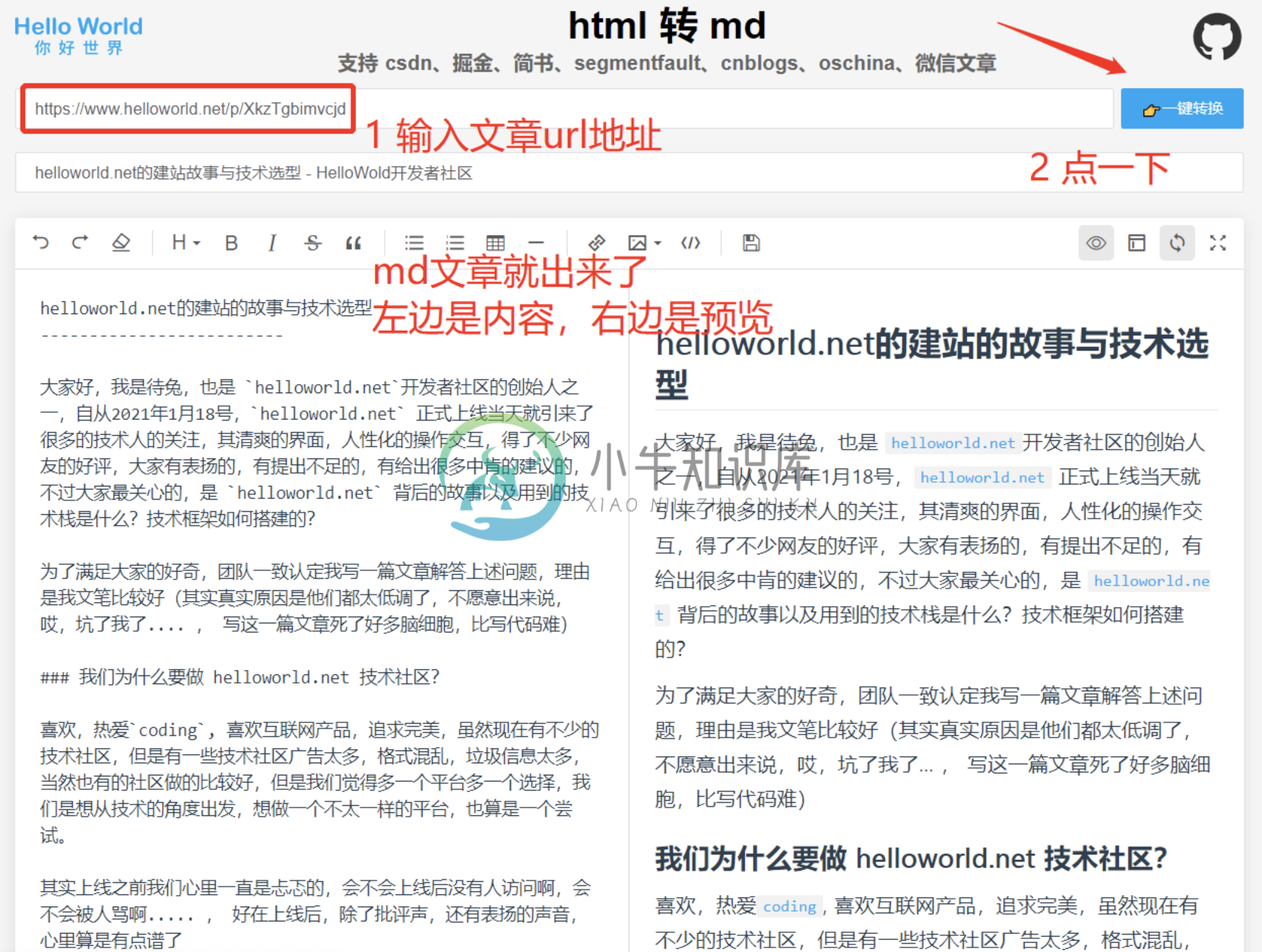
html2md 是由 helloworld 开发者社区 开源的一款轻量级功能强大的 html 转 md 工具����,纯前端开发,不需要后端接口( Node是我们前端的!),支持多平台,一键将文章链接转换为md,方便大家收藏和保存文章。请勿做其它用途
技术栈
- vue 前端三剑客之一,主张最少,具有高度灵活性的渐进式框架
- nuxt 通过利用 Vue.js 和 Node.js最佳实践来构建高性能应用程序
- express 基于 Node.js 平台,快速、开放、极简的 Web 开发框架
- element-ui 宇宙第一 Vue 第三方组件库,有不服?
