Web文档组件化
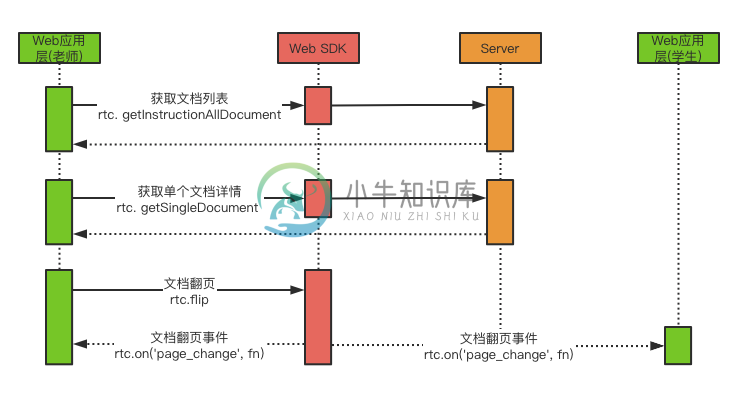
文档时序图

1.0 文件上传API
/**
* 文件上传的API
* 用户只需要调用文件上传API, 传入要进行上传的文件对象。
* 具体配置如下:
*/
// 通过`input type = files` 标签, 来进行获取上传文件对象相关的数据。
<input type="file" name="file" id="fileUpload">
// 获取input标签dom, 绑定`change`事件, 来进行触发上传操作。下面示例用`jQuery`, 来获取dom, 绑定事件。
$('#fileUpload').on('change', function (e) {
e.stopPropagation();
// 通过`new`关键字, 来创建文件上传对象的实例。
var uploadObject = new DocumentUpload({
/**
* 配置必须的参数:
* @params: {Object} files 保存的是要进行上传文件对象的相关数据。
* @params: {Function} uploadCallbackBefore 上传文件之前的回调函数。
* @params: {Function} uploadCallbackSuccess 上传文件到服务器成功的回调函数
* @params: {Function} uploadCallbackFailed 上传文件到服务器失败的回调函数
* @return: {*}
*
* 具体示例如下:
*
*/
mode: 0, // 上传是否支持ppt动画, 0 不支持 1 一般动画 2 极速动画
files: $('#file-upload')[0].files[0], // 用Dom节点的files属性,来获取上传数据。
uploadCallbackBefore: handleUploadCallbackBefore,
uploadCallbackSuccess: handleUploadCallbackSuccess,
uploadCallbackFailed: handleUploadCallbackFailed,
})
})
上传对象实例所需要的参数说明:
表1.1:
| 参数名称 | 参数说明 | 参数类型 | 是否必须 |
|---|---|---|---|
| mode | 是否支持动画 | { Number } | 可选 |
| files | 上传文件对象的相关数据 | { Object } | 必须 |
| uploadCallbackBefore | 上传文件之前的回调函数 | { Function } | 必须 |
| uploadCallbackSuccess | 上传文件到服务器成功的回调函数 | { Function } | 必须 |
| uploadCallbackFailed | 上传文件到服务器失败的回调函数 | { Function } | 必须 |
特殊说明:
目前ppt动画支持情况:
默认不支持动画
更改房间动画权限后【ppt_support】,支持一般动画权限 修改房间动画权限
开通极速权限后,支持极速权限[联系我们修改账号权限]
通过mode控制(预计9月20日生效)
mode: 0 不支持动画 1 一般动画 2 极速动画
上传过程中的各阶段的回调函数 (上传之前, 上传成功, 上传失败),回调函数中接受的参数, 我们也作了处理, 如下所示:
/**
* 上传文件之前回调函数, 用户可以自定义, 对照着表1.1的参数表。
* @name: handleUploadCallbackBefore
* @params: {string} time 回调函数接受的参数是,上传文件的时间戳。
* @type: {function}
* @return: {*}
*
*/
function handleUploadCallbackBefore (time) {
// time: 上传文件的时间戳
// 用户可以作为文件的标识, 也可以利用time, 上传文件之前的动画, 提示等。
..... 上传文件之前的业务处理
}
/**
* 上传文件成功的回调函数, 用户可以自定义, 对照着表1.1的参数表。
* @name: handleUploadCallbackSuccess
* @params: {string} data 上传成功后,服务器返回的数据。
* @params: {string} time 上传文件的时间戳
* @type: {function}
* @return: {*}
*
*/
function handleUploadCallbackSuccess (data, time) {
// data: 上传成功的回调数据. time: 上传文件的时间戳
...... 上传文件成功的业务处理
}
/**
* 上传文件失败的回调函数, 用户可以自定义, 对照着表1.1的参数表。
* @name: handleUploadCallbackFailed
* @params: {string} data 上传失败后,服务器返回的数据。
* @params: {string} time 上传文件的时间戳
* @type: {function}
* @return: {*}
*
*/
function handleUploadCallbackFailed (data, time) {
// data: 上传失败的回调数据. time: 上传文件的时间戳
...... 上传文件失败的业务处理
}
1.0.1 上传文件格式支持
文档格式, 我们的API, 支持主流的文档格式, 我们有稳定的转码功能, 更能兼容不同文档的格式。
API支持的文档格式, 如表所示:
| 文档格式 | 是否支持 | 备注 |
|---|---|---|
| .doc | 是 | |
| .docx | 是 | |
| .ppt | 是 | |
| .pptx | 是 | |
| 是 | ||
| .jpg | 是 |
如果上传文件格式,超出表中的格式范围,我们提示处理, 再选择上传格式支持的文档, 就可以了。
1.0.2 获取文档列表 (包含房间内直接上传和服务端关联到该房间的文档)
上传文档成功后, 存储在服务器, 我们可以通过API, 来获取当前直播间的所有上传成功的文档 和admin管理后台关联到该房间的文档。API用法如下:
/**
* 接口对象:rtc
* 获取直播间所有文档API: getInstructionAllDocument
* @type: {function}
* @params: {Object} obj
* @return: {*}
*
*/
/**
* API的传入参数obj对象的配置如下:
* @params: {funcition} getInstructionAllDocumentSuccess 获取关联机构文档库所有文档成功的回调函数
* @params: {function} getInstructionAllDocumentFailed 获取关联机构所有文档失败的回调函数
* @return: {*}
*
*
* 具体示例如下:
*/
/** userSelfGetInstructionAllDocumentSuccess , userSelfGetInstructionAllDocumentFailed, 用户可以自定义函数 **/
rtc.getInstructionAllDocument ({
getInstructionAllDocumentSuccess: userSelfGetInstructionAllDocumentSuccess,
getInstructionAllDocumentFailed: userSelfGetInstructionAllDocumentFailed
});
// 获取所有关联文档库成功的回调函数, 用户可以自定义, 示例用 `userSelfGetInstructionAllDocumentSuccess`来演示。
function userSelfGetInstructionAllDocumentSuccess (data) {
// data: 是服务器成功回调返回的文档列表数据, 用户可以用来渲染。
..... 获取关联机构文档库所有文档成功业务处理
}
// 获取关联文档库所有文失败的回调函数, 用户可以自定义, 示例用 `userSelfGetInstructionAllDocumentFailed`来演示。
function userSelfGetInstructionAllDocumentFailed (data) {
// data: 服务器失败返回的数据, 用户可以用来提示等业务处理。
..... 获取关联机构文档库所有文档失败业务处理
}
1.0.3 获取单个文档详情
获取直播间的单个文档, 为了满足业务需求, 我们封装了API, 具体的API如下:
/**
* 接口对象:rtc
* 获取直播间单个文档API: getSingleDocument
* @type: {function}
* @params: {Object} obj
* @return: {*}
*
*/
/**
* API的传入参数obj对象的配置如下:
* @params: {string} docId 文档id
* @params: {funcition} getSingleDocumentCallback 获取直播间单个文档成功的回调函数
*
* 具体示例如下:
*/
rtc.getSingleDocument ({
docId: docId,
getSingleDocumentCallback: userSelfGetSingleDocumentCallback,
});
// 获取直播间单个文档成功的回调函数, 用户可以自定义, 示例用 `userSelfGetSingleDocumentCallback`来演示。
function userSelfGetSingleDocumentCallback (data, docId) {
// data: 是服务器成功回调返回的文档数据, docId: 是当前的文档id
..... 获取直播间单个文档库成功业务处理
}
1.0.4 取消关联机构文档库文档API
取消关联机构文档库文档, 为了满足业务需求, 我们封装了API,(房间内删除机构文档库所关联文档时调用) 具体的API如下:
/**
* 接口对象:rtc
* 获取直播间单个文档API: cancelDocument
* @type: {function}
* @params: {Object} obj
* @return: {*}
*
*/
/**
