iOS可视化模式
iOS可视化试验过程
在创建和编辑试验时,建议使用Chrome浏览器,以达到最佳体验。
在这部分中,我们以通过改变按钮颜色,预期提升按钮点击率为例,来说明如何使用移动端可视化编辑器。先通过一张简单的流程图了解所需的步骤,再一步步进行具体操作:

1 试验方案
一个完整的A/B 测试需要根据目前已有的用户数据进行分析判断,推断并建立假设,才能针对性的做出改变和调整,根据具体需求,构建产品A/B 测试的需求文档,即明确本次试验的几个要素。
2 新建试验
在试验开始前,请确保应用已经正确集成SDK,集成方法参考集成文档。
请注意,为了连接到编辑器,您需要启用调试模式代码
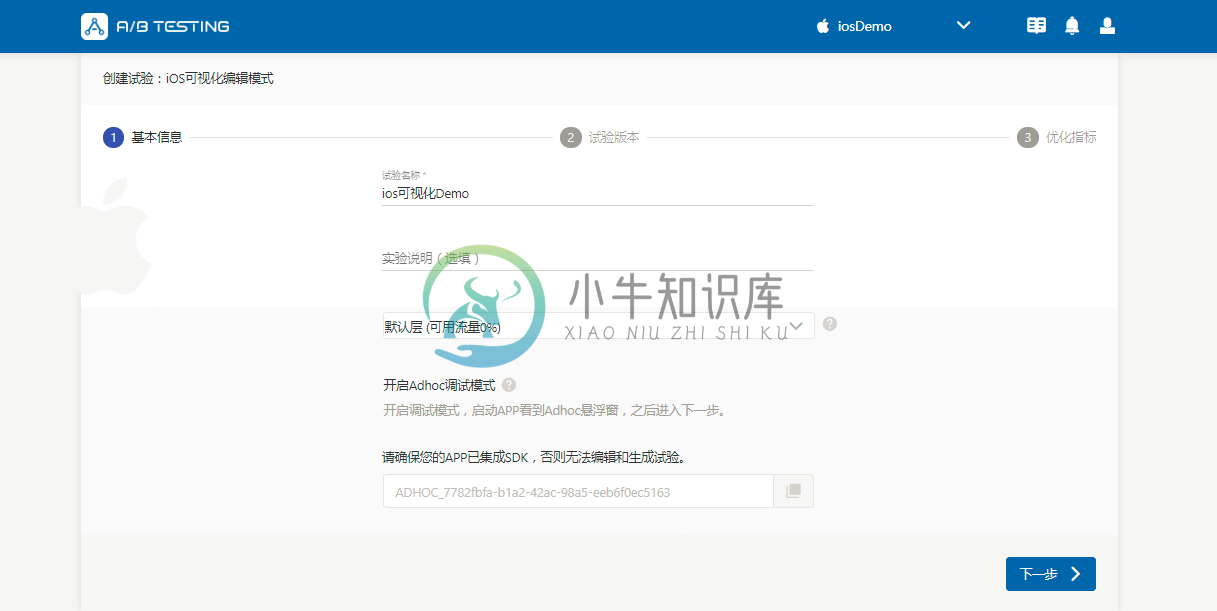
进入您的应用界面,选择 新建试验 。

为了方便寻找,可以将此次测试的内容设置为试验名称。
