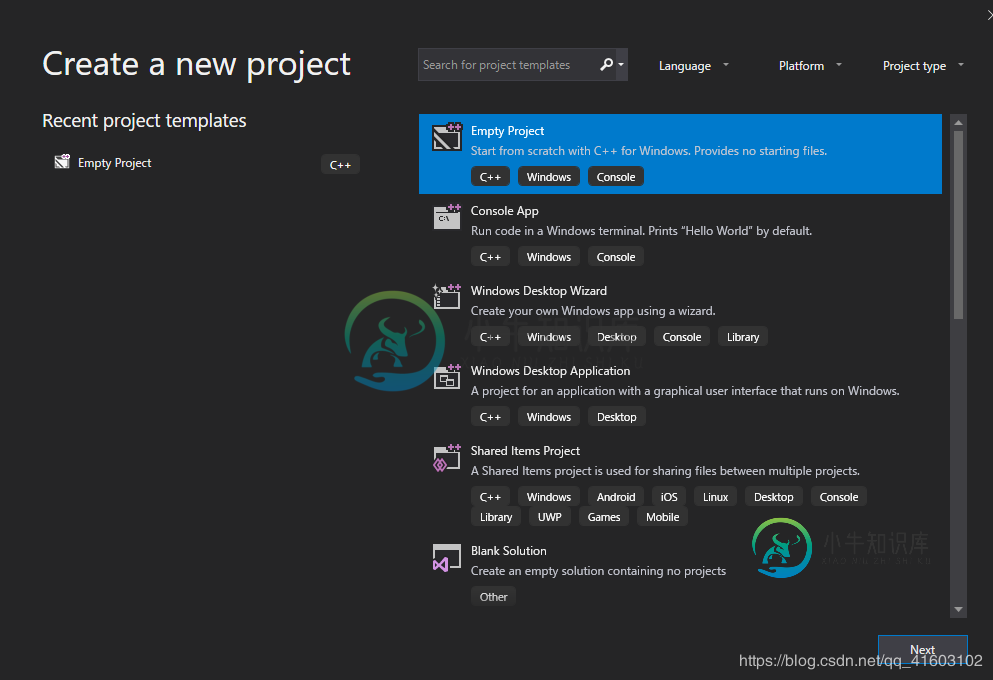
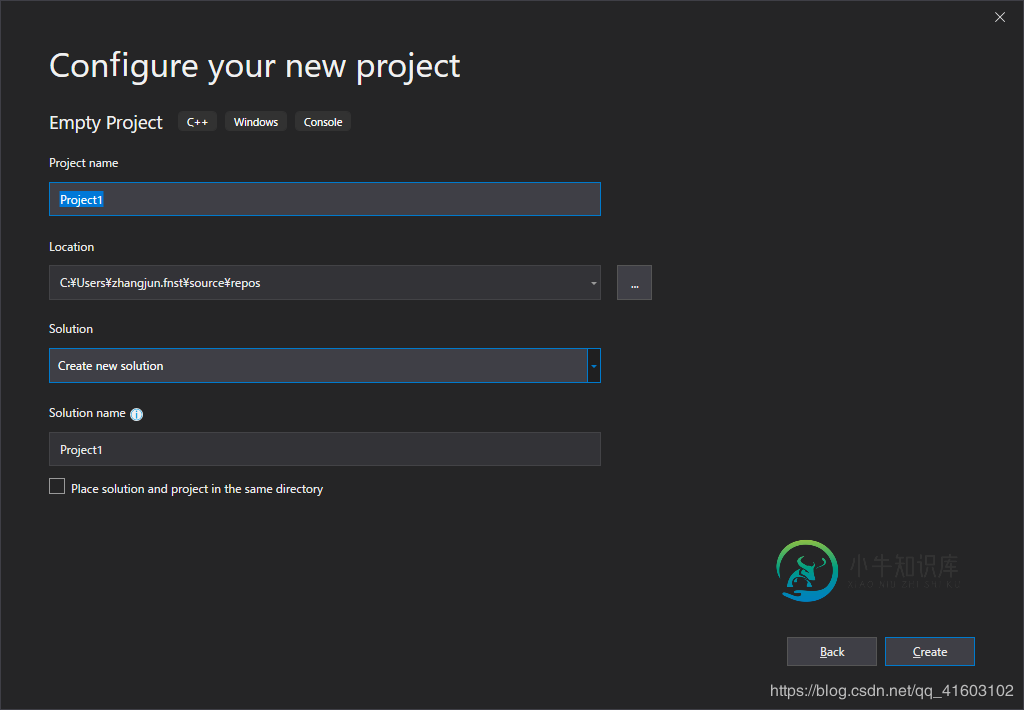
由于visual studio写代码,一定要新建工程,我们这边选择空的项目



即可
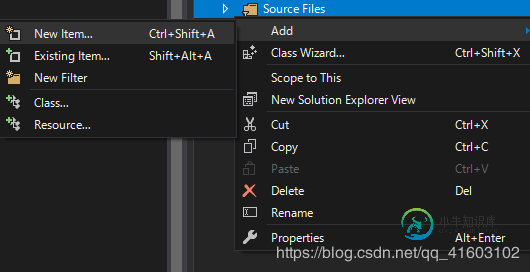
2、新建源文件



注意:只要这样创,源文件才进该项目,才能启动、调试
3、编写代码

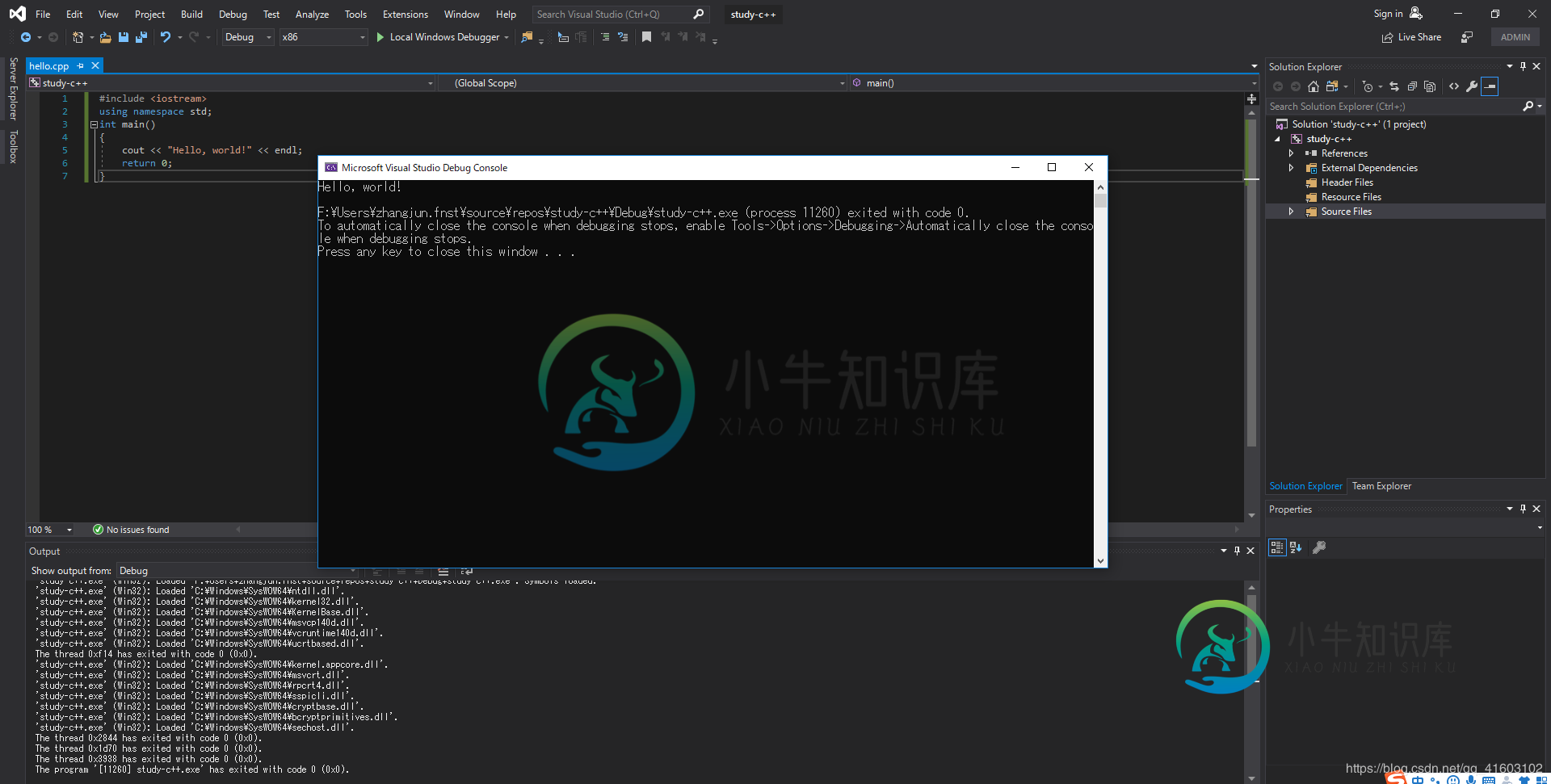
4、启动调试
快捷键Ctrl + F5 进行编译和运行,或者点击箭头图标

到此这篇关于Visual Studio 2019创建C++ Hello World项目的方法的文章就介绍到这了,更多相关VS2019创建C++项目内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
我第一次安装PhoneGap并试图构建“HelloWorld”项目,但每次都失败了。即使我只创建了一个新项目,也可以在尝试构建之后直接添加Android作为平台。 