精灵模型Sprite模拟树林效果
优质
小牛编辑
153浏览
2023-12-01
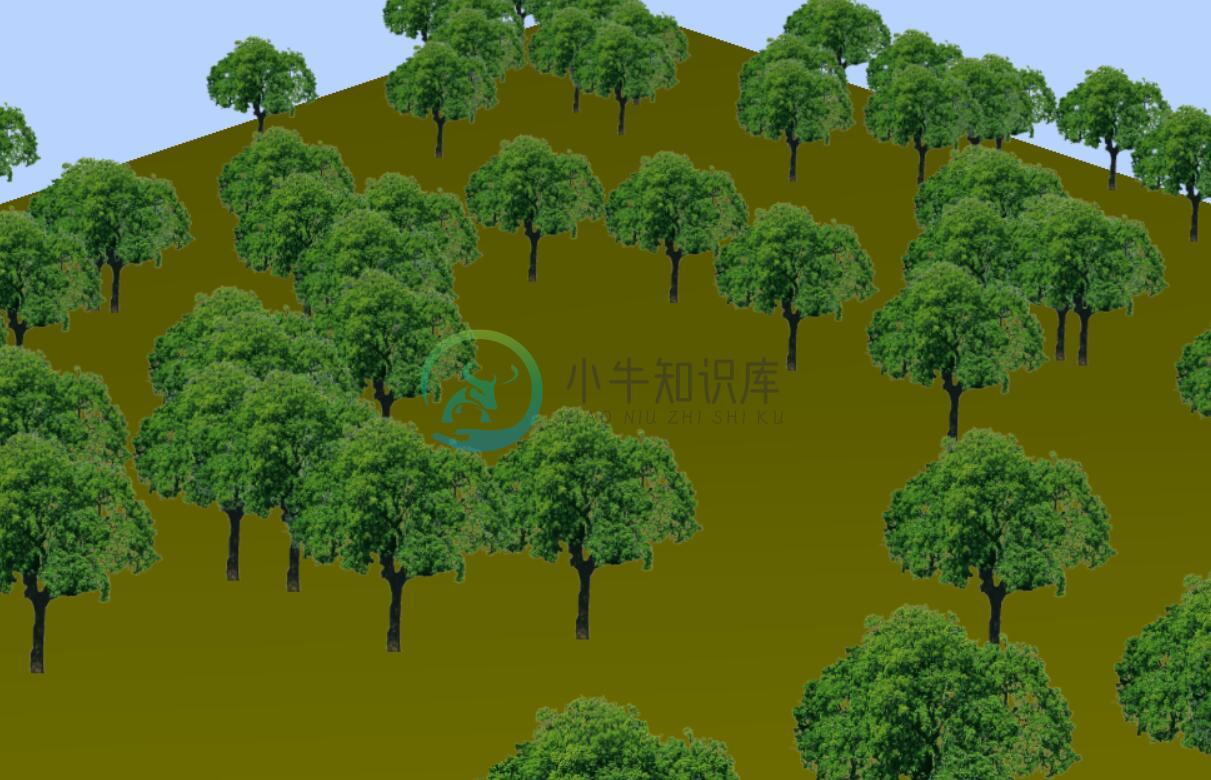
下面通过通过一张背景透明的树纹理贴图tree.png作为精灵模型的纹理贴图.map模拟一个树林效果。


精灵源码
通过循环程序创建足够多的精灵模型,然后通过javascript随机函数Math.random()使精灵模型的位置随机分布。
如果你想实现更好的树林效果,也可以使用矩形网格模型Mesh代替精灵模型,主要是场景旋转的时候,树的精灵模型平面总是平行于canvas画布。
/**
* 精灵创建树林效果
*/
// 加载树纹理贴图
var textureTree = new THREE.TextureLoader().load("tree.png");
// 批量创建表示一个树的精灵模型
for (let i = 0; i < 100; i++) {
var spriteMaterial = new THREE.SpriteMaterial({
map:textureTree,//设置精灵纹理贴图
});
// 创建精灵模型对象
var sprite = new THREE.Sprite(spriteMaterial);
scene.add(sprite);
// 控制精灵大小,
sprite.scale.set(100, 100, 1); //// 只需要设置x、y两个分量就可以
var k1 = Math.random() - 0.5;
var k2 = Math.random() - 0.5;
// 设置精灵模型位置,在xoz平面上随机分布
sprite.position.set(1000 * k1, 50, 1000 * k2)
}
把一张草地贴图作为一个矩形网格模型的纹理贴图模拟树林一片草地的效果,注意对纹理进行阵列,草地贴图像素宽高较小,矩形平面网格模型区域较大。
/**
* 创建一个草地地面
*/
var geometry = new THREE.PlaneGeometry(1000, 1000); //矩形平面
// 加载草地纹理贴图
var texture = new THREE.TextureLoader().load("grass.jpg");
// 设置纹理的重复模式
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;
// uv两个方向纹理重复数量
texture.repeat.set(10, 10);
var material = new THREE.MeshLambertMaterial({
color: 0x777700,
// map:texture,
});
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
mesh.rotateX(-Math.PI/2);

