vue动画打包后失效问题的解决方法
webpack 打包后动画未执行,
就是npm run build后在dist中生成的项目中动画未生效
解决:
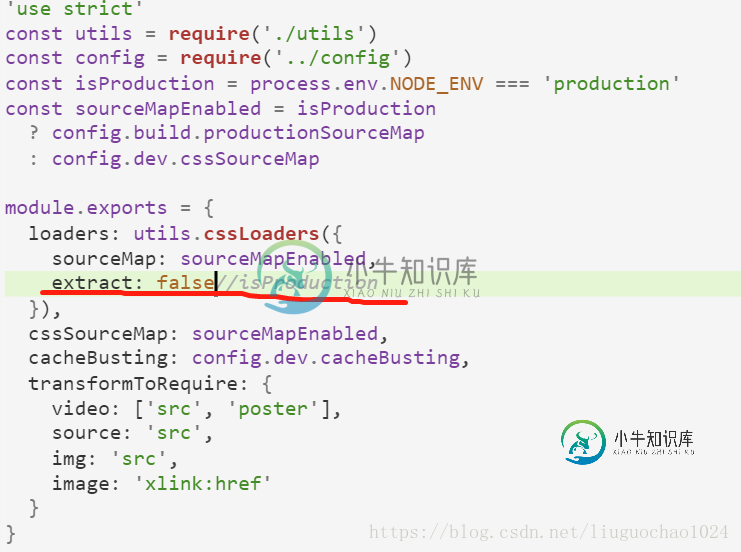
找到build文件夹中 得vue-loader.conf.js,把extract的值改为false---如图

下面看下vue-cli 打包后自定义动画未执行的解决方法
在vue项目中,想实现无缝向上滚动的自定义动画效果
webpack 打包后动画未执行,就是你npm run build生成的dist中动画未生效
@-webkit-keyframes move { 0%{ top:0; } 100% { top:-500px; } }
解决方法:在vue项目中找到build文件夹下的vue-loader.conf.js,将extract:isProduction 改为extract:false
自定义动画就会生效了
-
本文向大家介绍解决layer.open后laydate失效的问题,包括了解决layer.open后laydate失效的问题的使用技巧和注意事项,需要的朋友参考一下 如果你的open方式是1(html)的话这样是可以的, 如果是2(iframe)方式打开,你把注入的代码写在打开的界面就可以了不用这样写,open的参数type是有区别的,所以请注意: 今天在开发项目时候使用到了laydate,按照官方
-
本文向大家介绍如何解决vue打包vendor过大的问题?相关面试题,主要包含被问及如何解决vue打包vendor过大的问题?时的应答技巧和注意事项,需要的朋友参考一下 1、在webpack.base.conf.js新增externals配置,表示不需要打包的文件,然后在index.html中通过CDN引入 2、使用路由懒加载 官网
-
本文向大家介绍解决Vue 项目打包后favicon无法正常显示的问题,包括了解决Vue 项目打包后favicon无法正常显示的问题的使用技巧和注意事项,需要的朋友参考一下 在开发中经常需要为项目添加favicon以增加网站辨识度,在使用Vue开发中出现添加的favicon.ico无法显示问题,如下给出解决方法: 问题分析: 问题根源在于路径,如果使用http链接作为favicon地址一般不是出现问
-
本文向大家介绍python 解决selenium 中的 .clear()方法失效问题,包括了python 解决selenium 中的 .clear()方法失效问题的使用技巧和注意事项,需要的朋友参考一下 最近在使用selenium做一个数字货币的自动化脚本时,遇到一个问题就是okex网站的input使用clear()方法居然无法清空,但是后来试了好多次发现方法是可以使用的,而且这个网站修改inpu
-
本文向大家介绍Webpack打包慢问题的完美解决方法,包括了Webpack打包慢问题的完美解决方法的使用技巧和注意事项,需要的朋友参考一下 前言 这几天写腾讯实习生 Mini 项目的时候用上了 React 全家桶,当然同时引入了 Webpack 作为打包工具。但是开发过程中遇到一个很棘手的问题就是,React 加上 React-Router、superagent、eventproxy 这些第三方轮
-
本文向大家介绍Android studio 下的APK打包失败问题解决办法,包括了Android studio 下的APK打包失败问题解决办法的使用技巧和注意事项,需要的朋友参考一下 Android studio 下的APK打包失败问题解决办法 今天遇到了一个奇怪的问题,本来在Android studio 1.4上运行的好好的程序,到了我更新完的Android studio 2.1上就打包失败了,

