快速入门
优质
小牛编辑
143浏览
2023-12-01
如果你先前将 gulp 安装到全局环境中了,请执行 npm rm --global gulp 将 gulp 删除再继续以下操作。更多信息请参考 Sip。
检查 node、npm 和 npx 是否正确安装
node --version
npm --version
npx --version
如果上述工具还没安装,请参考 这里。
安装 gulp 命令行工具
npm install --global gulp-cli创建项目目录并进入
npx mkdirp my-projectcd my-project在项目目录下创建 package.json 文件
npm init上述命令将指引你设置项目名、版本、描述信息等。
安装 gulp,作为开发时依赖项
npm install --save-dev gulp检查 gulp 版本
gulp --version确保输出与下面的屏幕截图匹配,否则你可能需要执行本指南中的上述步骤。

创建 gulpfile 文件
利用任何文本编辑器在项目大的根目录下创建一个名为 gulpfile.js 的文件,并在文件中输入以下内容:
function defaultTask(cb) {
// place code for your default task here
cb();
}
exports.default = defaultTask测试
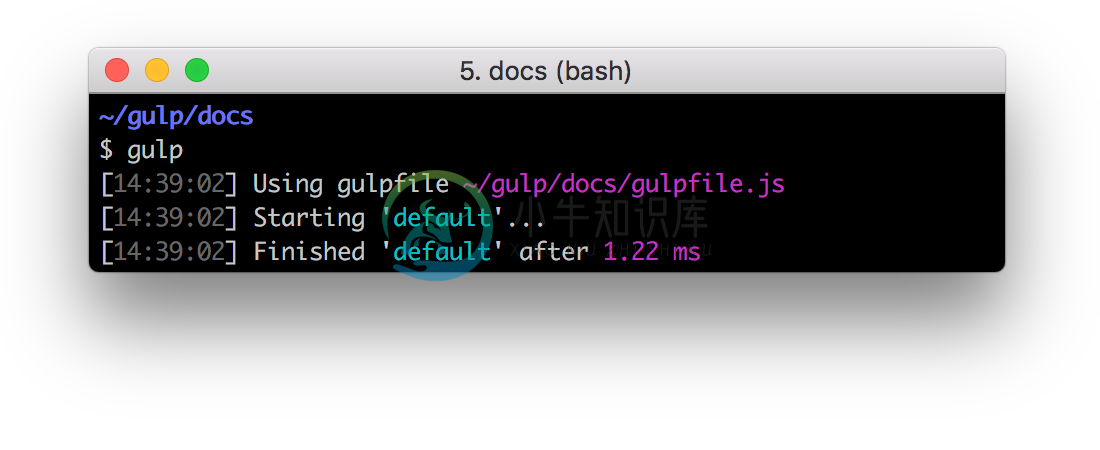
在项目根目录下执行 gulp 命令:
gulp如需运行多个任务(task),可以执行 gulp <task> <othertask>。
输出结果
默认任务(task)将执行,因为任务为空,因此没有实际动作。