markdown 博客
为小团队内部分享技术文档而生的一个 markdown 博客
-
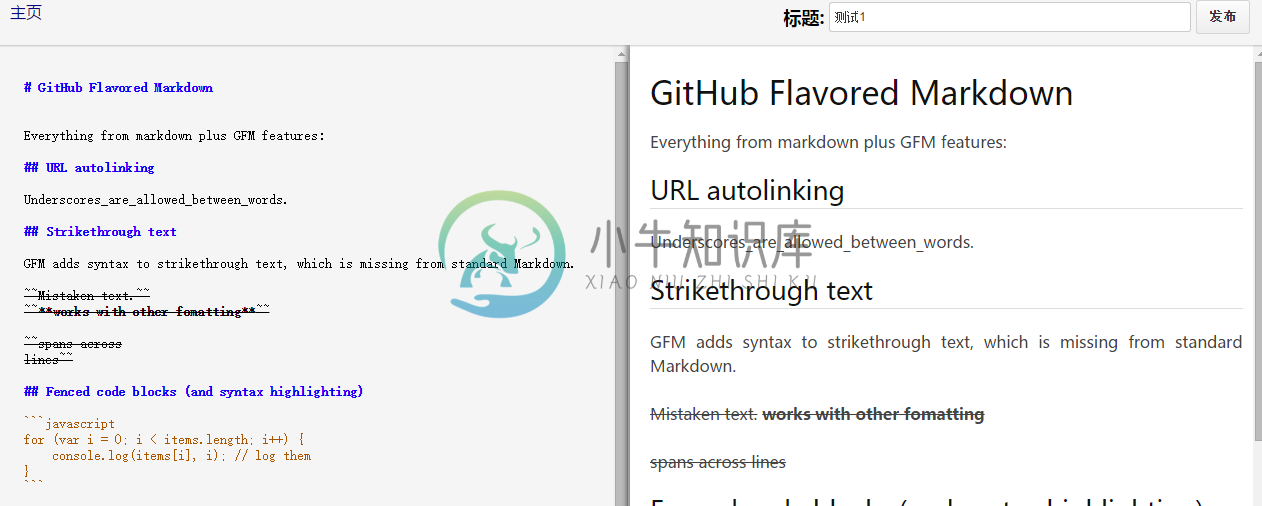
在线编辑文档,提供实时预览的 markdown 编辑器
-
支持拖拽上传图片
-
采用 GFM 语法
-
支持离线缓存未发布的文档
-
像浏览个人博客一样的浏览团队文档
使用方法:https://github.com/hanxi/md-pages/blob/master/README.md
实现过程:http://blog.hanxi.info/?p=10
在线试用:http://md-pages-hanxi.myalauda.cn/
示例截图:



-
github-pages Deployed by @github-pages github-pages 23 hours ago Failure 记录一个网络上相关文章很少的问题 Error: Error: No uploaded artifact was found! Please check if there are any errors at build step. Liquid Excep
-
相信大家都曾想过做一个自己的博客网站,上传一些自己的博文、作品等等,尤其是技术开发人员,就更想有一个属于自己的小天地了。但以往搭建博客网站的方案通常需要买云服务器、买域名等等,非常麻烦。对于需求不高,只想搭建一个静态网站的人来说,那些方案过于繁琐也没有时间维护。 本文推荐的一个方案是,基于Github,建立一个自己的github静态网站,过程非常简单,只需要你申请一个github账号(相信开发人员
-
1.5.7: Reduce multiprocess timeout to 49 days, to accommodate Python 3 on Windows 1.5.6: Downloading using downloader also retries 1.5.5: Minor: Improve 'multiprocess' installation prompts 1.5.4: Prin
-
##参考 https://blog.csdn.net/lovejavaydj/article/details/73692917
-
一级目录 二级目录 三级目录 四级目录 五级目录 六级目录
-
demo https://material.angularjs.org/latest/demo/list API list https://material.angularjs.org/latest/api/directive/mdList API listItem https://material.angularjs.org/latest/api/directive/mdListItem 最简代
-
1. * 用法 * 一星:黑点 * 二星:斜体* 三星: 分斜线 *** **四星: 粗体** --- 分割线 * * * 分割线 一星 请我喝酒 我回去额 嘎嘎嘎 2. #用法 # 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 3. u:下划线 <u>我是下划线</u> 我是下划线 4. 4个波浪线:删除线 ~~我要删除了~~ 5.代码相关 `int a = 5;
-
java调用Oracle存储过程或函数后返回值为游标类型时的处理方式 public void queryEmp(int deptno) throws SQLException{ Connection con = DButil.getCon(); //{call <procedure-name>[(<arg1>,<arg2>, ...)]} Strin
-
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的
-
