JavaFX HBox
精华
小牛编辑
172浏览
2023-03-14
JavaFX API具有将UI控件显示到场景图上的布局类。
HBox布局类将JavaFX子节点放在水平行中。 新的子节点附加到右侧的末尾。默认情况下,HBox布局尊重子节点的首选宽度和高度。
当父节点不可调整大小时,例如Group节点,HBox的行高度设置为子节点的最大首选高度。
默认情况下,每个子节点与左上(Pos.TOP_LEFT)位置对齐。
我们可以通过编程方式改变HBox的布局约束,例如边框,填充,边距,间距和对齐。
当处理不可缩放的子节点(如Shape节点)时,父节点会考虑Shape的矩形边界(ParentInBounds)的宽度和高度。
当处理诸如TextField控件之类可调整大小的节点时,父节点计算TextField水平增长的可用空间。
要在HBox中水平增长UI控件,请使用静态HBox.setHgrow()方法。
示例
以下代码将TextField控件设置为在调整父HBox的宽度时水平增长:
TextField myTextField = new TextField();
HBox.setHgrow(myTextField, Priority.ALWAYS);
请阅读下面的完整源代码。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
TextField myTextField = new TextField();
HBox hbox = new HBox();
hbox.getChildren().add(myTextField);
HBox.setHgrow(myTextField, Priority.ALWAYS);
// from =>w WW .yi I BA I.C O M
Scene scene = new Scene(hbox, 320, 112, Color.rgb(0, 0, 0, 0));
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
上面的代码生成以下结果。

示例2
以下代码向HBox添加了四个矩形,设置了HBox约束,并演示了HBox布局控件的许多间距属性。矩形节点不可调整大小。
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.layout.HBox;
import javafx.scene.shape.Rectangle;
import javafx.stage.Stage;
public class Main extends Application {
@Override
public void start(Stage primaryStage) {
Group root = new Group();
Scene scene = new Scene(root, 300, 250);
// 5 pixels space between child nodes
HBox hbox = new HBox(5);// by W w W. y I I ba I .c O M
// 1 pixel padding between child nodes only
hbox.setPadding(new Insets(1));
Rectangle r1 = new Rectangle(10, 10);
Rectangle r2 = new Rectangle(20, 100);
Rectangle r3 = new Rectangle(50, 20);
Rectangle r4 = new Rectangle(20, 50);
HBox.setMargin(r1, new Insets(2, 2, 2, 2));
hbox.getChildren().addAll(r1, r2, r3, r4);
root.getChildren().add(hbox);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
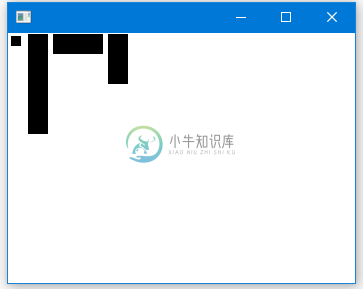
上面的代码生成以下结果。

在HBox中增长
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("");
Group root = new Group();
Scene scene = new Scene(root, 300, 250, Color.WHITE);
// create w W W.YI iB AI.C o M
HBox hbox = new HBox();
Button button1 = new Button("Add ");
Button button2 = new Button("Remove ");
HBox.setHgrow(button1, Priority.ALWAYS);
HBox.setHgrow(button2, Priority.ALWAYS);
button1.setMaxWidth(Double.MAX_VALUE);
button2.setMaxWidth(Double.MAX_VALUE);
hbox.getChildren().addAll(button1, button2);
root.getChildren().add(hbox);
primaryStage.setScene(scene);
primaryStage.show();
}
}
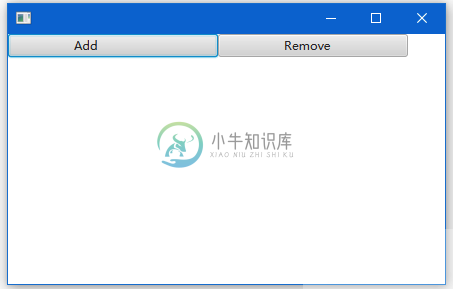
上面的代码生成以下结果。

设置HBox首选宽度
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}// create W WW . y II b a I . CO M
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("");
Group root = new Group();
Scene scene = new Scene(root, 300, 250, Color.WHITE);
HBox hbox = new HBox();
Button button1 = new Button("Add ");
Button button2 = new Button("Remove ");
HBox.setHgrow(button1, Priority.ALWAYS);
HBox.setHgrow(button2, Priority.ALWAYS);
button1.setMaxWidth(Double.MAX_VALUE);
button2.setMaxWidth(Double.MAX_VALUE);
hbox.getChildren().addAll(button1, button2);
hbox.setPrefWidth(400);
root.getChildren().add(hbox);
primaryStage.setScene(scene);
primaryStage.show();
}
}
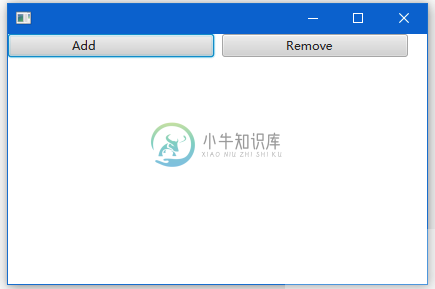
上面的代码生成以下结果。

在HBox的控件之间设置空格(空间)
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Priority;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("");
Group root = new Group();
Scene scene = new Scene(root, 300, 250, Color.WHITE);
HBox hbox = new HBox(8);// space
Button button1 = new Button("Add ");
Button button2 = new Button("Remove ");
HBox.setHgrow(button1, Priority.ALWAYS);
HBox.setHgrow(button2, Priority.ALWAYS);
button1.setMaxWidth(Double.MAX_VALUE);
button2.setMaxWidth(Double.MAX_VALUE);
hbox.getChildren().addAll(button1, button2);
hbox.setPrefWidth(400);
root.getChildren().add(hbox);
primaryStage.setScene(scene);
primaryStage.show();
}
}
上面的代码生成以下结果。

HBox设置填充和间距
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class Main extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("HBox Test");
// HBox
HBox hb = new HBox();
hb.setPadding(new Insets(15, 12, 15, 12));
hb.setSpacing(10);
// Buttons
Button btn1 = new Button();
btn1.setText("Button1");
hb.getChildren().add(btn1);
Button btn2 = new Button();
btn2.setText("Button2");
hb.getChildren().add(btn2);
Button btn3 = new Button();
btn3.setText("Button3");
hb.getChildren().add(btn3);
Button btn4 = new Button();
btn4.setText("Button4");
hb.getChildren().add(btn4);
// Adding HBox to the scene
Scene scene = new Scene(hb);
primaryStage.setScene(scene);
primaryStage.show();
}
}
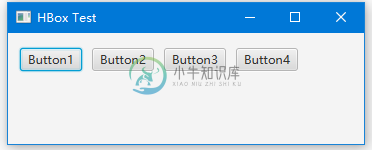
上面的代码生成以下结果。