事件代码添加
8.2.1 代码介绍
用户与网站的交互动作,可利用事件统计代码进行统计。 (简单)事件统计可支持统计3个维度,1个指标的用户交互动作, 代码如下:
stm_clicki('send', 'event', '事件分类', '事件动作', '事件标签', 1);
在使用时,替换以上中文内容即可。 其中,
| 字段名称 | 数据类型 | 字段含义 | 使用注意项 |
|---|---|---|---|
| Category | 字符串 | 事件分类 | 必填项 |
| Action | 字符串 | 事件动作 | 必填项 |
| Label | 字符串 | 事件标签 | 非必填项 |
| Value | 正整数 | 事件价值 (而非事件次数,系统默认对事件进行计数) | 非必填项数 |
8.2.2 代码导出
暂时未提供系统中导出的位置,可联系产品进行添加。 如已支持导出,亦请联系产品更新文档。
8.2.3 使用示例
<a href="/index.php/Index/news.html" onclick="stm_clicki('send', 'event', '页面跳转', 'Click', '新闻与洞察', 1);">新闻与洞察</a>
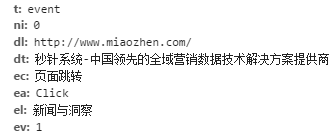
使用chrome开发者工具检验:

需要注意的是: Category 和 Action 字段为必需项, 而 Label 和 Value 为非必需项,可以选择不使用。
8.2.4 部署方法
本篇主要介绍事件跟踪代码的部署方法。我们知道,事件代码需要绑定在特定条件下才触发,例如代码在页面的按钮被点击时触发。而事件触发的代码部署方法多样,根据经验,我们总结了加事件代码的两种方法。
8.2.4.1 直接改写元素处的标签代码,添加onclick事件
以秒针官网为例,首页中 “新闻与洞察” 的按钮的原代码如下:
<a href="/index.php/Index/news.html">新闻与洞察</a>
事件代码部署如下:
<head>
<script>
//事件跟踪函数:Category, Action, Lable, Value为需要传的参数
function mzBtnTrack(Category, Action, Lable, Value){
stm_clicki('send', 'event', Category, Action, Lable, Value);
}
</script>
</head>
<body>
//onclick调用事件跟踪函数
<a href="/index.php/Index/news.html" onclick="mzBtnTrack('link','click','新闻与洞察', 1);">新闻与洞察</a>
</body>
8.2.4.2 编写JS代码,监听事件触发
以秒针官网为例,首页中 “新闻与洞察” 的按钮的原代码如下:
<a href="/index.php/Index/news.html">新闻与洞察</a>
事件代码部署如下:
<head>
<script>
//事件跟踪函数:Category, Action, Lable, Value为需要传的参数
function mzBtnTrack(Category, Action, Lable, Value){
stm_clicki('send', 'event', Category, Action, Lable, Value);
}
//根据“选择器”选中元素,监听事件触发
jQuery(document).ready(function() {
jQuery('body > a').click(function() { mzBtnTrack('link','click','新闻与洞察', 1); });
});
</script>
</head>
<body>
//元素的标签代码不变
<a href="/index.php/Index/news.html">新闻与洞察</a>
</body>
注意:上述代码中的body > a为元素的选择器,需根据实际情况填写。下面介绍选择器的获取。
选择器获取:
法一:当页面每个元素都有互不相同的ID时,则选择器可填写ID。
法二:当页面的元素并没有ID时,可利用chrome开发者工具,选中元素右键,即可复制当前元素的选择器。

