热图
优质
小牛编辑
133浏览
2023-12-01
引言
目前SiteMonitor V5提供页面点击热图及页面链接点击图的分析

并支持 热图数据维度筛选,查看原图, 热图敏感度调节 等功能。


6.4.1 什么是页面点击热图?
页面点击热图是对访客与网站交互动作的可视化展现。用户在站点内的各种操作,如鼠标点击动作,鼠标滚轮的滚动,及移动设备上的触摸与滑动动作等,均可以利用热图呈现,颜色越深的区域表示点击越多,颜色越浅则表示点击少。
6.4.2 什么是链接点击热图?
链接点击图是对用户与网页链接元素的交互的量化呈现,直观展示链接被点击次数等数据。
6.4.3 什么是原图?
原图就是网页原图(无热图覆盖)。
6.4.4 什么是切片图?
一些场景下,同一个url可能有很多子页面(或者浮层、滚动页面),当从当前子页面切换到另一个子页面时,用户的点击数据应当归属到新的子页面上。但是默认情况下会将用户的所有点击数据都归属到当前页面加载时的那个子页面,为了解决热图准确性问题,引入切片的概念。
切片指的是热图数据需要被归属单位。基本使用中,默认情况下就会设置一个默认的切片。
6.4.5 主要功能介绍
| 功能 | 含义 | 其他说明 |
|---|---|---|
| 切换浏览设备 | 可展示网页以不同设备访问时的样式及页面点击热图分布 | 页面点击热图与链接点击图均支持 |
| 框选 | 框选页面任意区域,可查看该区域产生的用户点击数、点击占比, 同时支持展示点击的来源、客户端、城市及新旧访客分布。 | 仅页面点击热图支持 |
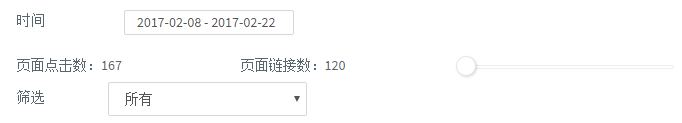
| 维度筛选 | 维度筛选允许用户选择页面热图的数据来源,并依用户选择重绘热图。 | 页面点击热图与链接点击图均支持 |
| 敏感度调节 | 仅页面点击热图支持 |
6.4.5.1 关于功能 维度筛选的 示例
| 过滤维度 | 含义 |
|---|---|
| 新旧访客 | 可选择热图数据的来源为 新访客/旧访客产生 |
| 客户端 | 可选择热图数据的来源为 哪些(个)客户端, 如筛选查看使用Chrome浏览器及IE浏览器的用户产生的热图; |
6.4.6 指标说明
| 指标 | 含义 | 指标查看位置 |
|---|---|---|
| 页面点击数 | 页面上产生的点击事件(包括鼠标点击与触屏触摸)的次数。 | 顶部标题之下 |
| 链接点击数 | 页面可监测点击被点击的次数 | 顶部标题之下 |
| 点击数 | 框选区域所包含的页面点击次数。 | 框选页面热图时 |
| 占据百分比 | 框选区域的点击数/页面全部点击数。 | 框选热图时 |
6.4.7 配置
目前, 用户需配置要查看的热图页面,导出热图代码,并添加代码收集数据,之后方可查看热图数据。
一般热图配置步骤:
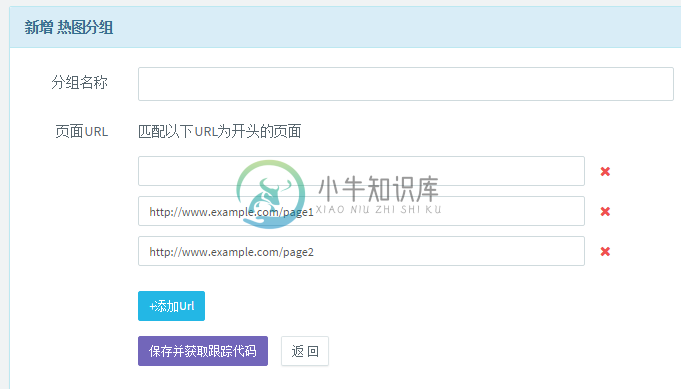
- Step1. 新建热图分组, 并导出代码

Step2. 添加代码, 收数
请将导出的代码段,直接粘贴于页面。
*注意* 请将热图代码放置于基础代码之后,以保证热图代码工作正常。
热图代码作用于页面,凡添加了基础代码与热图代码的页面 ,均可收集到热图数据。
Step3. 查看热图页面列表,并查看具体页面
热图页面列表:

热图路径列表: