信使是一个简洁的 IM。核心目标: 完成单机10W+的可用项目(目前实现网页端和electron实现的Win端)
技术栈
核心Tio,包括http和socket都是tio.没有引入spring系列,所以大部分的内容都需要自己封装,好处是启动快,体积小。弊端就是方方面面都需要自己考虑。从登录开始所有的交互全部使用socket,除minio分片上传使用了http外,目前没有其他使用http的地方。 文件存储使用了minio, 缓存使用mangodb, 同时解决缓存和数据存储的问题(据说挺快的,没有做大量尝试)
使用
运行ImServer下Main方法
打包
运行 mvn clean package 拷贝Target下 Im-Server目录 Windows下执行startup.bat方法,Linux执行startup.sh
��蓝图
��前端UI
目前有一些初略的想法,基于electron和web实现,已有一些雏形,但短期目标还是集中在实现功能上面
安装教程
教程来自windows docker, linux同理
- 安装minio
docker run -d -p 9000:9000 -p 9001:9001 --name minio -v /home/minio/data:/data -v /home/minio/cert:/root/.minio -e "MINIO_ROOT_USER=AKIAIOSFODNN7EXAMPLE" -e "MINIO_ROOT_PASSWORD=wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY" --restart=always quay.io/minio/minio server /data --console-address ":9001"
- 安装MongoDB
docker run --name mongo --restart=always -p 27017:27017 -v /home/mongodb:/data/db -e MONGO_INITDB_ROOT_USERNAME=admin -e MONGO_INITDB_ROOT_PASSWORD=密码 -d mongo:latest mongod --auth
- 安装nginx, 作者使用nginxWebui
# Linux docker run -itd -v /home/nginxWebUI:/home/nginxWebUI -e BOOT_OPTIONS="--server.port=8080" --privileged=true --restart=always --net=host cym1102/nginxwebui:latest # Windows docker run -itd -p 8080:8080 -p 8888:8888 -v E:/docker/nginxWebUI:/home/nginxWebUI -e BOOT_OPTIONS="--server.port=8080" --privileged=true cym1102/nginxwebui:latest
- 配置minio https访问(此处以自签名为例)下载签名工具 签名工具
使用公网证书可忽略生成的步骤,直接讲证书放进去即可
# 172.17.0.3 是docker minio内部IP, 需要特别注意这个IP在映射出端口的情况下必须写 certgen-windows-amd64.exe -ecdsa-curve P256 -host 127.0.0.1,localhost,172.17.0.3,192.168.0.103
放置于
抛出的 E:/docker/minio/cert 目录下,完整目录为 E:/docker/minio/cert/certs 重启容器
- 配置JDK证书信任,否则会抛出下列错误
javax.net.ssl.SSLHandshakeException: PKIX path building failed: sun.security.provider.certpath.SunCertPathBuilderException: unable to find valid certification path to requested target at java.base/sun.security.ssl.Alert.createSSLException(Alert.java:131) at java.base/sun.security.ssl.TransportContext.fatal(TransportContext.java:371) at java.base/sun.security.ssl.TransportContext.fatal(TransportContext.java:314)
在JDK bin目录下运行
.\keytool -import -alias sslServer_03 -file D:\key\新建文件夹\public.crt -keystore ..\lib\security\cacerts -storepass changeit -v
- 配置nginx
# 参考配置如下 http { include mime.types; default_type application/octet-stream; keepalive_timeout 75s; gzip on; gzip_min_length 4k; gzip_comp_level 4; client_max_body_size 1024m; client_header_buffer_size 32k; client_body_buffer_size 8m; server_names_hash_bucket_size 512; proxy_headers_hash_max_size 51200; proxy_headers_hash_bucket_size 6400; gzip_types application/javascript application/x-javascript text/javascript text/css application/json application/xml; error_log /home/nginxWebUI/log/error.log; map $http_upgrade $connection_upgrade { default upgrade; '' close; } access_log /home/nginxWebUI/log/access.log; server { listen 8888 ssl http2; ssl_certificate /home/nginxWebUI/cert/public.crt; ssl_certificate_key /home/nginxWebUI/cert/private.key; ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; location / { proxy_pass http://192.168.0.103:8081; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Host $http_host; proxy_set_header X-Forwarded-Port $server_port; proxy_set_header X-Forwarded-Proto $scheme; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } location /ws { proxy_pass http://192.168.0.103:9326; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Host $http_host; proxy_set_header X-Forwarded-Port $server_port; proxy_set_header X-Forwarded-Proto $scheme; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; } location /api/ { proxy_pass http://192.168.0.103:8088/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Host $http_host; proxy_set_header X-Forwarded-Port $server_port; proxy_set_header X-Forwarded-Proto $scheme; } location /courier/ { proxy_pass https://192.168.0.103:9000/courier/; proxy_connect_timeout 300; proxy_http_version 1.1; proxy_set_header Connection ""; chunked_transfer_encoding off; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_set_header Host $http_host; } } }
# 0.0.1 版本关键特性
- 单聊群聊
- 消息状态
- 用户在线状态
- 一对一音视频通话
- 语音消息
- 表情
- @成员
- 消息引用
- 管理员
- 客户端增量全量更新
- 客户端下载记录
- 消息搜索
- 消息撤回
- ......