* API的传入参数obj对象的配置如下:
* @params: {string} docId 文档id
* @params: {funcition} cancelDocumentSuccess 取消关联机构文档库成功的回调函数
* @params: {function} cancelDocumentFailed 取消关联机构文档库失败的回调函数
* @return: {*}
*
* 具体示例如下:
*/
rtc.cancelDocument ({
docId: 'xxxxxxxx',
cancelDocumentSuccess: userSelfCancelDocumentSuccess,
cancelDocumentFailed: userSelfCancelDocumentFailed
});
// 取消关联机构文档库成功的回调函数, 用户可以自定义, 示例用 `userSelfCancelDocumentSuccess`来演示。
function userSelfCancelDocumentSuccess (data, docId) {
// data: 是服务器成功回调返回的数据. docId: 是取消关联文档的id
..... 取消关联机构文档库成功业务处理
}
// 取消关联机构文档库失败的回调函数, 用户可以自定义, 示例用 `userSelfCancelDocumentFailed`来演示。
function userSelfCancelDocumentFailed (data, docId) {
// data: 服务器失败返回的数据, 用户可以用来提示等业务处理。docId: 是取消关联文档的id
..... 取消关联机构文档库失败业务处理
}
1.1 文档
打开文档的消息也通过此消息通道(见1.1.1)发送。
1.1.1 文档翻页
rtc.flip({
n: '获得模板.pptx', // 文件名
docid: 'C5FD23EA7DED7C309C33DC5901307461', // 文档Id
t: 27, // 总页数
u: 'http://image.csslcloud.net/image/9F2252F04EC4874F9C33DC5901307461/C5FD23EA7DED7C309C33DC5901307461/0.jpg', // 图片下载地址
p: 0, // 当前页,从 0 开始,0 代表第一页
useSDK: false, // 使用动画, flase 未使用, true 使用
mode: '0', // 0 无动画 1 一般动画 2 极速动画
w: 1800, // 图片宽度
h: 1012, // 图片高度
r: '获得模板.pptx', // 当前页的title,如无,可传文档名,也可不传
userid: 'gBa5MPjNfId1LwLM' // 用户唯一id
})
1.1.2 文档翻页事件
rtc.on('page_change', function (data) {
var pageData = JSON.parse(data)
// pageData.value 详情见下表
})
参数值说明:
| 参数 | 类型 | 说明 |
|---|---|---|
| fileName | String | 文档名 |
| docid | String | 文档id |
| url | String | 图片地址 |
| totalPage | Number | 总页数 |
| page | Number | 当前页,从 0 开始,0 代表第一页 |
| useSDK | Boolean | 是否使用动画 |
| mode | String | 动画类型:0 无动画 1 一般动画 2 极速动画 |
| width | Number | 图片宽度 |
| height | Number | 图片高度 |
| pageTitle | String | 当前页的title,如无,可传文档名 |
| userid | String | 用户唯一id |
| currentTime | Number | 当前时间 |
2.0 开发说明
1.画板sdk继承了音视频sdk,使用画板sdk必须初始化音视频sdk
2.开启直播后,学生端可以同步教师端画板数据
3.开启或结束直播,画板内容会清空
4.已经添加的多页白板在直播过程中会为用户保存,非直播状态刷新浏览器不会保存
2.1 快速开发指南
1.引入css样式文件
<link href="draw.css" rel="stylesheet" />
2.页面指定元素为画板显示区域
<!--外部固定宽高盒子,可自定义id样式-->
<div id="out-box">
<!--画板显示区域,可自定义id,样式,宽高需自适应-->
<div id="draw-parent"></div>
</div>
3.引入画板sdk
<script src="//image.csslcloud.net/js/dpc.js"></script>
<!--引入jquery类库,画板sdk 部分功能需依赖jquery库-->
<script src="https://class.csslcloud.net/static/js/jquery/jquery.min.js"></script>
<!--引入画板sdk,目前线下引用-->
