Web SDK组件化快速集成文档
日期: 2021-01-07
创盛视联数码科技(北京)有限公司
1.概述
本文档包括两个SDK:websdk和UI-SDK的使用介绍 websdk(下文简称SDK)是一个适用于浏览器的互动直播SDK,使用此SDK可以与获得场景视频(原CC视频)云服务进行对接,使用小班课音视频服务 UI-SDK是获得场景视频提供的一个带UI效果的互动直播课堂在线SDK,开箱即用
1.1 功能特性
websdk目前包含音视频互动功能、排麦功能、聊天功能、文档功能、画板功能、互动组件等
1.1.1 主要功能描述
| 功能 | 描述 |
|---|---|
| 音视频 | 支持音视频互动 |
| 桌面共享 | 支持屏幕共享至互动学员 |
| 广播 | 支持获取广播通知消息 |
| 视频连麦 | 支持与讲师进行视频连麦 |
| 音频连麦 | 支持与讲师进行音频连麦 |
| 获取在线人数 | 支持获取直播间在线人数 |
| 多清晰度 | 支持不同码率推流 |
2.开发准备
由于浏览器的安全策略对除 127.0.0.1 以外的 HTTP 地址作了限制,websdk 仅支持 HTTPS 协议或者 http://localhost(http://127.0.0.1),故websdk的开发环境需做以下准备
2.1 开发环境
浏览器 : chrome65+浏览器
网络协议 : https 或 localhost本机环境
账号权限:已经开通获得场景视频(原cc视频)开发者账号
3.快速集成websdk
注:快速集成主要提供的音视频推拉流(核心功能)。由于浏览器的安全策略对除 127.0.0.1 以外的 HTTP 地址作了限制,websdk 仅支持 HTTPS 协议或者 http://localhost(http://127.0.0.1),请勿使用 HTTP 协议启动 / 部署你的项目
根据本文指导快速集成 websdk 并在你自己的 app 里实现音视频互动直播和相关互动效果
音视频互动直播的用户有角色之分。你可以将角色设置为讲师(presenter)或者互动学员(talker)等
3.1 在线引用sdk及插件
3.1.1 前提条件
- 安装 chrome65+ 浏览器
- 有效的 获得场景视频(原CC视频)开发者账号 和 sessionid (点击查看如何获取sessionid)
- 网络协议: https 或 localhost本机环境