- js-dom 一款可在 Node 环境下模拟浏览器的 API 的库
- turndown 使用 JavaScript 将 HTML 转换为 Markdown
- axios 易用、简洁且高效的 http库,支持浏览器和 Node 环境。
- mavon-editor 一款基于 Vue 的 markdown 编辑器,支持所见即所得
- sass 强大的 Css 预处理器之一
使用
第一步:下载
git clone git@github.com:helloworld-Co/html2md.git
cd ./html2md
第二步:安装
npm install 或者 yarn install
第三步:启动
npm run dev 或者 yarn dev
使用备注
- 防盗链:由于各大网站的图片基本都会有防盗链机制,转换出来的 md 里的图片会无法正常预览,这个不慌 ��,把 md 内容复制到 helloworld开发者社区 的写作文本框中就能正常显示了����。
- 微信文章:微信文章内容格式差异性比较大,不能保证 ��% 好使,如果一篇不能解决,那就换下一篇吧��。
更新日志
- 2020.02.07
- 新增
a标签和img标签中的相对路径转换成绝对路径功能,方便以后查找源路径。
支持环境
现代浏览器及 IE11。
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
|---|---|---|---|---|
| IE11, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
参与贡献
我们非常欢迎你的贡献,你可以通过以下方式和我们一起共建 ��
- 通过 Issue 报告 bug。
- 提交 Pull Request 一起改进。
-
Go语言第一个HelloWorld程序 Go,又称 Golang,是一个Google于 2009年11月 开源的编译型编程语言。 Go是从2007年末由Robert Griesemer, Rob Pike, Ken Thompson 主持开发,后来还加入了 Ian Lance Taylor, Russ Cox 等人,并最终于2009年11月开源,在2012年早些时候发布。 目前,go 语言最新版本
-
ESP32 实例分析:get-started:hello_world 参考: https://docs.espressif.com/projects/esp-idf/zh_CN/latest/esp32/get-started/windows-setup.html#get-started-windows-first-steps 1 简介 该实例建立一个最小功能的C代码工程,通过它可以最快的编译、运
-
第2章 快速开始:HelloWorld “Hello, World"程序是指在计算机屏幕上输出“Hello,world”这行字符串的计算机程序,“hello, world”的中文意思是“世界,你好”。这个程序在Brian Kernighan 和Dennis M. Ritchie合著的《The C Programme Language》使用而广泛流行。因为它的简洁、实用,表达了一个编程语言的极简功能
-
vue中使用 npm 下载 npm install --save js-md5 main.js 引入 import md5 from 'js-md5'; Vue.prototype.$md5 = md5; 使用 this.$md5('hello world') // 5eb63bbbe01eeed093cb22bb8f5acdc3 深度加密 注意:为防止密码为简单的数字,如 “123123
-
微信 Markdown 编辑器 项目介绍 本项目基于 wechat-format 进行二次开发,感谢 lyricat 的创意和贡献! Markdown 文档自动即时渲染为微信图文,让你不再为微信文章排版而发愁!只要你会基本的 Markdown 语法,就能做出一篇样式简洁而又美观大方的微信图文。 在线编辑器地址 Netlify: https://mdhere.netlify.app Gitee Pa
-
更新时间:2018-09-15 11:34:44 演示在 LinkDevelop 平台下,如何在嵌入式 JS 工作台环境下编写和调试 Javascript 应用的例子,该示例和设备端的硬件无关,可以运行在: ESP32-devkitC STM32-developerkit 虚拟设备 代码 console.log("================================="); conso
-
Koa - HelloWorld 以上便是全部了,我们重点来看示例,我们只注册一个中间件, Hello Worler Server: <?php $app = new Application(); // ... $app->υse(function(Context $ctx) { $ctx->status = 200; $ctx->body = "<h1>Hello Worl
-
markdown 博客 为小团队内部分享技术文档而生的一个 markdown 博客 在线编辑文档,提供实时预览的 markdown 编辑器 支持拖拽上传图片 采用 GFM 语法 支持离线缓存未发布的文档 像浏览个人博客一样的浏览团队文档 使用方法:https://github.com/hanxi/md-pages/blob/master/README.md 实现过程:http://
-
Thinker-md是什么 Thinker-md 是一个支持 Markdown 的在线文档编辑器。 在线演示:http://thinkermd.oschina.mopaas.com Thinker-md的特性 支持Markdown标准和Github风格; 编辑内容实时保存,刷新页面不会丢失; 支持实时预览、图片(跨域)上传; 支持MarkdownToHtml,HtmlToMarkdown双向解析;
-
md-cv A jekyll-based markdown CV, which currently looks something like this, see this blog post for details. Forked from the (great) markdown CV of elipapa. How to use To build, clone the repo and run