<script src="drawSdk.js"></script>
4.初始化sdk
rtc.on('login_success', function (data) {
// 登录成功
console.log(data,'login_success');
var canvasInitData = {
allowDraw: true, // 是否具有书写画笔权限(讲师权限) true / false
id: 'draw-parent',
pptDisplay: 0 // 文档展示方式。默认0,按窗口 1, 按宽度
};
// 如果直播已经开始,需将直播id传入sdk中,
if(data.live.status === 1){
canvasInitData.liveId = data.live.id;
}
// 初始化画板
rtc.canvasInit(canvasInitData);
});
2.1 画板
2.1.1 初始化画板
登陆成功之后可初始化sdk
/**
* 接口对象:rtc
* 初始化文档sdk: canvasInit
* @type: {function}
* @params: {Object} obj
*
*/
/**
* API的传入参数obj对象的配置如下:
* @params: {string} allowDraw 是否具有画笔权限
* @params: {string} id 画板显示区域自定义id
*
* 具体示例如下:
*/
rtc.canvasInit({
allowDraw: true, // 是否具有书写画笔权限(讲师权限) true / false
id: 'draw-parent', // 画板区域 id
pptDisplay: 0, // 文档展示方式。默认0,按窗口 1, 按宽度
liveId: 'xxxxx', // 可选项,直播未开始不需要传,直播已开始需要传入(多页白板需要)
});
2.1.2 变更画笔
教师端需改画笔类型、粗细、颜色、字体大小时需调用该事件,默认为划线、学生修改画笔权限(学生端自己调用)
/**
* 接口对象:rtc
* 变更画笔: drawChange
* @type: {function}
* @params: {Object} obj
*
*/
/**
* API的传入参数obj对象的配置如下:
* @params: {string} action 变更操作
* @params: {string} value 值
*
* 具体示例如下:
*/
var drawData = {
action: 'type',
value: drawType
};
// 调用更改画笔接口
rtc.drawChange(drawData);
具体参数参照下表
| action | value | |
|---|---|---|
| 画笔类型 | 'type' | 见下表 |
| 颜色 | 'color' | 16进制rgb色值 |
| 粗细 | 'thickNess' | 1, 3, 5(目前支持3级) |
| 字体大小 | 'size' | 建议 15—60 整形数字 |
| 学生是否可标注文档 | 'useDraw' | true 可标注 false 不可标注 |
不同画笔类型代码
| 画笔类型 | 值 |
|---|---|
| 曲线 | 2 |
| 画方块 | 3 |
| 画圆 | 4 |
| 文字输入 | 5 |
| 删除上一笔 | 9 |
| 清屏 | 0 |
| 橡皮擦 | 10 |
| 直线 | 11 |
| 激光笔 | 12 |
| 荧光笔 | 13 |
2.1.3 变更文档
教师端需切换文档、上一页、下一页、跳页、放大、缩小、全屏、退出全屏、新增白板、删除白板
/**
* 接口对象:rtc
* 变更画笔: docChange
* @type: {function}
* @params: {Object} obj
*
*/
/**
* API的传入参数obj对象的配置如下:
* @params: {string} action 变更操作
* @params: {string} data[可选] 具体数据
*
* 具体示例如下:
*/
var docData = {
action: 'next', //下一页
};
rtc.docChange(docData);
具体操作参照下表
| action | data | |
|---|---|---|
| 切换文档 | 'changeDoc' | 见下文 |
| 上一页 | 'pre' | 无 |
| 下一页 | 'next' | 无 |
| 跳页 | 'skip' | 见下文 |
| 放大 | 'enlarge' | 无 |
| 缩小 | 'narrow' | 无 |
| 全屏 | 'full' | 无 |
| 退出全屏 | 'exitFull' | 无 |
| 新增白板 | 'addBoard' | 无 |
| 删除白板 | 'deleteBoard' | 见下文 |
/**
* 切换文档数据
*/
// 白板数据
var docData = {
action: 'changeDoc',
data: {
name: 'WhiteBorad',
id: 'WhiteBorad'
}
};
//文档数据
var docData = {
action: 'changeDoc',
data: {