演示地址
文档地址: https://www.o0o0oo.com/
演示地址: https://chat.o0o0oo.com/
前端地址:https://gitee.com/LiLongLong719/im-web
演示账号 a/a 仅演示目的.服务器的内容不定期清理
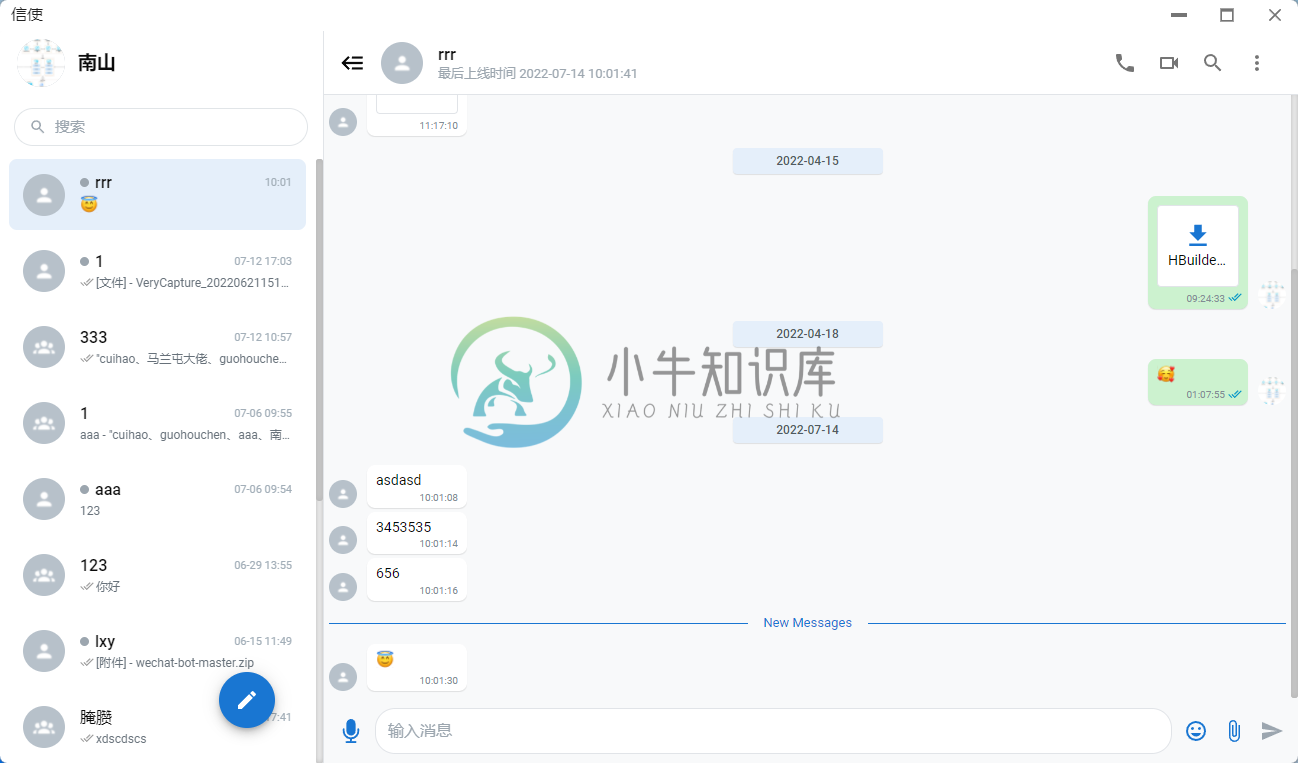
展示截图

-
实现功能 boost::contract模块实现courier信使的测试程序 C++实现代码 #include <boost/contract.hpp> #include <string> #include <cassert> struct package { double weight_kg; std
-
Courier 是一个优秀的电子信件系统,功能上它远比 Qmail、 Postfix 等我们已经熟知的系统完整,包含了 ESMTP (含身份认证)、 POP3、 IMAP、 传真、网页信箱界面、保密通信 (SSL 和 TLS 涵盖 SMTP、 POP3、 IMAP)、多种用户数据库 (UNIX® 操作系统的用户数据文件 (通过 PAM(3))、Berkeley DB、LDAP、MySQL®、Pos
-
什么是WebGL 虽然WebGL可以用来实现3D对象绘制,但WebGL并非一个3D引擎 WebGL只是关于绘制点、线、三角形的接口 它是在GPU上运行代码的低级API 着色器(Shaders) 使用着色器(shader)来绘制图形 顶点着色器计算顶点位置 片段着色器处理光栅化(像素点颜色) GL着色器语言 看起来如何?特定于GPU的语言 (GLSL) 看起来像C语言,以void main()开始
-
我们在“线性回归的简洁实现”一节中已经了解了使用Gluon实现模型的便利。下面,让我们再次使用Gluon来实现一个softmax回归模型。首先导入所需的包或模块。 %matplotlib inline import d2lzh as d2l from mxnet import gluon, init from mxnet.gluon import loss as gloss, nn 获取和读
-
问题内容: 我正在尝试在以下调用中为“ keyMapper”函数参数提供更简洁的表达式: 看来我应该可以使用lambda表达式内联它,但是我无法提出一个可以编译的表达式。(我对lambda还是很陌生,所以这不足为奇。) 谢谢。 ->更新: 如已接受的答案中所述 是我一直在寻找的东西,也是我尝试过的东西。但是,问题是夜间构建的Eclipse 4.3的BETA_8是晚上出现的问题–它标记为错误。从命令
-
在Gluon中,我们可以很方便地使用数据并行进行多GPU计算。例如,我们并不需要自己实现“多GPU计算”一节里介绍的多GPU之间同步数据的辅助函数。 首先导入本节实验所需的包或模块。运行本节中的程序需要至少2块GPU。 import d2lzh as d2l import mxnet as mx from mxnet import autograd, gluon, init, nd from

