在 GraphStream 中实现更好的图形可视化 - JAVA

这是我的代码:
public class GraphExplore {
static Connection conn2;
static String result, result2;
static int totalRows, i;
public static void main(String args[]) throws SQLException {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
showData();
} catch (SQLException e) {
e.printStackTrace();
}
}
});
}
private static void showData() throws SQLException {
JFrame frame = new JFrame("GRAPH");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
@SuppressWarnings("serial")
JPanel panel = new JPanel(new GridLayout()) {
@Override
public Dimension getPreferredSize() {
return new Dimension(640, 480);
}
};
panel.setBorder(BorderFactory.createLineBorder(Color.blue, 5));
Graph graph = new SingleGraph("Tutorial", false, true);
try {
Class.forName("org.h2.Driver");
conn2 = DriverManager.getConnection("jdbc:h2:file:G:/hs_data/h2_db/test", "sa", "sa");
} catch (Exception e) {
e.printStackTrace();
}
Statement stmt2 = conn2.createStatement();
ResultSet rs = stmt2.executeQuery("SELECT count(*) FROM cdr");
while (rs.next()) {
totalRows = rs.getInt(1);
}
ResultSet rs2 = stmt2.executeQuery("SELECT ANUMBER,BNUMBER FROM CDR LIMIT 1000");
while (rs2.next()) {
result = rs2.getString("ANUMBER");
result2 = rs2.getString("BNUMBER");
graph.addNode(result);
graph.addNode(result2);
for (i = 0; i < 1000; i++)
graph.addEdge("string" + i, result, result2);
}
graph.setAutoCreate(true);
graph.setStrict(false);
Viewer viewer = new Viewer(graph, Viewer.ThreadingModel.GRAPH_IN_GUI_THREAD);
ViewPanel viewPanel = viewer.addDefaultView(false);
viewer.enableAutoLayout();
panel.add(viewPanel);
frame.add(panel);
frame.pack();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
for (Node node : graph) {
node.addAttribute("ui.label", node.getId());
}
// graph.addAttribute("ui.stylesheet", "graph { fill-color: red; }");text-mode:
// hidden;
graph.addAttribute("ui.stylesheet", "node {size:12px;fill-color:#ff0000;}");
graph.addAttribute("ui.stylesheet", "edge { shape:angle ;fill-color:#222;}");
}
}
有人能告诉我,如何更好地可视化这张图吗。或者我必须使用其他可用的图表。我使用的是GraphStream的基本示例。
共有1个答案
从ViewBoard中,获取对Camera的引用,并使用它来设置缩放百分比和中心。
viewPanel.getCamera().setViewPercent(0.25);
viewPanel.getCamera().setViewCenter(0, 0, 0);
一旦选择了任何节点或视图面板获得焦点,
viewPanel.requestFocusInWindow();
>
使用←,↑,→或↓平移键。
使用< kbd >向上翻页和< kbd >向下翻页键进行缩放。
-
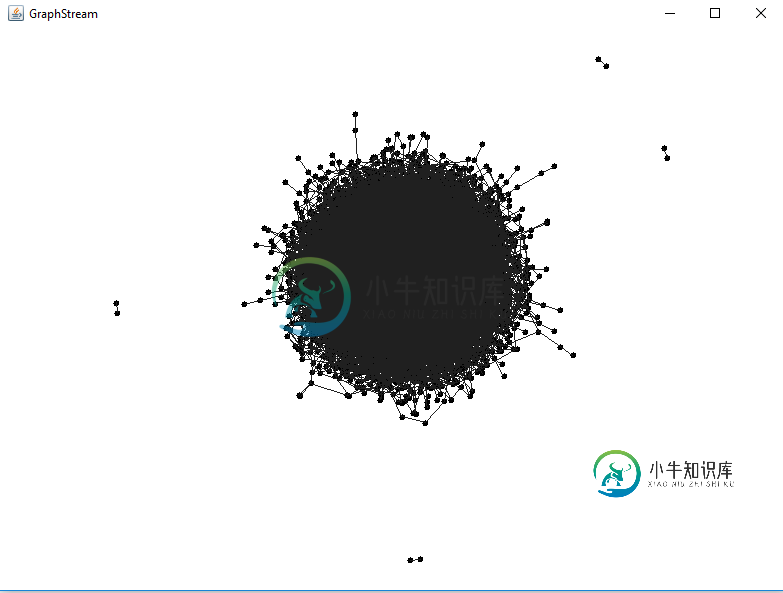
如您所见,由于大量的边交叉,该图不可读。有没有办法让我的图表更具可读性。我正在研究图形流生成器,但我不认为它们在我的情况下是最好的。所以我在寻找我问题的精确解决方案。在上图中,图的可读性为70%,但可以有更多的节点和更多的边,在这种情况下,图是完全不可读的。这是我到目前为止的代码,让你们知道我在做什么。
-
我将添加滚动功能,缩放,选择节点和拖动节点。 谢谢你的帮助。
-
本文向大家介绍TensorBoard 计算图的可视化实现,包括了TensorBoard 计算图的可视化实现的使用技巧和注意事项,需要的朋友参考一下 简介 tensorflow 配套的可视化工具, 将你的计算图画出来. 当训练一个巨大的网络的时候, 计算图既复杂又令人困惑. TensorBoard 提供了一系列的组件, 可以看到 learning rate 的变化, 看到 objective fun
-
在我的java项目中,我将图形与这个库“图形流”一起使用。 我需要将我的图形保存在一个类型文件“Graphviz Dot”中,即:节点、边、节点属性、边属性。我通常用这种方式把我的图形保存在文件中: 问题:当我打开或加载文件时,我看不到边缘属性。有人知道“图形流”并且知道我可以保存这个文件吗? 感谢您的帮助。
-
问题内容: 我需要用于支持动态可视化的图形的Java库。我需要使对象在顶点之间移动,这必须显示出来。不需要3D,2D表示就足够了。 我目前正在使用 JUNG, 但是它非常有限,据我所知,它更多地用于静态图。 我已经看过这个问题,但是 JGraphT 似乎也没有这样做。 后期编辑: 在授予答案之前,我等待完成该项目。我最终保留了JUNG,同时还使用了UBIGraph(自2012年以来一直处于僵局)作
-
我试图在swing中实现教学图的绘制,但是失败了。 代码如下: 包测试.graphstream; 它画出了这个: 如果拖动节点,它将变为: 如何获得结果,接近?