# APIJSON通用文档 后端开发者可以先看这个详细的 [图文入门教程](https://vincentcheng.github.io/apijson-doc/zh)(如果和本文档有出入,以本文档为准,例如正则匹配 key? 已废弃,全面用 key~ 替代) * ### [1.示例](#1) * ### [2.对比传统方式](#2) * [2.1 开发流程](#2.1) * [2.2 前端请求]
-
FAB FAB FAB是浮起来的Button <md-button class="md-fab" aria-label="FAB"> <md-icon class="material-icons">add</md-icon> </md-button> 固定右下 #fab { position: fixed; right: 3em; bottom: 3em;
-
目录 一. 问题 二. 安装 三. 快捷键 四. 参考 一. 问题 最近在Win 和Mac 环境下切来切去的,有时候需要简单记录下,发现平台不通用;次哦,用MD 吧,发现Mac 上的软件和Win 上的软件很少有快捷键一样的,或软件跨平台的,总之就是用这不是很方便,自己只是想速写,然后跨平台使用; 接下来介绍VSCode + MD Plus 二. 安装 软件列表: markdownl
-
微信 Markdown 编辑器 项目介绍 本项目基于 wechat-format 进行二次开发,感谢 lyricat 的创意和贡献! Markdown 文档自动即时渲染为微信图文,让你不再为微信文章排版而发愁!只要你会基本的 Markdown 语法,就能做出一篇样式简洁而又美观大方的微信图文。 在线编辑器地址 Netlify: https://mdhere.netlify.app Gitee Pa
-
Thinker-md是什么 Thinker-md 是一个支持 Markdown 的在线文档编辑器。 在线演示:http://thinkermd.oschina.mopaas.com Thinker-md的特性 支持Markdown标准和Github风格; 编辑内容实时保存,刷新页面不会丢失; 支持实时预览、图片(跨域)上传; 支持MarkdownToHtml,HtmlToMarkdown双向解析;
-
md-cv A jekyll-based markdown CV, which currently looks something like this, see this blog post for details. Forked from the (great) markdown CV of elipapa. How to use To build, clone the repo and run
-
doocs-md 是一款高度简洁的微信 Markdown 编辑器:支持 Markdown 所有基础语法、色盘取色、一键复制并粘贴到公众号后台、多图上传、一键下载文档、自定义 CSS 样式、一键重置等特性。 Markdown 文档自动即时渲染为微信图文,让你不再为微信文章排版而发愁!只要你会基本的 Markdown 语法,就能做出一篇样式简洁而又美观大方的微信图文。 在线编辑器地址 Netlify:
-
lint-md 用于检查中文 markdown 编写格式规范的命令行工具,基于 AST 开发,且方便集成 ci。Cli tool to lint your markdown file for Chinese. 安装 npm i -g lint-md 使用 Usage:[options]lint your markdown filesOptions: -v, --version
-
md-editor 带有预览功能的简单 Markdown 编辑器,使用 React.js 和 TypeScript 实现。 提供具有语法突出显示,自动按需懒加载 prismjs 的 187 种语言高亮的简单 Markdown 编辑器。 这基于 textarea 封装,因此它不依赖于任何现代代码编辑器,如 Acs,CodeMirror,Monaco 等,同时支持工具栏高度定制。 特征 �� 通过按T