选择分层:为排除试验之间的互相干扰,目前APP可视化试验不支持分层,只能在默认层中创建可视化试验。
在进行下一步之前,请确保您的APP已经集成SDK并初始化。参考集成文档。
3 试验版本

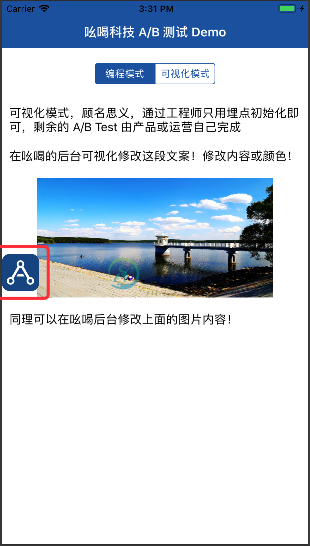
点击debug模式下的悬浮按钮点击进入可视化编辑按钮,即可连接编辑器。
请注意,为避免冲突,同一应用下,任意时刻只能有一台设备连接到编辑器。如果收到错误提示,请检查是否多开了编辑器页面,或者是否有其他人也在连接到编辑器。
AppAdhoc A/B Testing已自动创建试验版本一,通过左上角切换可看到需测试页面的原始版本。点击左上角"+"按钮可以添加新的试验版本,点击"×"可以删除对应的版本。 
操作完成后记得点击保存按钮,如果不保存退出编辑器将会丢失所做的操作。
