通过命令行创建vue项目的方法
最近想要学习vue,正好看到资料,如何通过命令创建vue项目的方法,就留个笔记
环境要求: 安装有 Node.js、 vue、vue-cli 。
创建项目:
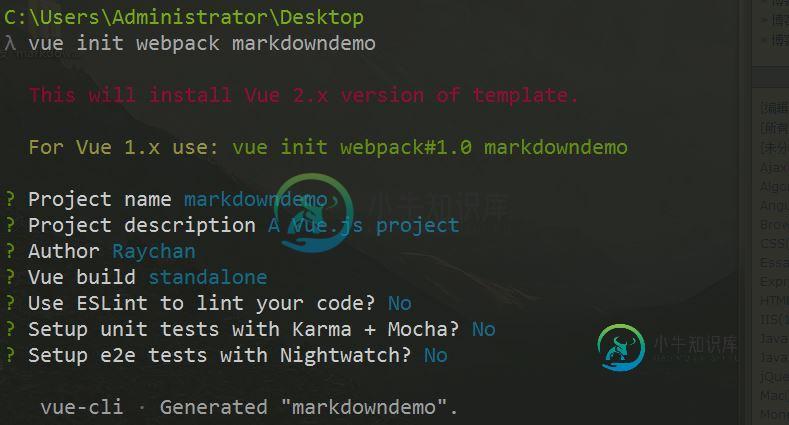
vue init webpack projectName
进入项目,下载依赖:
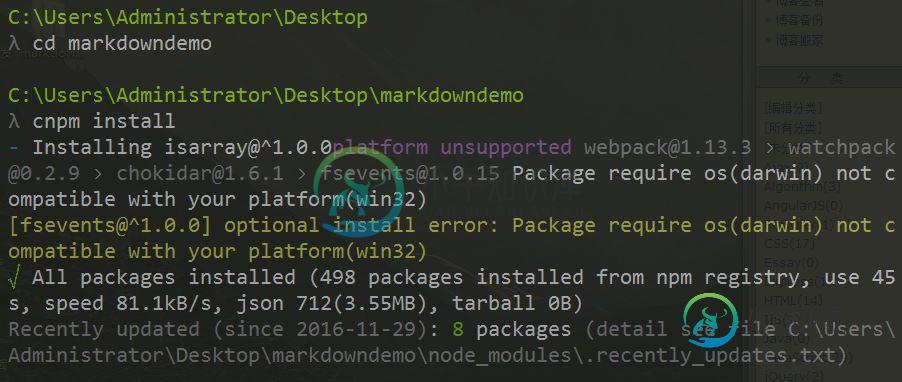
npm install 或者 cnpm install
运行项目:
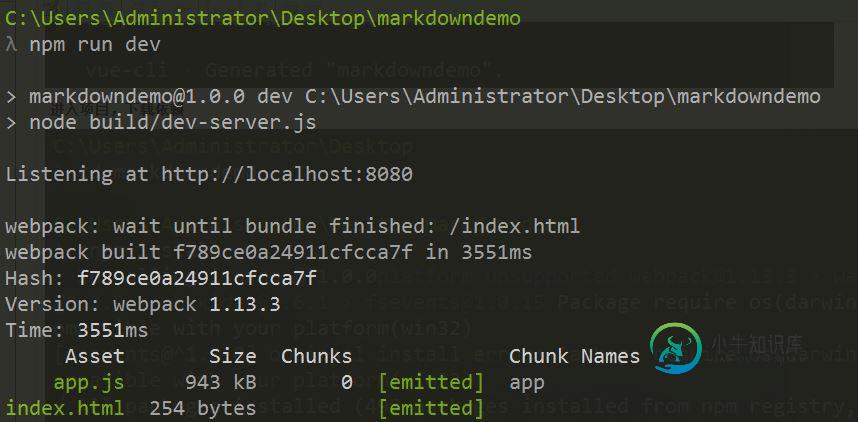
npm run dev
效果如下:
创建项目

进入项目,下载依赖

启动项目

浏览器查看效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我试图从命令行创建一个Android项目。 我在以下链接中尝试了它: 如何从命令行使用gradle创建android项目? 但我得到了: 所以,我认为这不是一个选项。 在弃用消息中,他们说: 但我没有找到实现这一目标的方法。 我想在命令行上指定以下参数(除其他外): 分级是一种选择吗?
-
我已经用maven和testNG配置了eclipse,用我的pom配置了PF。xml如下: 我是runnong,在命令提示符下点击这个目录:D:\EclipseWorkspace\iON27Feb2013\iONAutomation\common 我的cmd控制台显示:
-
用了这里提到的步骤 使用的命令行: 执行目标org.apache.maven.plugins失败:maven-arch etype-plugin:3.1.2:在项目练习中生成(default-cli)一:执行目标org.apache.maven.pluginsdefault-cli:maven-arch etype-plugin:3.1.2:生成失败:执行org.apache.maven.plug
-
本文向大家介绍asp.net-core 从命令行创建一个新项目,包括了asp.net-core 从命令行创建一个新项目的使用技巧和注意事项,需要的朋友参考一下 示例 可以ASP.NET使用dotnet命令完全从命令行创建一个新的Core项目。 dotnet new web搭建一个新的“空” Web项目。该web参数告诉dotnet工具使用ASP.NET Core Empty模板。使用dotnet
-
介绍 create-umi umi 通过 create-umi 提供脚手架能力,包含: project,通用项目脚手架,支持选择是否启用 TypeScript,以及 umi-plugin-react 包含的功能 ant-design-pro,仅包含 ant-design-pro 布局的脚手架,具体页面可通过 umi block 添加 block,区块脚手架 plugin,插件脚手架 library
-
本文向大家介绍使用Vue CLI创建typescript项目的方法,包括了使用Vue CLI创建typescript项目的方法的使用技巧和注意事项,需要的朋友参考一下 使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 创建项目 上下键选择,空格键确定 接下来是一些常规选项 下面是询问要不要记录这次配置以便后面直接使用,我

