vue.js - vue测试环境打包与生产环境打包不一致(已解决)?
半路接手一个项目按package进行打包,发现测试打包与生产打包文件数还不一致。请问如何解决。看过https://segmentfault.com/q/1010000039243845?utm_source=tag-newest情况和我一样。换了命令,测试环境打包还是差文件。
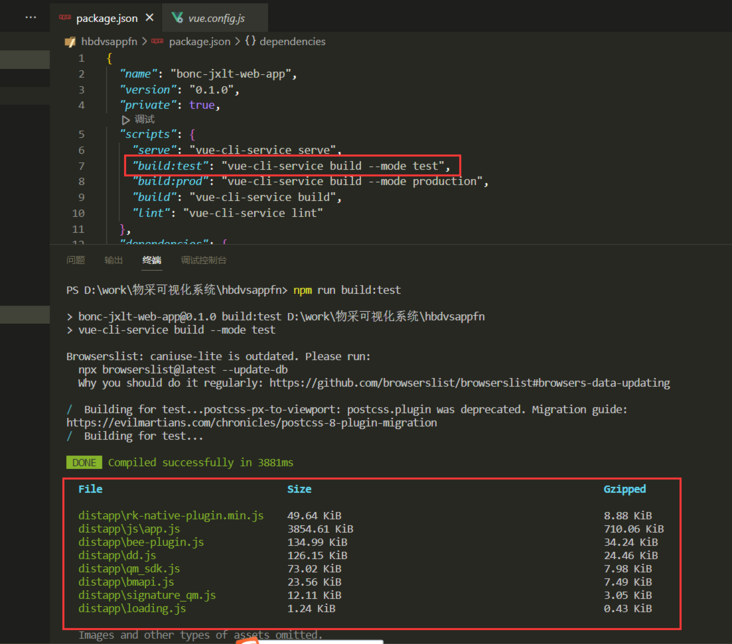
这是运行npm run build:test
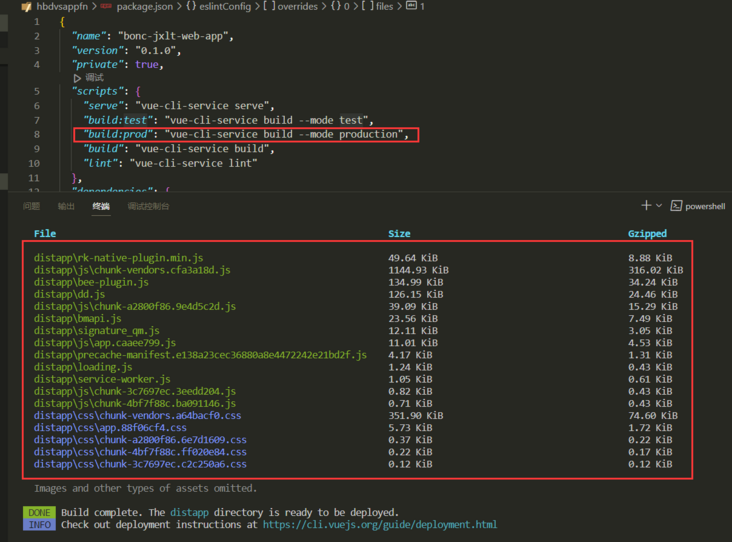
这是运行npm run build:prod
解决办法
根据一楼兄弟提示,想要在测试环境打包与生产环境一致。
1、在你的 .env.test文件中第一行添加。不要写NODE_ENV = 'test'
NODE_ENV = 'production'共有2个答案
内部读 mode 了吗?
建议你不要改 mode 用其他的参数,然后内部用新的参数。
mode 会和一些 cli 的配置有关联。比如说是否 treeshakeing,当然也有可能会有一些分包策略的变化。
所以才会导致产物不一样
test和productoin模式.env文件里面的配置检查下,对照着修改
-
21. 打包您的生产环境程序 可执行的jar文件可以用于部署生产环境。由于它们是独立自足的,它们也非常适合基于云的部署。 至于额外的“生产环境”功能,如 ,请考虑添加spring-boot-actuator。详细信息请参阅V. Spring Boot致动器:生产环境功能。
-
如果你使用了 vux2 模板或者 webpack 模板,默认你可以直接通过判断 process.env.NODE_ENV 来区分 比如统计代码仅放在 production 环境,在不同环境里使用不同的 API 接口地址。 if (process.env.NODE_ENV === 'production') { // 干一些线上才要做的事情 } if (process.env.NODE_ENV
-
本文向大家介绍详解vue.js根据不同环境(正式、测试)打包到不同目录,包括了详解vue.js根据不同环境(正式、测试)打包到不同目录的使用技巧和注意事项,需要的朋友参考一下 1、在build文件夹中创建testing.js文件 2、修改config文件夹中的prod.env.js文件 3、在package.json文件中添加npm run testing命令 4、config ->index.j
-
本文向大家介绍VueCli生产环境打包部署跨域失败的解决,包括了VueCli生产环境打包部署跨域失败的解决的使用技巧和注意事项,需要的朋友参考一下 常见的跨域配置(/config/index.js): 使用:‘/api/getData' 在开发调试时,使用axios进行数据交互时没问题。但打包部署到服务器上发现404,跨域报错了。研究发现还需要进行配置一下。 config文件夹还有2个文件dev.
-
更新时间:2019-08-31 11:22:33 服务分为生产环境与开发环境,未发布的服务认为是在开发环境,发布后的服务为生产环境的服务。生产环境的服务才可以在web工作台,或代码工程内调用。生产环境的服务不可再进行修改,需要在开发环境中修改部署发布服务后,才可生效。 服务运维监控功能是为生产环境的服务提供的,您可以在此查看生产环境服务的调用量及运行日志。
-
扩展package.json不支持app区分环境,有什么方法可以实现类似的吗?目前想要通过不同打包命令,区分环境