4 界面修改
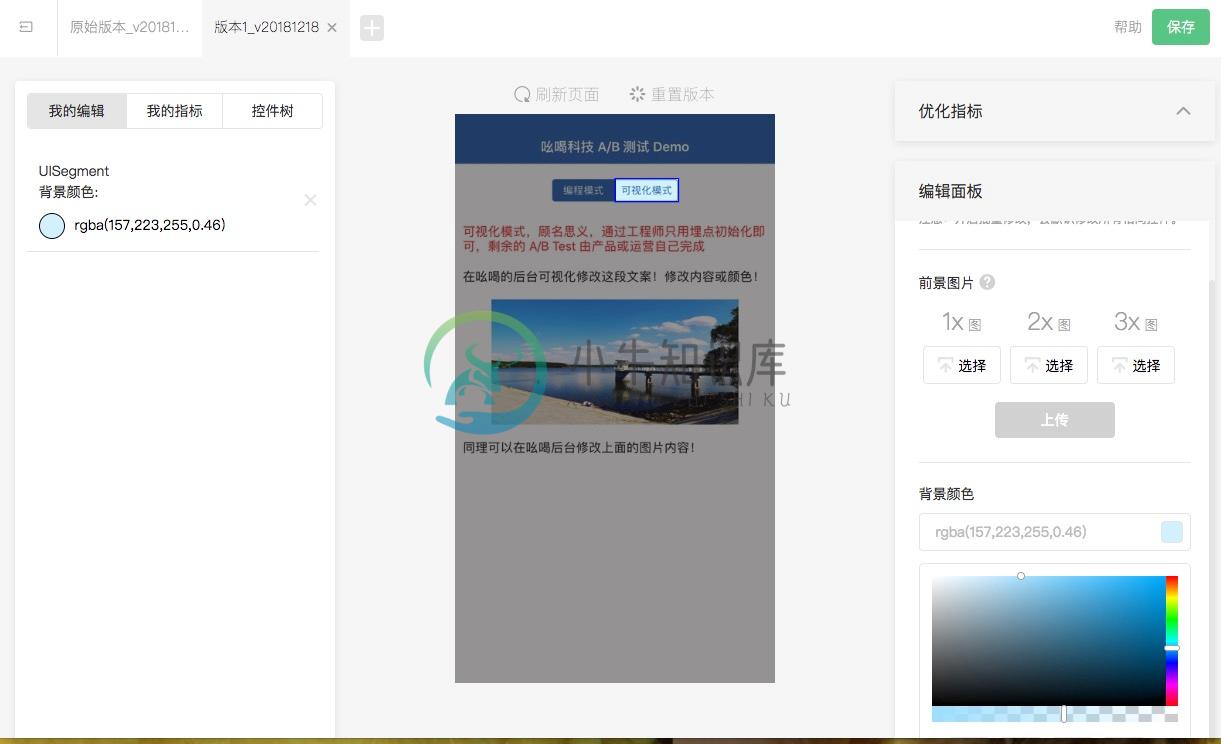
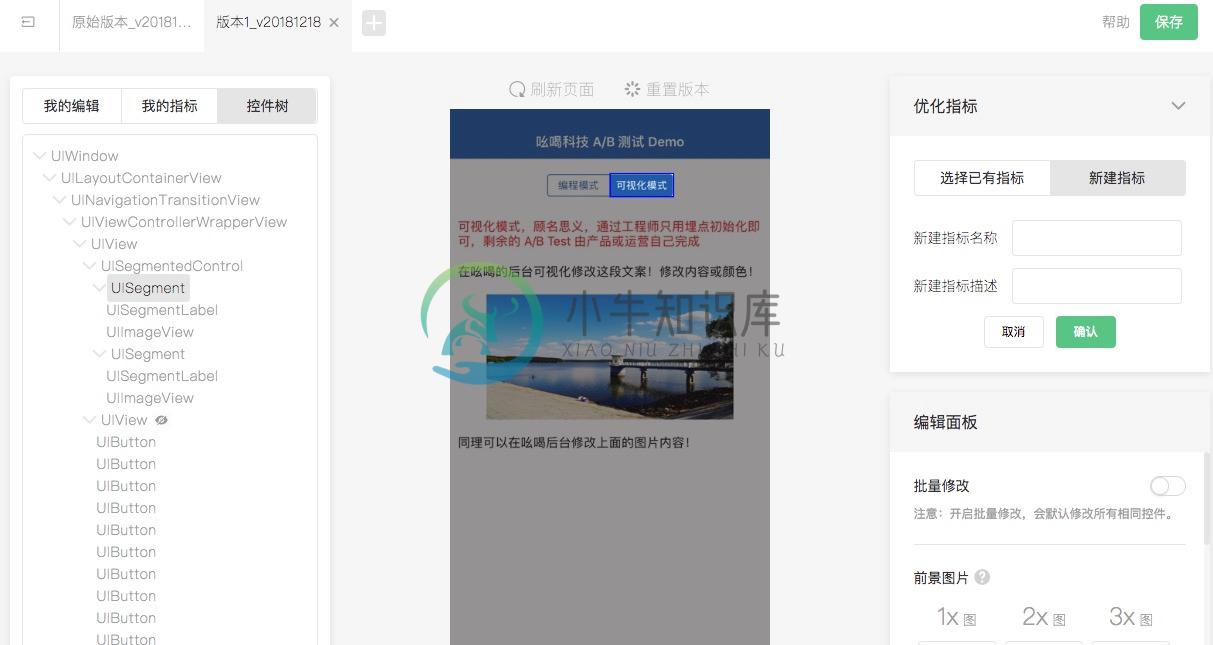
在编辑器中,选择您需要编辑的元素,然后根据菜单展示功能进行操作即可。在界面右侧编辑需要的内容,界面左侧为操作记录,可以任意撤销所做的操作。
(1)修改背景色
在编辑器中,选择您需要编辑的元素,选择取色器按钮添加想要修改的颜色,选择完成后,点击编辑器以外的任意位置完成修改。
请注意,如果您选择背景色并点击确定后,修改没有生效,可检查是否因为透明度为0。

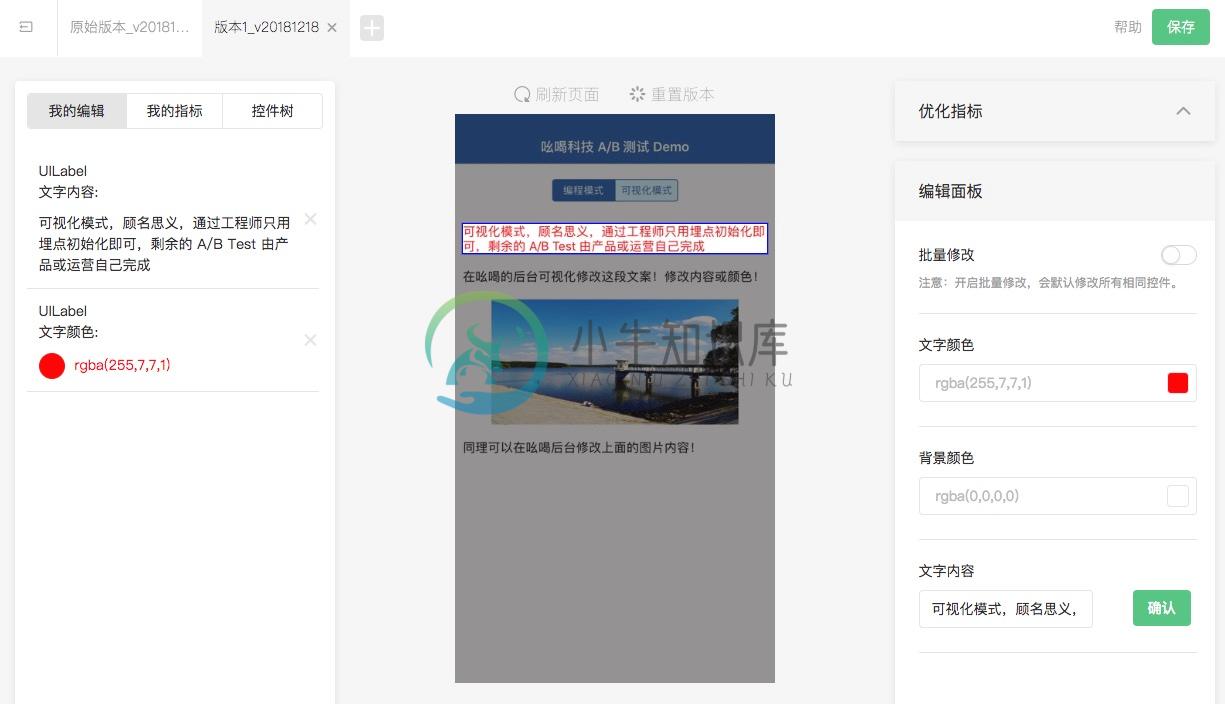
(2)修改字体
在编辑器中,选择您需要编辑的文字标签,修改文字内容、颜色等。选择完成后,点击保存按钮完成修改。