我使用以下命令:-cordova创建你好com.example.helloHelloWorld-cd Hello/-cordova平台添加android-phonegap本地构建android 错误:http://pastebin.co
-
使用 @vue/cli 推荐用脚手架工具 @vue/cli 来创建一个使用 vue-loader 的项目: npm install -g @vue/cli vue create hello-vue cd hello-vue npm run serve # ready to go!
-
点击顶部导航右上角"+"按钮,可进入创建项目页。 主要操作步骤: 选择目录:首先在本地文件浏览器中选择需要创建项目的目录,点击创建 选择模板:可选择预置脚手架或自定义脚手架 输入配置:输入项目需要的初始化信息 依赖安装:配置完成后系统会自动执行依赖安装 创建完成 San CLI UI中的文件浏览器可实现功能: 目录切换:可以通过点击路径切换,或者直接点击编辑后输入本地路径 目录收藏:对本地路径进行
-
创建 Rust 项目 创建项目 我们首先创建一个整个项目的目录,并在工作目录中首先创建一个名为 rust-toolchain 的文件,并在其中写入所需要的工具链版本: rust-toolchain nightly-2020-06-27 之后在目录内部使用 cargo new 命令在我们的项目目录内创建一个新的 Rust 项目 os,命令如下: 运行命令 cargo new os 这里我们把项目
-
Library 项目跟常规的 Android 项目只有小部分差异。 既然构建 Library 跟构建应用不同,那肯定用不同的插件,但是两个插件内部其实共享大部分同样的代码,且由同一个 jar 包提供:com.android.tools.build.gradle buildscript { repositories { jcenter() } dependen
-
本文向大家介绍使用Vue CLI创建typescript项目的方法,包括了使用Vue CLI创建typescript项目的方法的使用技巧和注意事项,需要的朋友参考一下 使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 创建项目 上下键选择,空格键确定 接下来是一些常规选项 下面是询问要不要记录这次配置以便后面直接使用,我

