jQueryMobile之Helloworld与页面切换的方法
本文实例讲述了使用jQueryMobile实现滑动翻页效果的方法。分享给大家供大家参考。具体分析如下:
jQuery Mobile是jQuery 在手机上和平板设备上的版本。jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。支持全球主流的移动平台。就是能够迅速能把页面写成APP的界面,让用户浏览网页,相当于在使用布局好的app一样。
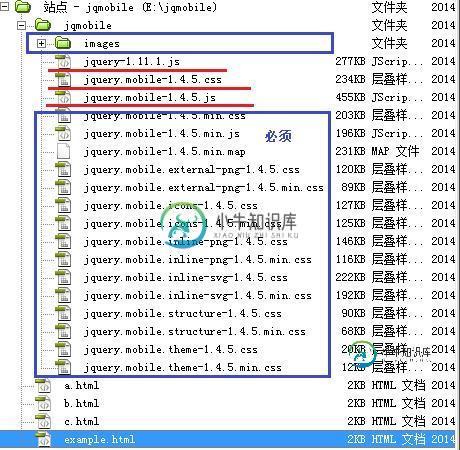
首先要在jQueryMobile(点击此处本站下载)下载一个压缩包,然后把这个压缩包的所有内容拉到你的站点文件夹,虽然在网页仅仅是引用jquery.mobile-1.4.5.js与jquery.mobile-1.4.5.css,但是其他的辅助文件除了说明文档demo文件夹外缺一不可。即使它的js文件与css文件,但它不像Bootstrap一样,把所有功能集成到一个js里面,如果缺乏某些文件夹,某些图标可能无法显示。而且,请把原根文件夹jquery.mobile-1.4.5的名字改成jqmobile或者其他,反正文件夹中别有.-这些标点符号,否则,在网页中引用jquery.mobile-1.4.5.js与jquery.mobile-1.4.5.css可能失效。
同时,jquery.mobile作为一个插件,需要jQuery1.11支持,可以到jQuery官网中下载兼容旧浏览器IE6的jQuery1.11,而不是不兼容旧浏览器IE6的jQuery2。把下载到的jQuery1.11.js也与jQueryMobile的文件放在一起吧。如下图:

之后就可以在网页编写页面,代码如下,详情请看注释。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>a</title> <!--要求自动适应屏幕,不允许手机用户自由调整页面尺寸--> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no"> <link rel="stylesheet" href="jqmobile/jquery.mobile-1.4.5.css"> <script src="jqmobile/jquery-1.11.1.js"></script> <script src="jqmobile/jquery.mobile-1.4.5.js"></script> </head> <body> <!--定义一个page容器,所有组件都必须写在里面,要求其填充到整个屏幕--> <div data-role="page" data-position="fixed" data-fullscreen="true"> <!--这就是标题栏,在最新的jqmobile中,自带的主题只删得只剩黑白两色,data-theme="a"为白,data-theme="b"为黑--> <!--data-tap-toggle = "false"是禁止用户点击页面内容,也就是content就隐藏页脚--> <div data-role="header" data-theme="b" data-tap-toggle = "false"> <h1>Title</h1> </div> <div data-role="content"> <p>中文是没有问题的aaa</p> </div> <div data-role="footer" data-position="fixed" data-fullscreen="true" data-theme="b" data-tap-toggle = "false"> <div data-role="navbar"> <ul> <!--让a按钮处于凹陷状态,使用info图标,在按钮中跳转到其它页面,要使用target="_self",否则链接出错--> <li><a href="#" class="ui-btn-active ui-state-persist" data-icon="info">a</a></li> <li><a href="b.html" target="_self" data-icon="grid">b</a></li> <li><a href="c.html" target="_self" data-icon="star">c</a></li> </ul> </div> </div> </div> </body> </html>
于是,就可以写出如下的网页:

其中w3cschool上对于主题的论述有些过时,请注意,最新版本的jQueryMobile的自带主题删得只剩下两种。jQueryMobile的自带图标如下:

在调试的使用,应该使用谷歌浏览器、火狐浏览器等高级浏览器,因为WIN7自带的IE8出现很多兼容性的问题,毕竟这货就是用来写手机页面的,因此别妄想把jQueryMobile运用到电脑页面上去。
希望本文所述对大家的jQueryMobile程序设计有所帮助。
-
MIP Page 最大的工作在于将多个独立的页面融合在一起,让它们拥有像单页应用 (SPA) 那样的切换效果和使用体验,解决“第二跳”的问题。这一部分简单讨论一下它的实现方案。 方案核心主要有以下几点: MIP Page 借助 iframe 实现了页面之间的互相隔离 通过 iframe 和外界的通讯来实现页面之间的通讯和传递数据 为了加载性能考虑,第一个页面维持原状,不放入 iframe 之中。
-
本文向大家介绍Vue 页面切换效果之 BubbleTransition(推荐),包括了Vue 页面切换效果之 BubbleTransition(推荐)的使用技巧和注意事项,需要的朋友参考一下 CodePen 地址 前端使用 SPA 之后,能获得更多的控制权,比如页面切换动画,使用后端页面我们可能做不了上面的效果,或者做出来会出现明显的闪屏。因为所有资源都需要重新加载。 今天使用 vue,vue
-
表页与里页 KAG 的每一层又可以分成两部分,表页 fore 、里页 back 。 所有表页的内容组成了画面上显示的东西,而里页的内容,画面上是看不到的。 里页主要是在使用[trans](画面切换效果)之前,用于预载想要显示的内容的。(转自KAG官方文档汉化版) 如果将吉里吉里/KAG的所有层理解成一叠卡片的话,表页就是卡片当前朝向屏幕的一面。 那么,切换就是把所有的卡片翻面,让表页和里页互换。
-
本文向大家介绍Android编程之页面切换测试实例,包括了Android编程之页面切换测试实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程之页面切换测试。分享给大家供大家参考。具体分析如下: 一、软件平台: win7 + eclipse + sdk 二、设计思路: 两个页面:mian和ok,每个页面上有一个按键,点击则可以互相切换 三、源代码: main.xml源代码
-
本文向大家介绍Flutter实现页面切换后保持原页面状态的3种方法,包括了Flutter实现页面切换后保持原页面状态的3种方法的使用技巧和注意事项,需要的朋友参考一下 前言: 在Flutter应用中,导航栏切换页面后默认情况下会丢失原页面状态,即每次进入页面时都会重新初始化状态,如果在initState中打印日志,会发现每次进入时都会输出,显然这样增加了额外的开销,并且带来了不好的用户体验。 在正
-
Vue 提供了多种方式支持动画过渡效果。例如在各个过渡阶段应用 CSS 类,提供钩子函数使用 JS 操作 DOM,使用第三方 CSS/JS 动画库等。 如果对 Vue 中内置的 transition 机制还不了解,可以阅读 官方的介绍。 在模板项目中,主要使用了最简单的应用 CSS 类的方式完成动画效果。 具体实现 在模板项目中,页面切换时,会有左右滑动效果。 具体表现为打开新页面时左滑展示,返回