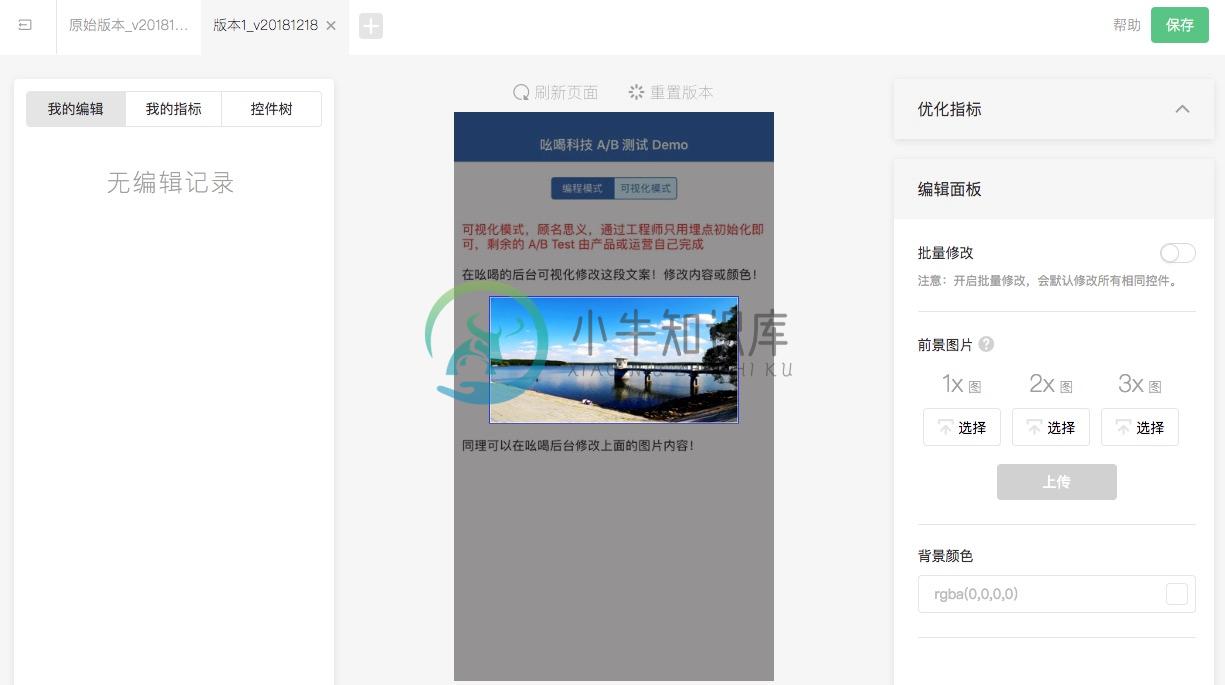
(3)修改图片
在编辑器中,选择您需要编辑的元素,更换背景图片和icon图片。选择完成,上传图片成功后,可以修改图片位置和大小, 点击保存按钮完成修改。
请注意为保证图片在所有设备型号都能良好适配,请联系您的设计师提供1倍图、2倍图和3倍图。

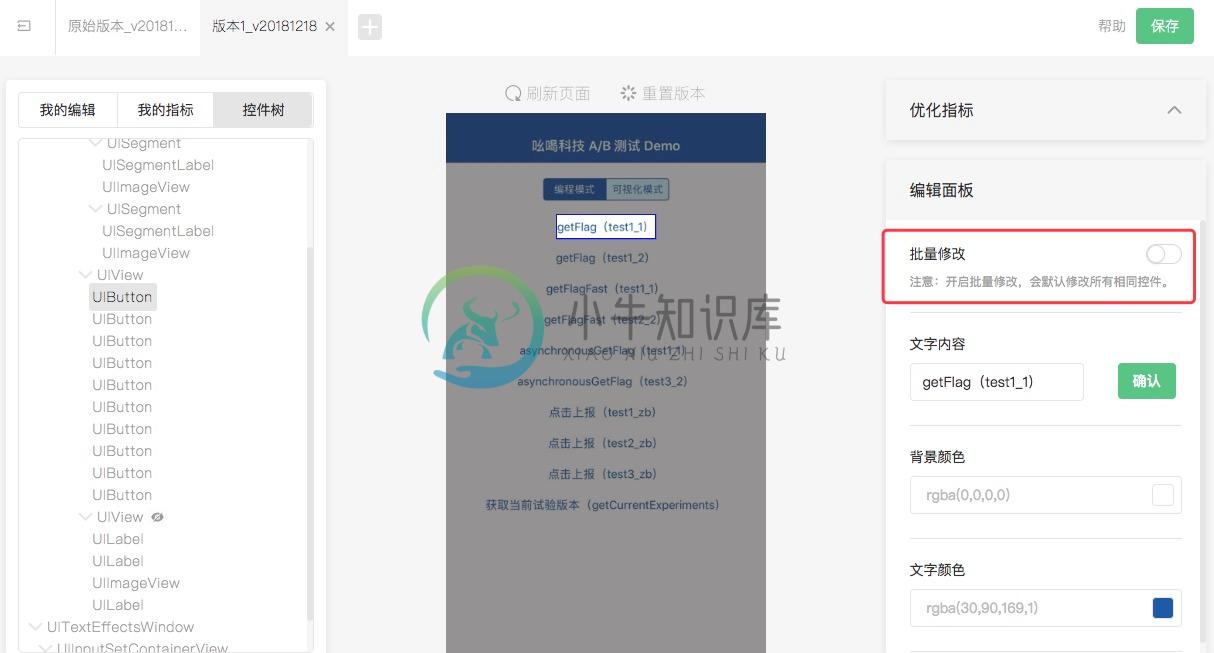
(4)批量修改
选择元素后,开启批量修改选项,可一次性修改所有同类元素属性。

可视化轮播图使用说明
- UIView(Adhoc)分类添加一个属性 adhoc_idf(此属性必须是数字字符串如cell.adhoc_idf = @"1")
- SDK会自动检索当前view是否存在此属性,存在则找到对应view进行属性修改
示例
这个属性 adhoc_idf 用来标识当前轮播的index
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath
{
SDCollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:ID forIndexPath:indexPath];
long itemIndex = indexPath.item % self.imagePathsGroup.count;
//可视化编辑轮播图调用
cell.adhoc_idf = [NSString stringWithFormat:@"%ld",itemIndex];
NSString *imagePath = self.imagePathsGroup[itemIndex];
...
