javascript - vue项目报错无法正常访问GET http://localhost:8080/js/chunk-vendors.js net::ERR_ABORTED 404 (Not Found) 如何解决?
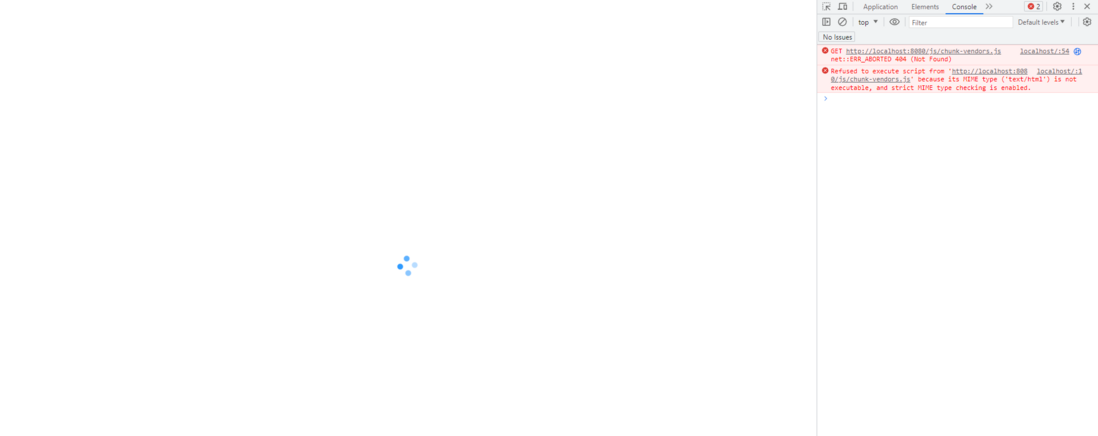
项目运行正常,浏览器访问不了项目
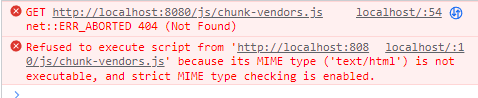
- GET http://localhost:8080/js/chunk-vendors.js net::ERR_ABORTED 404 (Not Found)
- Refused to execute script from 'http://localhost:8080/js/chunk-vendors.js' because its MIME type ('text/html') is not executable, and strict MIME type checking is enabled.



vue.config.js
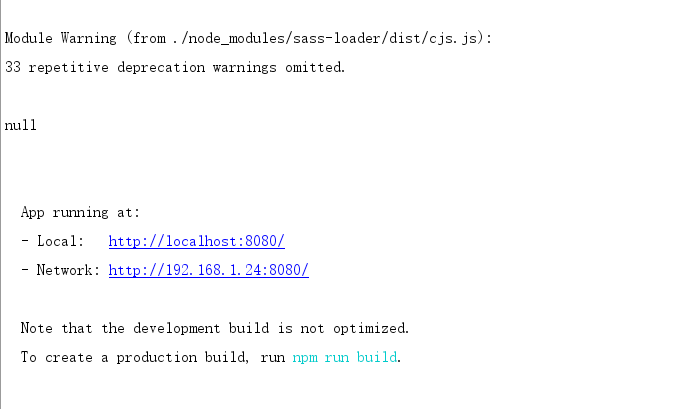
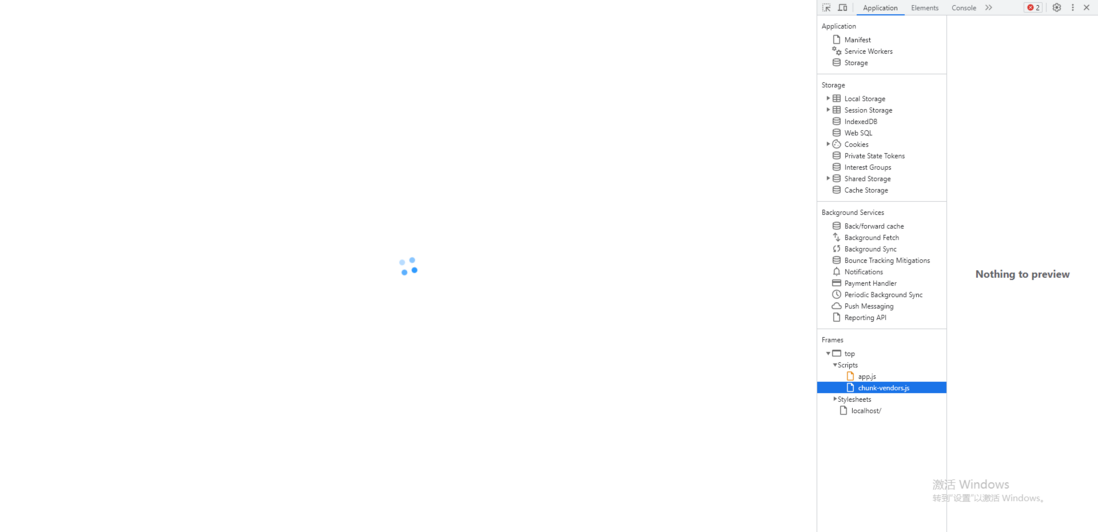
const CompressionWebpackPlugin = require('compression-webpack-plugin');const { transformElementScss } = require('ele-admin/lib/utils/dynamic-theme');module.exports = { productionSourceMap: false, configureWebpack: { performance: { maxAssetSize: 2000000, maxEntrypointSize: 2000000 } }, chainWebpack(config) { config.plugins.delete('prefetch'); if (process.env.NODE_ENV !== 'development') { // gzip 压缩 config.plugin('compressionPlugin').use( new CompressionWebpackPlugin({ test: /\.(js|css|html)$/, threshold: 10240 }) ); } }, css: { loaderOptions: { sass: { sassOptions: { outputStyle: 'expanded', importer: transformElementScss() } } } }};浏览器显示是404,但是新窗口打开能获取到

