VueCli生产环境打包部署跨域失败的解决
常见的跨域配置(/config/index.js):
proxyTable: {
'/api': {
target: 'http://192.168.2.139:8080/Mobile/Max', // 接口的域名
// secure: false, // 如果是https接口,需要配置这个参数
changeOrigin: true, // 如果接口跨域,需要进行这个参数配置,为true的话,请求的header将会设置为匹配目标服务器的规则(Access-Control-Allow-Origin)
pathRewrite: {
'^/api': '' //本身的接口地址没有 '/api' 这种通用前缀,所以要rewrite,如果本身有则去掉
}
}
},
使用:‘/api/getData'
在开发调试时,使用axios进行数据交互时没问题。但打包部署到服务器上发现404,跨域报错了。研究发现还需要进行配置一下。
config文件夹还有2个文件dev.env.js和prod.env.js 分别是开发环境和生产环境配置文件,我们需要分别进行修改。

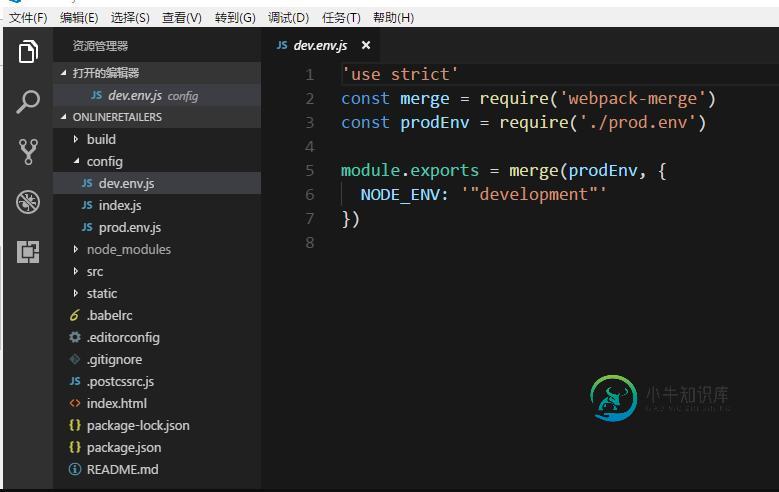
dev.env.js(开发环境)
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
VUE_APP_BASE_API:'"/api"'
})
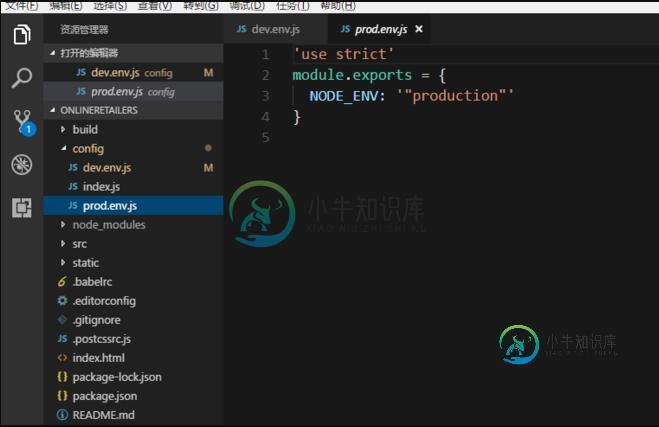
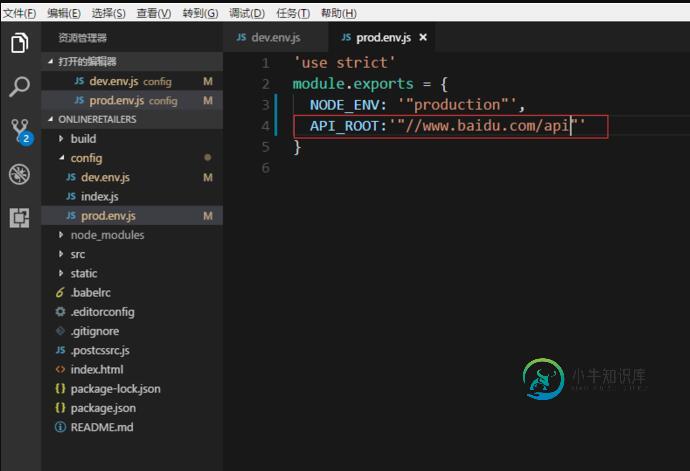
prod.env.js(生产环境)
module.exports = {
NODE_ENV: '"production"',
VUE_APP_BASE_API:'"http://192.168.xx:xxx"' //项目api地址
}
注意属性值里面要双引号,否则会报错(Unterminated string constant)。
配置好之后,程序会自动判断当前是开发还是生产环境,然后匹配VUE_APP_BASE_API。
VUE_APP_BASE_API可以通过process.env.VUE_APP_BASE_API来访问。
每次使用:process.env.VUE_APP_BASE_API+api地址 会很麻烦,这时我们可以设置axios的baseuURL。
一般我们会自己写个axios拦截器,生成一个axios对象,进行token等安全验证。再把这个对象引用到main,js,挂载在vue实例上。这里不做相关赘述,网上有很多。
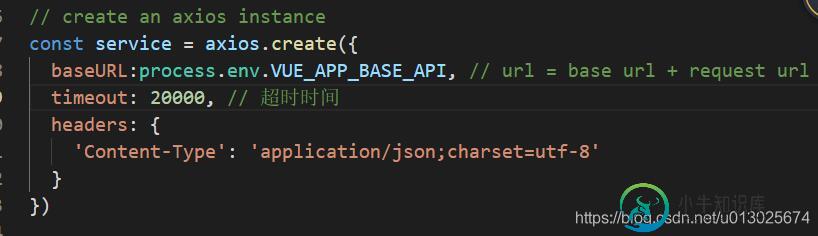
生成axios对象设置baseURL:process.env.VUE_APP_BASE_API
这是我项目中axios拦截器部分代码