return cell;
}
可视化UITableView的使用说明
iOS 可视化编辑务必保障下图中这个方法有调用到indexpath这个参数,如果未使用indexPath,则cell无法绑定行号(对应编号的cell),无法保障可视化编辑列表控件可以正常编辑。
UITableViewCell *cell = [self.tableView dequeueReusableCellWithIdentifier:identifier forIndexPath:indexPath];
可视化UILabel和UITextField的按钮使用说明
使用可视化编辑器修改文字大小,建议在控件大小范围内,如果超出控件大小文字会显示异常
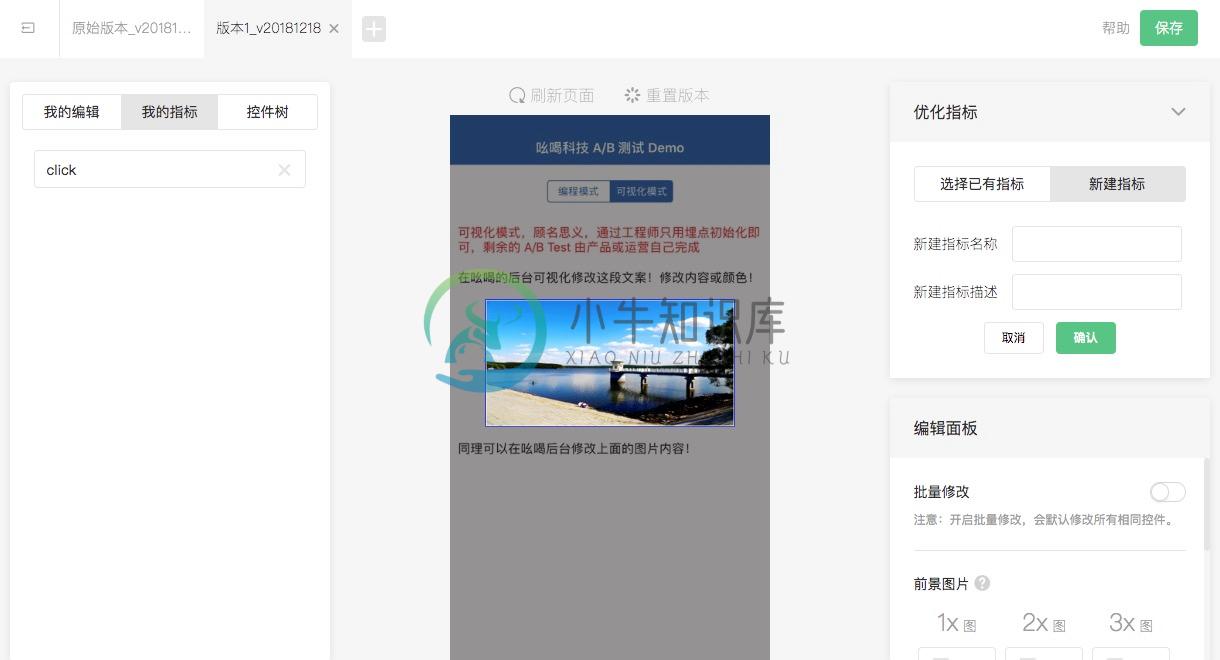
5 优化指标
(1)追踪元素点击
如果只需要知道某个元素的点击次数,可以在编辑器中选中元素。
在界面右侧切换到优化指标栏,然后选择您想要的元素即可。请注意由于iOS的实现机制设置,并非所有元素都能绑定事件。如果无法选中您想要的元素,可以联系客户经理获取帮助。
界面左侧我的指标栏中会显示该元素已绑定的指标。
