DC-SDK
DC-SDK is based on the open source project Cesium for the second development of two three-dimensional WebGis application framework , the framework optimizes the use of Cesium and adds some additional features , designed for developers to quickly build WebGis application.
Tips:This SDK is JS+GIS framework package. Developers need to have some front-end technology and GIS related technology
Installation
NPM / YARN (Recommend)
Installing with NPM or YARN is recommended and it works seamlessly with webpack.
yarn add @dvgis/dc-sdk
-------------------------
npm install @dvgis/dc-sdk
import DC from '@dvgis/dc-sdk/dist/dc.base.min'
import DcCore from '@dvgis/dc-sdk/dist/dc.core.min'
import DcChart from '@dvgis/dc-sdk/dist/dc.chart.min'
import DcMapv from '@dvgis/dc-sdk/dist/dc.mapv.min'
import '@dvgis/dc-sdk/dist/dc.core.min.css'
NPM / YARN (On-demand)
yarn add @dvgis/dc-base
yarn add @dvgis/dc-core
yarn add @dvgis/dc-chart
yarn add @dvgis/dc-mapv
-------------------------
npm install @dvgis/dc-base
npm install @dvgis/dc-core
npm install @dvgis/dc-chart
npm install @dvgis/dc-mapv
import DC from '@dvgis/dc-base'
import DcCore from '@dvgis/dc-core'
import DcChart from '@dvgis/dc-chart'
import DcMapv from '@dvgis/dc-mapv'
import '@dvgis/dc-core/dist/dc.core.min.css'
CDN
<script src="https://cdn.jsdelivr.net/npm/@dvgis/dc-sdk/dist/dc.base.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@dvgis/dc-sdk/dist/dc.core.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@dvgis/dc-sdk/dist/dc.chart.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@dvgis/dc-sdk/dist/dc.mapv.min.js"></script>
<link
href="https://cdn.jsdelivr.net/npm/@dvgis/dc-sdk/dist/dc.core.min.css"
rel="stylesheet"
type="text/css"
/>
Please put the resources in the project root directory libs/dc-sdk, if you put it in other directory, the framework will not run properly.
Configuration
The configuration is mainly used in the
NPM / YARNway
Since the DC framework sets CESIUM_BASE_URL to ./libs/dc-sdk/resources/ , you need to copy Cesium related static resources files: Assets , Workers , ThirdParty to libs/dc-sdk/resources directory of the project to ensure that the 3D scene can be rendered properly. You can also use DC.baseUrl to set the static resource base related to Cesium .
Webpack
// webpack.config.js
const path = require('path')
const CopywebpackPlugin = require('copy-webpack-plugin')
const dvgisDist = './node_modules/@dvgis'
module.exports = {
plugins: [
new CopyWebpackPlugin([
{
from: path.join(dvgisDist, 'dc-sdk/dist/resources'),
to: 'libs/dc-sdk/resources',
},
]),
],
}
Vue2.x
// vue.config.js
const path = require('path')
const CopywebpackPlugin = require('copy-webpack-plugin')
const dvgisDist = './node_modules/@dvgis'
module.exports = {
chainWebpack: (config) => {
config.plugin('copy').use(CopywebpackPlugin, [
[
{
from: path.join(dvgisDist, 'dc-sdk/dist/resources'),
to: 'libs/dc-sdk/resources',
},
],
])
},
}
Vue3.x
// vue.config.js
const path = require('path')
const CopywebpackPlugin = require('copy-webpack-plugin')
const dvgisDist = './node_modules/@dvgis'
module.exports = {
chainWebpack: (config) => {
config.plugin('copy').use(CopywebpackPlugin, [
{
patterns: [
{
from: path.join(dvgisDist, 'dc-sdk/dist/resources'),
to: path.join(__dirname, 'dist', 'libs/dc-sdk/resources'),
},
],
},
])
},
}
Start
global.DC = DC
DC.use(DcCore) // node
DC.ready(() => {
let viewer = new DC.Viewer(divId) // divId is the Id attribute value of a div node. If it is not passed in, the 3D scene cannot be initialized
})
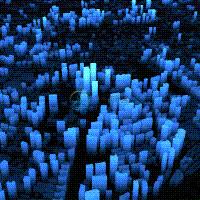
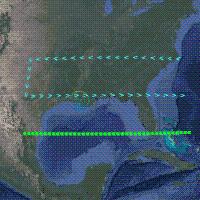
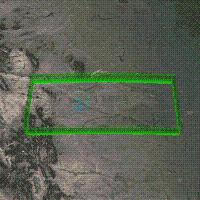
Demo
 |
 |
 |
 |
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
Ecosystem
| Module | Status | Description |
|---|---|---|
| dc-chart | dc chart module for adding ECharts functionality in 3d scenes | |
| dc-mapv | dc big-data module for adding MAPV functions in 3d scenes | |
| dc-ui | dc components for Vue2.x | |
| dc-ui-next | dc components for Vue3.x |
Copyright
1. The framework is a basic platform, completely open source, which can be modified and reconstructed by any individual or institution without our authorization.
2. We are not responsible for any problems arising from the modification of the framework by individuals and organizations.