设置后,记得重新启动项目。我们调用数据就可以省去process.env.VUE_APP_BASE_API了 ,直接写接口地址方法名字符串。
比如:this. $axios.get(process.env.VUE_APP_BASE_API+‘/getData' ) 变成 this. $axios.get(‘/getData' )
补充知识:vue-cli项目开发/生产环境代理实现跨域请求+webpack配置开发/生产环境的接口地址
一、开发环境中跨域
使用 Vue-cli 创建的项目,开发地址是 localhost:8080,需要访问非本机上的接口http://10.1.0.34:8000/queryRole。
不同域名之间的访问,需要跨域才能正确请求。
跨域的方法很多,通常都需要后台配置,不过 Vue-cli 创建的项目,可以直接利用 Node.js 代理服务器,通过修改vue proxyTable接口实现跨域请求。在vue-cli项目中的config文件夹下的index.js配置文件中,修改前的dev:
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {},
cssSourceMap: false
}
只要修改里面的proxyTable: {}项
proxyTable: {
'/api': { //代理地址
target: 'http://10.1.0.34:8000/', //需要代理的地址
changeOrigin: true, //是否跨域
secure: false,
pathRewrite: {
'^/api': '/' //本身的接口地址没有 '/api' 这种通用前缀,所以要rewrite,如果本身有则去掉
}
}
}
然后重启项目npm run dev
请求数据时URL前加上“/api”就可以跨域请求了
self.$axios.get('/api/queryRole', {params: params})
.then((res) => {
console.log(res);
}).catch((err) => {
console.log(err);
})
1、参数proxyTable详解:
vue-cli的config文件里的参数:proxyTable,这个参数主要是一个地址映射表,你可以通过设置将复杂的url简化,例如我们要请求的地址是api.xxxxxxxx.com/list/1,可以按照如下设置:
proxyTable: {
'/list': {
target: 'http://api.xxxxxxxx.com',
pathRewrite: {
'^/list': '/list'
}
}
}
这样我们在写url的时候,只用写成/list/1就可以代表api.xxxxxxxx.com/list/1.
那么又是如何解决跨域问题的呢?其实在上面的'list'的参数里有一个changeOrigin参数,接收一个布尔值,如果设置为true,那么本地会虚拟一个服务端接收你的请求并代你发送该请求,这样就不会有跨域问题了,当然这只适用于开发环境。
增加的代码如下所示:
proxyTable: {
'/list': {
target: 'http://api.xxxxxxxx.com',
changeOrigin: true,
pathRewrite: {
'^/list': '/list'
}
}
}
vue-cli的这个设置来自于其使用的插件http-proxy-middleware
github:https://github.com/chimurai/http-proxy-middleware
深入了解的话可以看该插件配置说明,似乎还支持websocket,很强大的插件。
2、pathRewrite含义
用代理,首先你得有一个标识,告诉他你这个连接要用代理,不然的话,可能你的 html,css,js这些静态资源都跑去代理。所以我们只要接口用代理,静态文件用本地。'/iclient': {}, 就是告诉node,我接口只要是'/iclient'开头的才用代理。
所以你的接口就要这么写 /iclient/xx/xx。最后代理的路径就是 http://xxx.xx.com/iclient/xx/xx。
可是不对啊,我正确的接口路径里面没有/iclient啊,所以就需要 pathRewrite,用'^/iclient':'', 把'/iclient'去掉,这样既能有正确标识,又能在请求接口的时候去掉iclient。
当然如果本身的接口中就有/iclient,那么就可以把pathRewrite这个参数去掉。
二、在生产环境中跨域
设置nginx配置文件:
location /api {
add_header 'Access-Control-Allow-Origin' '*';
proxy_pass http://fanyi.baidu.com/v2transapi;
}
三、设置不同的接口地址
平常我们团队开发时都在公司的局域网内,调用接口也是局域网内部的,但是项目上线时,请求接口是线上服务器端的,那么就有接口之间的来回切换问题。
在使用vue-cli搭建项目以后,做相关配置就可以实现,不用手动更改接口路径,也可以请求不同环境下的接口。
1、设置不同的接口地址
先找到以下文件
/config/dev.env.js
/config/prod.env.js
可以看到dev.env.js里面内容如下