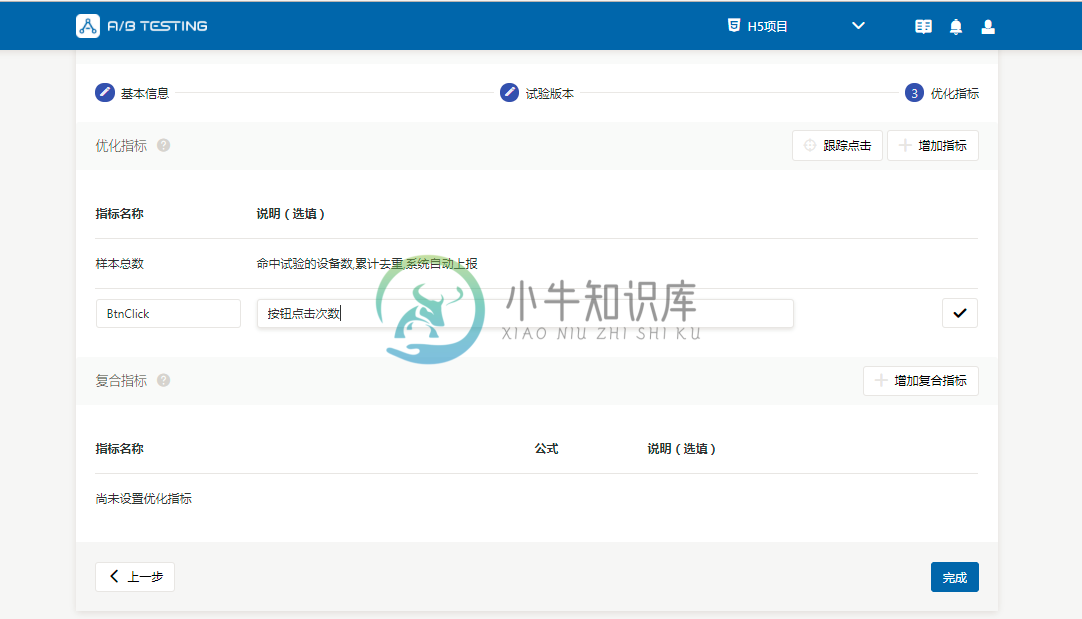
创建按钮点击次数为新的优化指标BtnClick,命名支持英文、数字和下划线。

(2)编程指标
有时想要统计的数据不是单纯的点击事件,而是“支付成功”这类需要逻辑判断的事件,您需要通过代码来定义事件并上报。
选择添加编程指标,填写指标名称和说明,之后在代码中触发事件的地方集成代码。
有关优化指标的集成详情参考集成说明。
有关复合指标的说明请参考此处。
退出编辑器后,您可以找到优化指标表格,查看并管理已添加的指标

- 点击「跟踪元素点击」,进入可视化编辑器添加优化指标。
- 点击「添加编程指标」,可直接绑定编程优化指标,请注意在代码中集成,并保证指标名称一致。
- 新建优化指标,请注意命名格式,以英文字母开头,可以使用数字和下划线。
- 已创建过的优化指标将会保留,在其他试验中可以直接选择已有优化指标添加,如果是编程指标,代码无需更改。
6 组件树
如果有些元素难以选中,您可以切换到组件树界面,直接选择您的目标组件。

7 集成调试
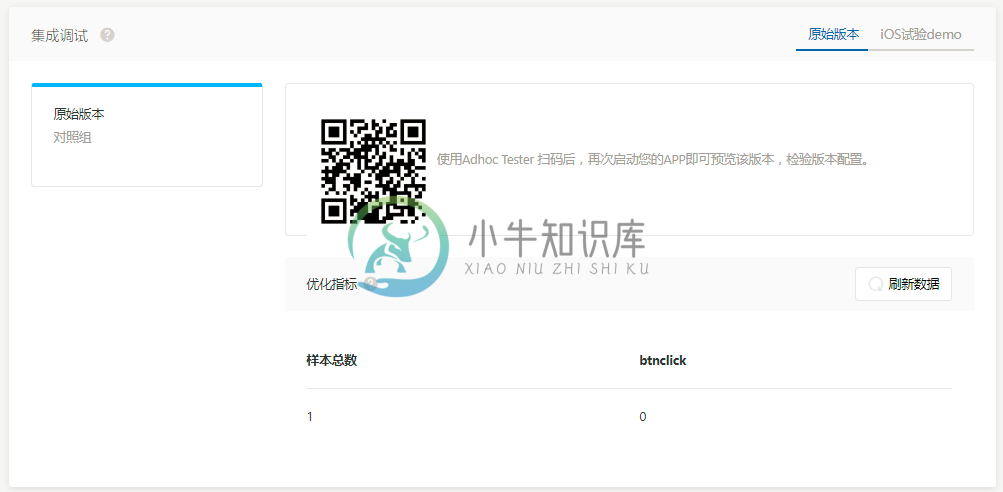
