项目/站点/视图
优质
小牛编辑
138浏览
2023-12-01
在SiteMonitor V5中,系统利用JavaScript监测脚本从网站收集数据,每个站点均有一个默认视图,默认视图是该站点所有数据的汇总处理结果。客户可以通过配置过滤器,生成其他的视图从而观测同一个站点数据的某一部分数据的处理结果。

2.2.1 概念介绍
一个项目下可包含多个站点,一个站点下可包含多个视图(默认为一个默认视图)。
项目 通常设定为一个客户或一个品牌,每个项目可包含多个站点。如项目名为奔驰,包含站点为奔驰A级车官网、奔驰B级车官网等。
站点 即网站监测分析的对象,如客户的PC官网,Mob 站点,活动站点等。
视图 视图是站点数据的一种数据视角,不同的数据视图是基于一份站点数据的不同处理结果。系统为每个站点提供了一个默认视图。可以通过设置不同过滤条件,得到站点数据的不同数据视图。 默认视图是每个站点数据默认处理结果的呈现。在SiteMonitor V5中,后台在处理收集到的数据时,会默认对页面URL后缀包含秒针广告参数( mz_xx ),谷歌广告参数( utm_xx )及自定义广告参数 ( 默认参数ca1, ca2, ca3, ca4, ca5 )的页面进行过滤处理,处理之后页面URL后缀不展示广告标识参数( 具体在 设置 > 视图 > 视图信息 > 排除网址查询参数 中设置 )。
2.2.2 新建项目、站点
- Step1. 来到系统首页,选择 项目 > 新建

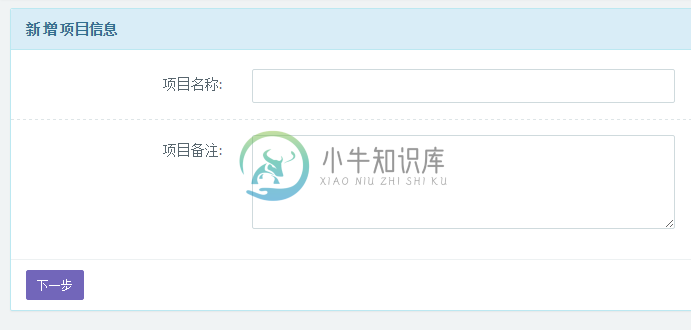
- Step2. 填写项目信息,点击 下一步

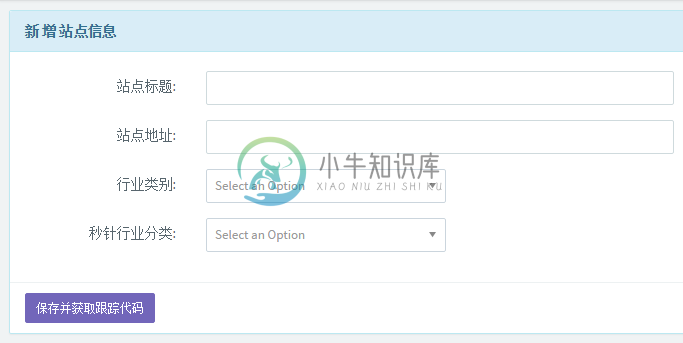
- Step3. 选择项目类型,填写站点名称, 默认地址,并选择行业类别。点击 保存并获取跟踪代码

说明:
a. 站点默认地址一般使用网站官网首页、活动落地页。 b. 行业类别的设定,可用于生成行业Benchmark及了解您的站点在行业中的流量情况.
2.2.3 添加代码,收集数据
新建站点成功,并得到跟踪代码后,只需将复制代码粘贴于要监测的网页上,即可收集到数据。