name: 'xxxxx', // 文档名字
id: 'xxxxxx', // 文档id
totalpage: n, // 文档共有几页
docFromRoomId: 'xxxxx', // roomid
mode: 0, // 0 无动画 1 一般动画 2 极速动画
useSDK:false // false 不支持动画 true 支持动画
}
};
// 特别说明:
docFromRoomId :房间内上传接口,此参数传入房间的roomid,机构文档库关联文档,需将关联文档的roomid传入,获取机构文档库接口,会返回每个文档roomid
/**
* 跳页数据
*/
var docData = {
action: 'skip',
data:{
toPage: num // 跳至当前文档第几页
}
};
/**
* 删除白板数据
*/
var docData = {
action: 'deleteBoard',
data:{
page: num // 删除第几页白板
}
};
2.1.4 文档变更事件
此事件用于监听sdk内直播中获取历史记录、翻页或缩放后界面渲染通知
/**
* 接口对象:rtc
* 变更画笔: flipMessage
* @type: {function}
*
*/
/**
*
* 具体示例如下:
*/
rtc.on('flipMessage', function(data){
if(data.action === 'changeDoc'){
// 切换至文档,收到data数据如下
{
action: 'changeDoc',
data:{
id: 'xxxxx', // 文档id
urlArr:[] // 文档每一页的缩略图地址
}
}
// 切换至白板,增加或删除白板,收到data数据如下
{
action: 'changeDoc',
data:{
id: 'xxxxx', // 白板id
totalPage: n // 共几页
}
}
}else if(data.action === 'flip'){
// 翻页时收到data如下
{
action: 'flip',
data: {
id: 'xxxx', // 当前文档id
name: 'xxxx', // 当前文档name
currentPage: n, // 正在展示第几页
totalPage: n // 该文档共有几页
}
}
}else if(data.action === 'scale'){
// 缩放文档时收到data如下:
{
action: 'scale',
data: {
percent: n // 文档当前比例:1 最小 2最大
}
}
}else if(data.action === 'history'){
// 刷新或刚进入房间时拉取历史记录时收到data如下:
{
action: 'history',
data:{
name: 'xxxx', // 当前文档name
id: 'xxxxx' // 当前文档id
}
}
}
});
2.2 画笔
2.2.1 画笔
教师端发送画笔数据
/**
* @params: {string} fileName 文档名称
* @params: {string} currentPage 当前页码,白板页码从 -1 开始, -1 代表第一页;文档页码从 0 开始,0 代表第一页
* @params: {string} drawData 画笔数据,此处存放绘图的所有json数据
*
* 具体示例如下:
*/
rtc.draw(fileName, currentPage, JSON.stringify(drawData)) // drawData 详情见下表格
参数值说明(drawData参数说明):
| 参数 | 值 | 类型 | 说明 |
|---|---|---|---|
| alpha | 1 | Number | 画笔透明度 |
| type | 2 | Number | 画笔类型 |
| color | FF000F | String | 画笔颜色 |
| docid | C5FD23EA7DED7C309C33DC5901307461/WhiteBorad | Number | 如果是在白板区域画图,传入 WhiteBorad ,如果是在文档区域画图,传入 docid |
| thickness | 1 | Number | 画笔大小 |
| width | 961 | Number | 画板区域宽度 |
| height | 540 | Number | 画板区域高度 |
| page | -1 | Number | 白板页码从 -1 开始, -1 代表第一页;文档页码从 0 开始,0 代表第一页 |
| draw | -1 | Array | 存储画笔的x,y轴的百分比值 |
2.2.2 画笔数据事件
rtc.on('draw', function (data) {
var drawData = JSON.parse(data);
// drawData 详情见2.1.6.1表格
// drawData.data 详情见2.1.6.2表格
})
参数值说明(2.1.6.1表格):
| 参数 | 值 | 类型 | 说明 |
|---|---|---|---|
| fileName | 1 | Number | 文档名称 |
| page | 1 | Number | 白板页码从 -1 开始, -1 代表第一页;文档页码从 0 开始,0 代表第一页 |
参数值说明(2.1.6.2表格):
| 参数 | 值 | 类型 | 说明 |
|---|---|---|---|
| alpha | 1 | Number | 画笔透明度 |
| type | 2 | Number | 画笔类型 |
| color | FF000F | String | 画笔颜色 |
| docid | C5FD23EA7DED7C309C33DC5901307461/WhiteBorad | Number | docid 如果是 WhiteBorad ,说明是在白板区域画图,如果是文档id,那就是在文档上画图 |
| thickness | 1 | Number | 画笔大小 |
| width | 961 | Number | 画板区域宽度 |
| height | 540 | Number | 画板区域高度 |
| page | -1 | Number | 白板页码从 -1 开始, -1 代表第一页;文档页码从 0 开始,0 代表第一页 |
| draw | -1 | Array | 存储画笔的x,y轴的百分比值 |
3.1 新增多页白板功能
3.1.1 功能描述
增加了新建或删除白板、白板翻页等功能
3.1.2 接口变动
初始化画板sdk
// 新增liveId 参数(直播过程中需传入liveId,直播过程中刷新会用到) rtc.canvasInit({ allowDraw: true, // 是否具有书写画笔权限(讲师权限) true / false id: 'draw-parent', // 画板区域 id liveId: 'xxxxx', // 可选项,直播未开始不需要传,直播已开始需要传入(多页白板需要) });变更文档接口新增增加或删除白板功能
// 新增白板 var docData = { action: 'addBoard', //新增白板 }; rtc.docChange(docData); // 删除白板 var docData = { action: 'deleteBoard', data:{ page: num // 删除第几页 } }; rtc.docChange(docData);通知文档变更事件需区分白板和文档
rtc.on('flipMessage', function(data){ if(data.action === 'changeDoc'){ // 切换至文档,收到data数据如下 { action: 'changeDoc', data:{ id: 'xxxxx', // 文档id urlArr:[] // 文档每一页的缩略图地址 } } // 切换至白板,增加或删除白板,收到data数据如下 { action: 'changeDoc', data:{ id: 'xxxx', // 白板id totalPage: n // 共几页白板 } } } });
3.2 支持ppt动画播放
3.2.1 功能描述
支持ppt上传后转化为支持动画的文档,在翻页过程中展示动画
特殊说明:
1.目前ppt动画支持情况:
默认不支持动画
更改房间动画权限后【ppt_support】,支持一般动画权限
开通极速权限后,支持极速动画[联系我们修改账号权限]
2.通过mode控制
mode: 0 不支持动画 1 一般动画 2 极速动画
详细见(1.0 文件上传API)
3.3 支持两种文档展示模式
3.3.1 功能描述
支持窗口适配和宽度适配两种文档展示模式
3.3.2 使用方法
// 通过pptDisplay字段控制文档展示样式
rtc.canvasInit({
allowDraw: true, // 是否具有书写画笔权限(讲师权限) true / false
id: 'draw-parent', // 画板区域 id
pptDisplay: 0, // 文档展示方式。默认0,按窗口 1, 按宽度
liveId: 'xxxxx', // 可选项,直播未开始不需要传,直播已开始需要传入(多页白板需要)
});
3.4 支持学生端画笔标注功能
3.4.1 功能描述
学生端可以通过调用方法控制自己是否可以标注画板
3.3.2 使用方法
rtc.drawChange({
action: 'useDraw',
value: true // true 可标注 false不可标注
});
详细使用见(2.12 变更画笔)
3.5 调整部分文档api
情况说明: 之前获取文档需要两个接口,现在修改为1个,上传文档直接上传至账号的机构文档库下,删除文档调用取消关联文档即可
3.5.1 获取当前文档api只保留一个
获取直播间所有关联的文档API (包含房间内直接上传和服务端关联到该房间的文档)(见1.02) 展示时,需判断文档状态(见demo)
3.5.2 本版本弃用删除文档接口, 只保留取消关联文档接口
房间内文档只能取消关联不能删除(见1.04取消关联机构文档库文档API)
3.5.3 获取单个文档使用场景
上传文档成功后,需要循环查询该文档转码情况(见demo)
3.6 切换文档增加参数
切换文档时,新增以下参数,从文档列表中获取该参数
mode: 0, // 0 无动画 1 一般动画 2 极速动画
useSDK:false // false 不支持动画 true 支持动画
详见( 变更画笔)