确认试验版本和优化指标内容无误,点击完成创建,将会跳转到集成调试界面,可以在此界面预览集成效果。
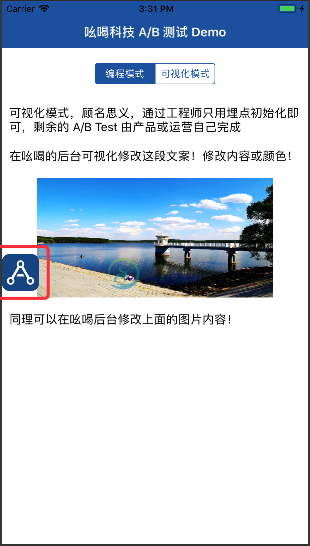
在Debug模式下启动APP,会出现下图中的悬浮图标:

点击上面的悬浮图标,扫描后台系统“集成调试”中的二维码,进入相应试验:

请注意,扫码加入版本后,设备将会停留在对应的调试版本中48小时,不受试验流量调整的影响。如果想立即恢复设备正常加入试验,在APP中点击浮窗按钮选择退出版本即可。
8 调整流量
完成调试后,转到运行控制界面。在此界面中您可以调整试验流量、运行或结束试验。
请为此次试验分配流量,访问到试验页的用户将会按照您设定的百分比看到所展现的页面。未参与到试验中的用户将会看到原始页面,并且不会上报数据。
即使是试验开始运行后,也可以调整流量,所做的调整将会即刻生效。
请注意100%的流量不代表所有用户都会参与试验,以及在同一层中,某试验占用的流量不能再被分配到其他试验中。 有关流量的详细说明请参考流量分配。

9 运行试验
恭喜!现在可以开始运行您的A/B Testing方案了,记得关注试验数据,以便及时调整流量,做出应对策略。有关数据分析请参考此处。