3. Some industrial plug-ins and tools will be added in the later stage, and the code will be open source appropriately.
4. The package released by us may be used permanently and free of charge by any person or organization subject to:
1) complete package reference;
2) reserve this copyright information in the console output
We reserve the right of final interpretation of this copyright information.
Support
if dc-sdk can bring benefits to you, please support it ~
Thanks
-
let layer= DC.ImageryLayerFactory.createXYZImageryLayer({ url: server_url }); viewer.imageryLayers.addImageryProvider(layer);
-
Cesium DC-sdk叠加瓦片图层,使用原生Cesium写法 let layer= Cesium.ArcGisMapServerImageryProvider({ url: server_url }); viewer.imageryLayers.addImageryProvider(layer);
-
// 地图场景导出 const sceneExport = { saveToFile(filename) { const {viewer} = global; viewer.scene.render(); let canvas = viewer.scene.canvas; let image = canvas.toDataUR
-
android studio 使用第三方库合并出现minSdkVersion 问题 问题一: Error:Execution failed for task ':app:processDebugManifest'. > Manifest merger failed : uses-sdk:minSdkVersion 14 cannot be smaller than version 21 decl
-
想自动分 VMware 虚拟机,所以抽空研究了下它的 Python api。VMware api 本质上是 restapi,只不过有多种语言的封装,如果有兴趣可以关注下 VMware 其他语言的实现。 Python api 有 pyvmomi 以及下面要讲到的 vsphere-automation-sdk 这两种,其中 pyvmomi 使用基于 SOAP 的 API 的 vSphere Web 服
-
EarthSDK,本系列文章简称sdk。是北京一家公司基于开源Web GIS引擎Cesium扩展、封装后形成的开源SDK。方便快速开发GIS项目。 Cesium的优势,别人说得很清楚了,初次接触的可以了解一下: Cesium作为三维GIS和BIM应用的主力引擎,目前已经受到越来越多的开发者的青睐。这两年笔者也一直做Cesium相关的开发工作,真切地感受到Cesium
-
package main import ( //"os" //"path" //"testing" //"time" //"github.com/hyperledger/fabric-sdk-go/api/apiconfig" //ca "github.com/hyperledger/fabric-sdk-go/api/apifabca" //fab "github.com/hy
-
随着云计算技术生态的日趋完善,以及各大云计算技术厂商提供PAAS平台能力的日臻成熟,创建Kubernetes集群和在集群上部署应用变得非常容易。尽管K8s Deployment可以实现应用的滚动升级和回滚管理,但事实上应用程序的发布流程千差万别。在遵循Kubernetes的控制器模型和API编程范式前提下,从“在Kubernetes中部署代码"晋级到"使用Kubernetes编写代码”,是Kube
-
本文参考官网示例:https://hyperledgercn.github.io/hyperledgerDocs/write_first_app_zh/ 测试环境linux 一、准备条件 准备条件与上篇相同。 本文用到的例子是fabric-simples中的fabcar,是一个与汽车属性相关的测试项目,后面的chaincode部分会讲。 二、启动网络 在fabcar目录下有个startFabric
-
SDK Archives This page provides a full list of archived and obsolete SDK releases,including non-current versions of active releases and "early look" versions thatwere released before Android 1.0. Thes
-
DeploymentConfig 1 - 创建工程 $ oc new-project test 2 - 创建 dc.yaml,内容如下 apiVersion: v1 kind: DeploymentConfig metadata: name: mysql spec: replicas: 1 selector: app: mysql template: metadat
-
DC++ 是一个开放源码的免费的P2P客户端软件,用于文件交流,支持中文搜索,同时又可以作为聊天工具。它和Neo- Modus公司的Direct Connect使用同一个通讯协议,但比它功能更加强大,可以同时登陆多个服务器。绿色软件,没有广告条。DC是分散服务器型的,尤其适合同一个网络内的 用户飞速交换文件。服务器建立十分容易,个人就能做,目前全世界有上千个服务器,通过DC共享的资料超过5,000
-
DC/OS 是 Mesosphere 开源的数据中心操作系统。可轻松的部署和运行有状态和无状态的容器、大数据以及传统应用。该系统基于 Apache Mesos 构建,其经验来自 Mesosphere, Yelp, Twitter, Airbnb, 以及很多创新的公司。 管理界面截图:
-
LoginDN是cn=administrator,ou=users,dc=gms,dc=admin,dc=com。它抛出javax.naming.authenticationexception:[LDAP:错误代码49-80090308:ldaperr:DSID-0C09042F,comment:AcceptSecurityContext error,data 52e,v2580
-
在这个 移动为先,云为先 的时代,一切的技术,架构都以 Cloud Native 为衡量标准。在这样的环境下,如何快速构建可靠的大规模应用集群,成为大家关注的一个焦点。
-
本文向大家介绍Bash 使用DC的数学,包括了Bash 使用DC的数学的使用技巧和注意事项,需要的朋友参考一下 示例 dc 是Unix上最古老的语言之一。 它使用的是反向抛光符号,这意味着您首先要堆叠数字,然后是运算。例如1+1写为1 1+。 要从堆栈顶部打印元素,请使用命令 p 您可以多次打印顶部元素 对于负数,请使用_前缀 您也可以使用大写字母fromA to F作为介于10 and 15和之