- 防火墙限制: 如果你的网络环境部署了防火墙,请根据应用企业防火墙限制打开相关端口
3.1.2 在线引用websdk
<script src="https://class.csslcloud.net/static/dist/js/websdk_4.0.js"></script>
3.2 sessionid
sessionid是websdk使用中的一个重要凭证
在创建房间时指定认证方式,并通过对应方法获取sessionid,详见下文 4.3认证方式说明
3.2.1 sessionid使用说明
- 获取到的sessionid 默认有效期是24小时,同一设备,登陆同一个房间的同一个角色('presenter','talker'), 可以重复使用,不用每次初始化sdk都去获取新的sessionid
- 同一个sessionid初始化的用户,在用户列表代表同一个用户
3.2.2 获取sessionid
3.3 初始化websdk
初始化SDK即视为用户加入房间,将通过监听'login_success'事件判断加入是否成功和获取房间信息。 详见:3.4 快速集成websdk时序图
var rtc = new Rtc({
userid: userid, // 获得场景视频账号Id
sessionid: sessionid, // 通过api获取
roomid: roomid // 房间ID
});
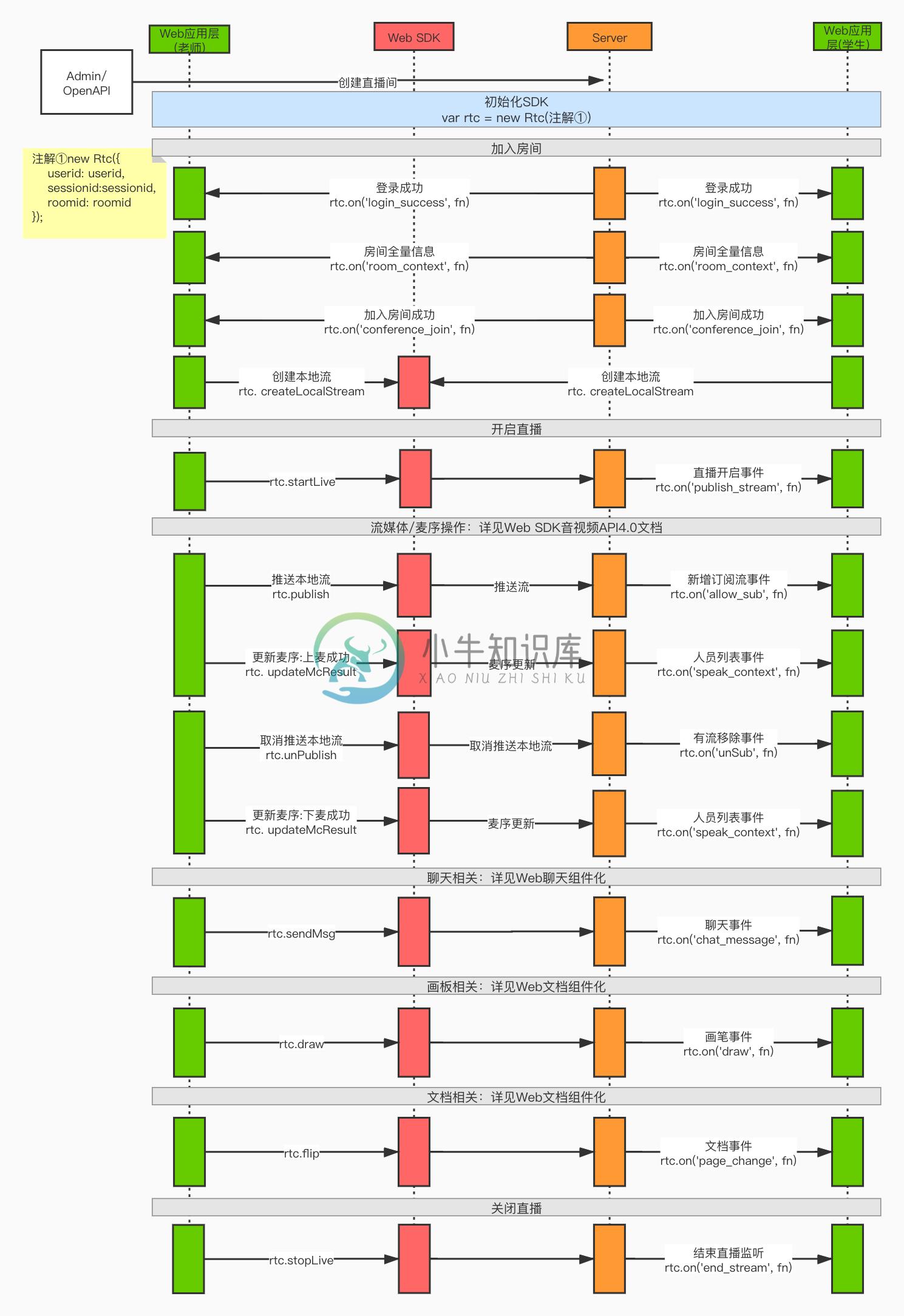
3.4 快速集成websdk时序图

4.快速集成UI-SDK
注:UI-SDK是获得场景视频提供的一个带UI效果的在线SDK,用户可以通过URL跳转或者Iframe嵌入的方式进行集成, 集成后即拥有了在线互动直播课堂的主要功能和页面效果,无需开发,开箱即用
需要在chrome65+ 浏览器中使用
音视频互动直播的用户有角色之分。需要设定角色为讲师(presenter)或者互动学员(talker)等
默认为版本更新跟随模式。即:获得场景视频优化功能后UI-SDK会自动跟随更新。定制化需求或不跟随更新请联系技术支持人员
4.1 UI-SDK接入流程
4.1.1 创建课堂 (指定课堂模板和认证方式等) -> 获取课堂id(roomid)-> UI-SDK链接参数拼接
4.1.2 获取课堂id 支持两种方式: openapi或开发者后台
1.openapi: 创建课堂 (指定课堂模板和认证方式等) -> 接口返回获取课堂id(roomid)
