Android编程之页面切换测试实例
本文实例讲述了Android编程之页面切换测试。分享给大家供大家参考。具体分析如下:
一、软件平台:
win7 + eclipse + sdk
二、设计思路:
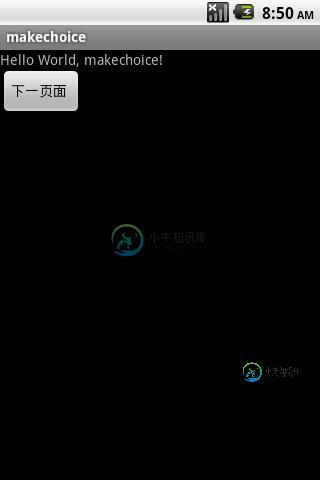
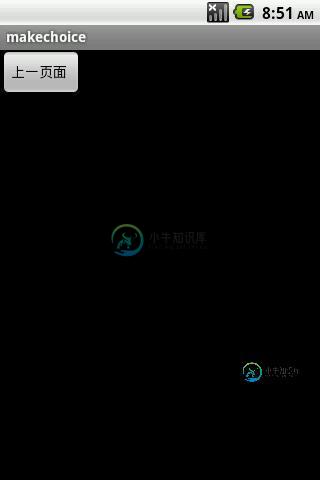
两个页面:mian和ok,每个页面上有一个按键,点击则可以互相切换
三、源代码:
main.xml源代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下一页面 "></Button> </LinearLayout>
ok.xml源代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="上一页面 " android:id="@+id/button1"></Button> </LinearLayout>
makechoice源代码:
package com.makechoice;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class makechoice extends Activity
{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button btn = (Button)findViewById(R.id.button1);
btn.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v)
{
jump2ok();
}
});
}
//跳到ok页面
public void jump2ok()
{
setContentView(R.layout.ok);
//当有按键按下跳到main页面
Button btn = (Button)findViewById(R.id.button1);
btn.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v)
{
jump2main();
}
});
}
//跳到main页面
public void jump2main()
{
setContentView(R.layout.main);
//当有按键按下跳到ok页面
Button btn = (Button)findViewById(R.id.button1);
btn.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v)
{
jump2ok();
}
});
}
}
四、运行效果图:


五、注意:
类R中存放的ID号为当前页面的ID号,所以findViewById函数捕获的控件也为当前页面的控件
希望本文所述对大家的Android程序设计有所帮助。
-
本文向大家介绍Android编程之蓝牙测试实例,包括了Android编程之蓝牙测试实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程之蓝牙测试。分享给大家供大家参考。具体分析如下: 一、软件平台: win7 + eclipse + sdk 二、设计思路: 配合倒计时定时器实现蓝牙打开,可见,扫描三个功能 三、源代码: main.xml: test_bluetooth.j
-
本文向大家介绍Android编程之单元测试实例分析,包括了Android编程之单元测试实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程之单元测试用法。分享给大家供大家参考,具体如下: 在实际开发中,开发android软件的过程需要不断地进行测试。使用Junint测试框架,是正规Android开发的必用技术,在Junint中可以得到组件,可以模拟发送事件和检测程序处
-
本文向大家介绍Android实现页面滑动切换动画,包括了Android实现页面滑动切换动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现页面滑动切换动画的具体代码,供大家参考,具体内容如下 实现两个页面滑动切换,一些相册的效果也是如此 一个Activity的界面配置文件 activity_main.xml: MainActivity.java: 在res/anim
-
本文向大家介绍Android fragment实现多个页面切换效果,包括了Android fragment实现多个页面切换效果的使用技巧和注意事项,需要的朋友参考一下 现在的APP首页大部分屏幕的下方显示一行Tab标签选项,点击不同的标签就可以切换到不同的界面。如下图: 我们之前都是用TabHost来实现,但是殊不知,TabHost并非是那么的简单,它的可扩展性非常的差,不能随意地定制Tab项显示
-
本文向大家介绍Android编程实现ViewPager多页面滑动切换及动画效果的方法,包括了Android编程实现ViewPager多页面滑动切换及动画效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程实现ViewPager多页面滑动切换及动画效果的方法。分享给大家供大家参考,具体如下: 一、首先,我们来看一下效果图,这是新浪微博的Tab滑动效果。我们可以手势滑动
-
本文向大家介绍Android编程实现切换imageView的方法分析,包括了Android编程实现切换imageView的方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android编程实现切换imageView的方法。分享给大家供大家参考,具体如下: 最近在做五子棋的界面的时候,需要有一块区域动态显示当前棋局的情况,考虑到字体和现实效果,我决定用图片来显示,这就用到了在java