共有2个答案
暂时解决了,卸载node.js,重新装了个最新版的node-v18.17.1-x64
是不是地址错误,
特别是公共路径的配置
一般静态资源不是 static/** 这样的吗?
感觉你的提问也有问题,
一般 404 就是当前地址没有,
不管啥原因,就是文件没拿到,
关键是后面 because its not mime type **
我也是网上查了之后发现的类似问题
-
我在8080端口创建了一个简单的服务器,并使用three.js在我的超文本标记语言文档中加载GLTF文件。这里是服务器端代码,然后是超文本标记语言代码。 现在获取错误-:8080/:1获取http://localhost:8080/404(好)我的两个文件都命名为1。js和1。html。 此外,它还有两个警告- DevTools未能加载SourceMap:无法加载chrome的内容-extensi
-
各位麻烦看看是否遇到过这样的报错: 排查了好久实在没有找到哪儿出了问题,时不时弹出来,编译结果又是正常的,尝试排查了好久但是一直没有办法排查出来,有遇到过这种报错的同学吗?或者有没有同学提供一种排查思路,因为我真的搞懵逼了。哈哈哈。 另外,Vue devtools经常崩溃卡顿,数据不会自动更新什么的,有什么办法处理不?有没有替代办法?
-
本文向大家介绍解决Vue 项目打包后favicon无法正常显示的问题,包括了解决Vue 项目打包后favicon无法正常显示的问题的使用技巧和注意事项,需要的朋友参考一下 在开发中经常需要为项目添加favicon以增加网站辨识度,在使用Vue开发中出现添加的favicon.ico无法显示问题,如下给出解决方法: 问题分析: 问题根源在于路径,如果使用http链接作为favicon地址一般不是出现问
-
本文向大家介绍vue init webpack 建vue项目报错的解决方法,包括了vue init webpack 建vue项目报错的解决方法的使用技巧和注意事项,需要的朋友参考一下 使用vue init webpack 创建vue项目时报如下错误: 解决方法: 1.先检查npm和node的版本 查看npm版本:npm -v 升级npm: npm install -g npm 查看node版本:n
-
问题描述 找到一个使用 Canvas + WebFont 绘制的报错页面,但是示例代码运行会报错。 相关代码 主页代码 css js 你期待的结果是什么?实际看到的错误信息又是什么? 可见控制台报错 求助大伙儿帮忙看看问题在哪,如何解决,顺便说一下问题的解决思路,谢谢
-
let res = await $http.get("api.cart") 在$http上报了 $http is undefined的错误不知道怎么回事 看了网上说好多是没有配置jquery?配置了也还是没有搞好