创建课堂接口文档地址: 点击查看 创建直播间
2.开发者后台:创建课堂 (选择课堂模板和认证方式等) -> 页面小班课列表中获取课堂id(roomid)
4.1.3 UI-SDK地址: https://class.csslcloud.net/hdclass/#/ 详见下文:4.3 UI-SDK链接参数拼接及引用说明
4.2 引用在线UI-SDK流程

4.3 UI-SDK链接参数拼接及引用说明
支持用户名密码方式和Token方式,Token规则请注册后联系技术支持人员获取 iframe或跳转方式url参数说明:
| 参数 | 类型 | 说明 | 是否必填 |
|---|---|---|---|
| autoLogin | Boolean | 必须传true | 是 |
| role | String | 角色(presenter/talker/inspector) 讲师/互动学员/隐身者 | 是 |
| roomid | String | 房间id | 是 |
| userid | String | 获得场景视频账号id | 是 |
| username | String | 用户名 | 否(可传入token登录,两者必选其一) |
| password | String | 房间密码 | 否(可传入token登录,两者必选其一) |
| token | String | 请联系获得场景视频客服获取加密方式 | 否(可传入用户名密码登录,两者必选其一) |
用户名密码方式登录例子:
let jumpUrl = `https://class.csslcloud.net/hdclass/#/${role}?roomid=${roomid}&userid=${userid}&autoLogin=true&username=${username}&password=${password}`
window.localtion.href(jumpUrl)
token方式登录例子:
token加密方式请联系获得场景视频
let jumpUrl = `https://class.csslcloud.net/hdclass/#/${role}?roomid=${roomid}&userid=${userid}&autoLogin=true&token=${token}` window.localtion.href(jumpUrl)
