css - Hexo博客CSS渲染问题?
使用hexo基于github搭建blog,原本没使用butterfly主题的时候就总是提示css无法渲染,是因为相关工具版本不适配的原因吗
hexo版本6.3
nodejs版本20.12
共有1个答案
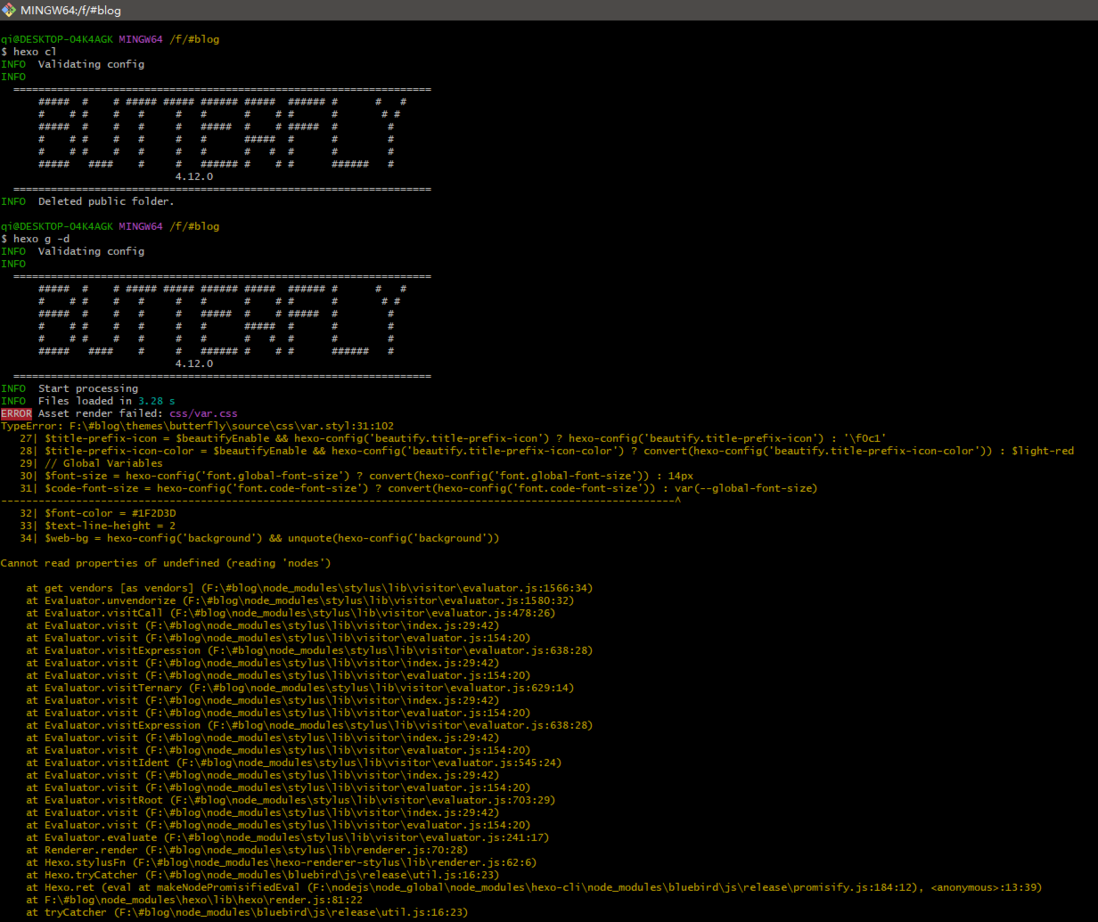
感觉是在 Stylus 里面使用了 CSS Variable 导致的问题?
比如说在后续使用到了一些Stylus内置函数计算的时候就会有问题。
但是我看 主题仓库 里面的 css/var.styl 就是这样使用的。
所以可能是因为 stylus 或者 hexo-renderer-stylus 的版本太低了的缘故?
-
问题内容: 我刚刚安装了grails渲染插件,并希望将其用于生成PDF文件。我已经创建了简单的模板,但是没有任何CSS样式即可将其导出。如果仅从grails渲染模板,则页面将在Web浏览器中显示所有样式。 所以,我的问题是-在PDF生成过程中如何正确包含CSS文件? 我的模板: 而且我的webui.css中具有样式.odd,但是它不适用于该行。 任何帮助,将不胜感激。 Edit1:我发现以以下方式
-
CSS3DRenderer用于通过CSS3的transform属性, 将层级的3D变换应用到DOM元素上。 如果你希望不借助基于canvas的渲染来在你的网站上应用3D变换,那么这一渲染器十分有趣。 同时,它也可以将DOM元素与WebGL的内容相结合。 然而,这一渲染器也有一些十分重要的限制: 它不可能使用three.js中的材质系统。 同时也不可能使用几何体。因此,CSS3DRenderer仅仅
-
CSS2DRenderer是CSS3DRenderer(CSS 3D渲染器)的简化版本,唯一支持的变换是位移。 如果你希望将三维物体和基于HTML的标签相结合,则这一渲染器将十分有用。在这里,各个DOM元素也被包含到一个CSS2DObject实例中,并被添加到场景图中。 例子 css2d_label molecules 构造函数 CSS2DRenderer() 方法 .getSize () : O
-
问题内容: CSS与React组件的当前做法似乎是使用webpack的样式加载器将其加载到页面中。 通过这样做,样式加载器会将元素注入DOM。但是,不会出现在虚拟DOM中,因此如果进行服务器端渲染,则将省略。这导致页面具有FOUC。 还有其他方法可以加载在服务器和客户端均可使用的CSS模块吗? 问题答案: 您可以看一下isomorphic-style-loader。加载程序是专门为解决此类问题而创
-
问题内容: 我目前正在使用实现CSS,似乎我对选择字段感到困惑。 我使用的是他们网站上提供的示例,但不幸的是,它始终在视图中呈现。我想知道是否有人可以提供帮助。 我要尝试做的是创建一个带有2个提供填充的末端间隔的行-然后在内部两个行项目中应该有一个搜索文本输入和一个搜索选择下拉列表。 先感谢您。 这是有问题的代码段。 问题答案: 由于它们会覆盖浏览器的默认设置,因此选择样式需要运行Javascri
-
问题内容: 在本教程之后,我编写了一个非常基本的Web应用程序。我想在外部样式表中添加CSS规则,但是它不起作用- 呈现HTML模板时,出现了问题,CSS被完全忽略了。如果我将规则放在标签中,则可以使用,但是我不想处理。 在Go Web应用程序中,如何呈现外部CSS样式表? 问题答案: 添加一个处理程序以处理从指定目录提供的静态文件。 例如。创建{server.go目录} / resources