这是生产环境的参数配置,然后我们可以再上面文件加入一行代码,如下:这就是本地测试环境请求后台接口的域名

然后找到prod.env.js文件,如下:

我们加入一行代码,如下:这是我们上传服务器以后,请求后台接口的域名

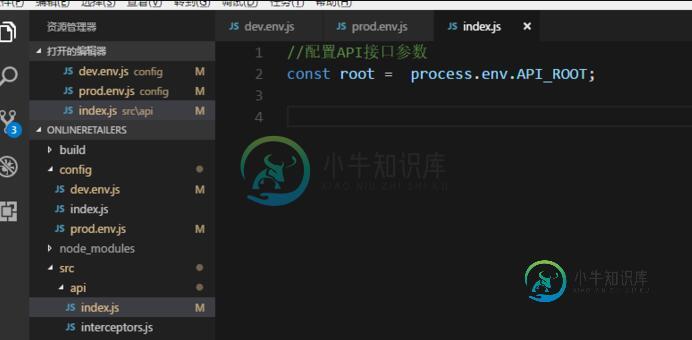
比如我在本项目中重新封装axios(api文件在/src/api/index.js中),将配置好的接口地址作为baseURL拼接到接口路径中,应用参数部分如下:

最后重新启动项目就可以了,当npm run dev的时候就运行在生产环境,当npm run build的时候就是正式的线上环境。
以上这篇VueCli生产环境打包部署跨域失败的解决就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
删除警告 为了减少文件大小,Vue 精简独立版本已经删除了所有警告,但是当你使用 Webpack 或 Browserify 等工具时,你需要一些额外的配置实现这点。 Webpack 使用 Webpack 的 DefinePlugin 来指定生产环境,以便在压缩时可以让 UglifyJS 自动删除代码块内的警告语句。例如配置: var webpack = require('webpack') mo
-
Kibana5 是是一个完整的 web 应用。使用时,你需要做的只是打开浏览器,然后输入你运行 Kibana 的机器地址然后加上端口号。比如说:localhost:5601 或者 http://YOURDOMAIN.com:5601。 但是当你准备在生产环境使用 Kibana5 的时候,比起在本机运行,就需要多考虑一些问题: 在哪运行 kibana 是否需要加密 Kibana 出入的流量 是否需要
-
本文向大家介绍详解Django+Uwsgi+Nginx的生产环境部署,包括了详解Django+Uwsgi+Nginx的生产环境部署的使用技巧和注意事项,需要的朋友参考一下 使用runserver可以使我们的django项目很便捷的在本地运行起来,但这只能在局域网内访问,如果在生产环境部署django,就要多考虑一些问题了。比如静态文件处理,安全,效率等等,本篇文章总结归纳了一下基于uwsgi+Ng
-
本文向大家介绍Django uwsgi Nginx 的生产环境部署详解,包括了Django uwsgi Nginx 的生产环境部署详解的使用技巧和注意事项,需要的朋友参考一下 配置生产环境 创建Python虚拟环境 安装 virtualenv 克隆Python的环境 收集静态文件 先在settings中配置 STATIC_ROOT = os.path.join(BASE_DIR, 'static'
-
标签(空格分隔): EBOOKCHAIN PM2 NODEJS [TOC] 前言 部署前请先安装Ebookcoin 请参考官方wiki:https://github.com/Ebookcoin/ebookcoin/wiki/ pm2简介 Node.js默认单进程运行,对于32位系统最高可以使用512MB内存,对于64位最高可以使用1GB内存。对于多核CPU的计算机来说,这样做效率很低,因为只有一个
-
半路接手一个项目按package进行打包,发现测试打包与生产打包文件数还不一致。请问如何解决。看过https://segmentfault.com/q/1010000039243845?utm_source=tag-newest情况和我一样。换了命令,测试环境打包还是差文件。 解决办法 根据一楼兄弟提示,想要在测试环境打包与生产环境一致。 1、在你的 .env.test文件中第一行添加。不要写NO