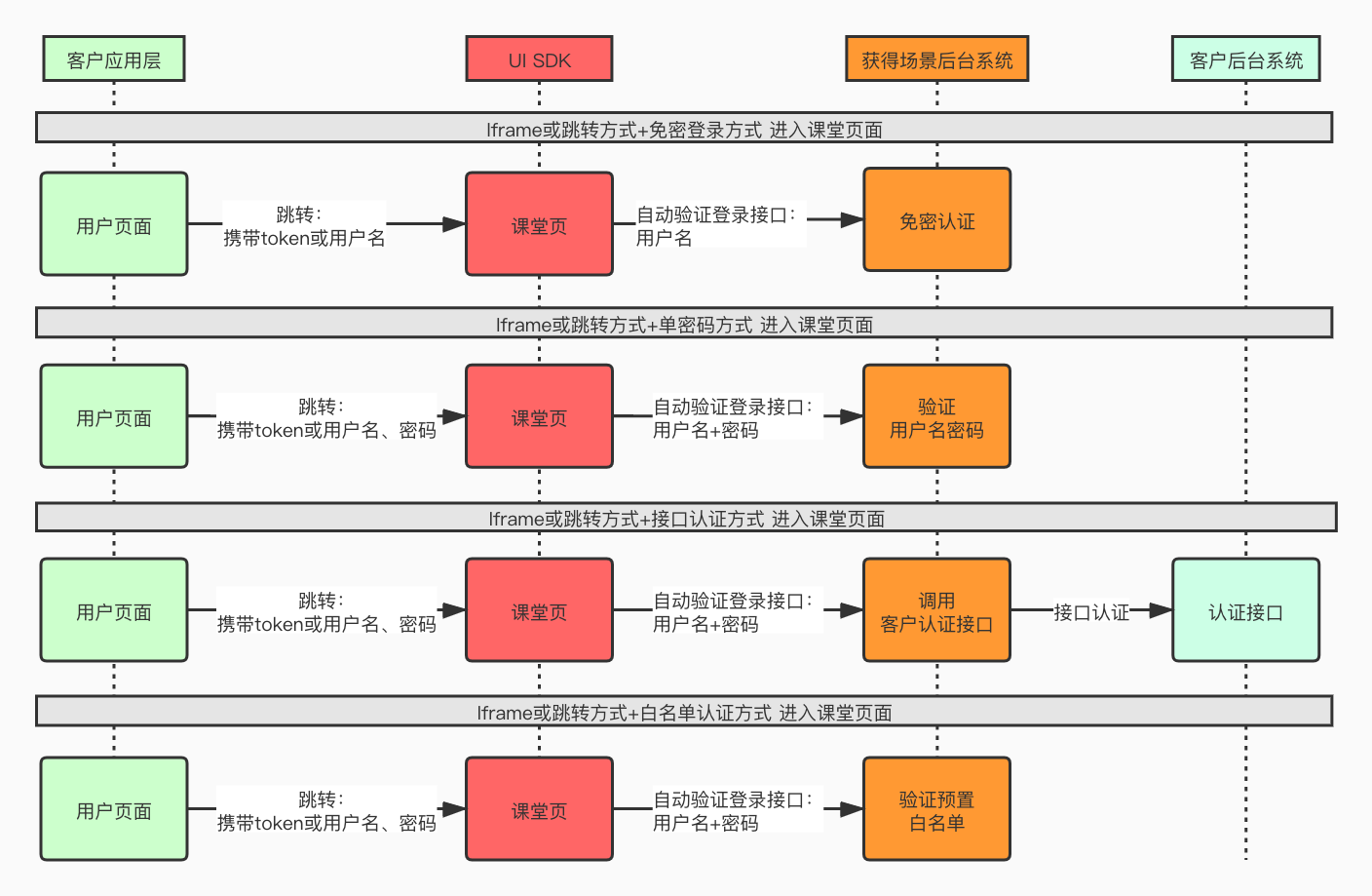
4.4 认证方式说明
创建房间时可以指定房间认证方式 0:接口验证 1:单密码 2:免密码 3:白名单 详见创建直播间接口:点击查看 课堂相关接口
4.4.1 单密码方式
设置该模式后,创建房间时需要设置不同角色的密码,在讲师和互动学员认证时需要传入用户名和密码,或者token参数
认证过程仅校验密码有效性,用户名仅做长度、特殊字符等安全限制,详见上述接口
4.4.2 免密码方式
设置该模式后,在讲师和互动学员认证时不做密码校验
4.4.3 接口认证方式
设置该模式后,客户需要按照规范提供认证接口,并在开发者后台或通过openapi设置
在讲师和互动学员登录时传入用户名,密码 接口认证相关文档地址:点击查看 接口认证
4.4.4 白名单方式
设置该模式后,客户需要提前在开发者后台(admin后台)提前设置白名单,互动学员登录时传入用户名,密码
讲师认证不支持该模式
5. API查询
5.1 Web SDK音视频API4.0文档
文档概览:
房间级监听事件
流相关方法
直播间操作API
版本发布说明
热切
5.2 Web排麦组件化
文档概览:
在线引用排麦插件
排麦模式说明
排麦事件
排麦通知
5.3 Web聊天组件化
文档概览:
在线引用配置更新、聊天插件
房间配置项更新
用户列表配置项更新
聊天、发送图片
5.4 Web文档组件化
文档概览:
文档相关API
画板sdk开发说明
更新说明
5.5 Web媒体组件化
文档概览:
音视频插件使用指南
获取房间关联音视频列表
监听事件
异常处理
6. Q&A
6.1 创建本地流失败
建议:
1.检查音视频设备是否正常
2.检查浏览器版本是否满足要求,推荐chrome57以上版本浏览器
3.检查网络开发环境是不是https或者localhost本机环境
6.2 桌面共享无法使用
说明:
1.使用桌面共享需要在https网络环境使用
2.使用桌面共享需要配置包含当前网络域名的插件,此插件需联系cc技术人员提供
6.3 sessionid使用说明
1.获取到的sessionid 默认有效期是24小时,同一设备,登陆同一个房间的同一个角色('presenter','talker'), 可以重复使用,不用每次初始化sdk都去获取新的sessionid
2.同一个sessionid初始化的用户,在用户列表代表同一个用户

