详解Vue.js入门环境搭建
vue这个新的工具,确实能够提高效率,在经历的一段时间的摧残之后,终于能够有一个系统的认识了,下面就今天的收获做一个总结,也是vue入门的精髓:
1.要使用vue来开发前端框架,首先要有环境,这个环境要借助于node,所以要先安装node,借助于node里面的npm来安装需要的依赖等等。
这里有一个小技巧:如果在cmd中直接使用npm来安装的一些工具的话会比较慢,所以我们使用淘宝的npm镜像:
输入npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了
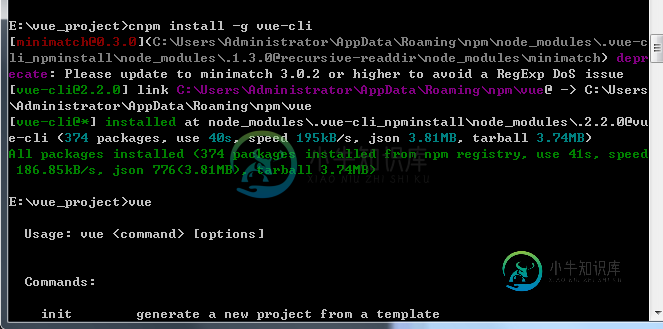
安装完npm镜像后,开始安装全局vue-cli脚手架,之所以要用vue-cli,是应为这个工具能帮我们搭建好我们需要的模板框架,比较简单。方法:cnpm install -g vue-cli 回车,验证是否安装成功,在命令行中输入vue,出来vue的信息说明安装成功

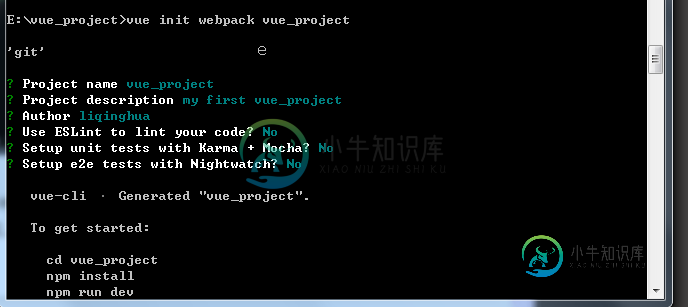
2.安装完脚手架以后开始,开始创建一个新项目:命令 vue init webpack vue_project(最后这个是我创建的项目文件夹的名字)

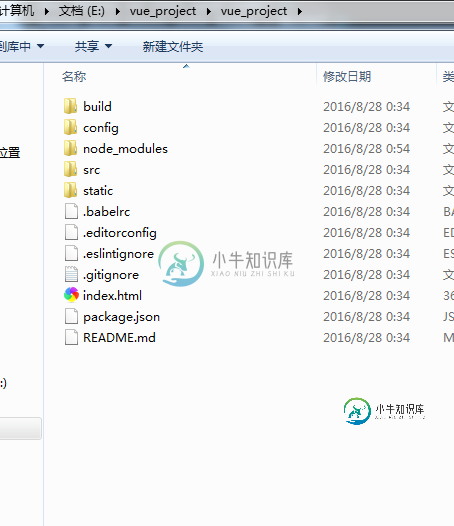
至此,一个新的项目文件夹就创建完成,这个项目文件是在使用了脚手架vue-cli的前提下创建的,所以使用了这个工具提供的默认版式。

这就是使用脚手架搭建的项目文件的结构
3.因为各个模板间都是相互依赖的,所以要安装依赖,在命令行输入cnpm install ,你会发现在已经创建的项目结构里面会多出一个node_modules的文件夹,里面就是刚才安装的所有依赖。
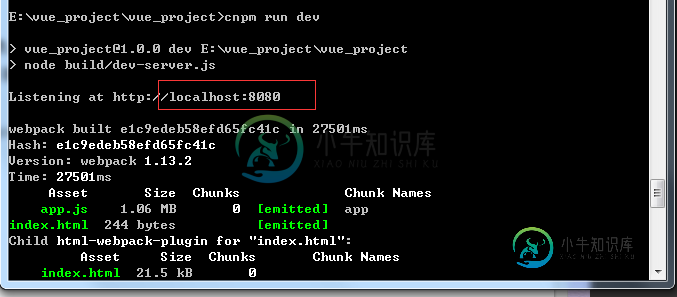
4.准备工作做好以后,测试一下项目里面默认的app.vue模块能否跑起来,这是需要先安装一下服务器环境,在命令行中输入
cnpm run dev 回车即可

8080就是默认的端口,在浏览器地址栏中输入localhost:8080会发现默认的模块打开了!
注:如果已经全局安装过vue-cli了,再搭建项目的时候无需再安装一遍,直接使用vue init webpack 项目名 即可
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
环境搭建 假设已经按照 Weex官方 的教程学会了如何搭建本地开发环境进行 Weex 开发。 第一步:安装 bui-weex-toolkit bui-weex-toolkit 是配合 BUI-Weex 框架使用的命令行工具(CLI),能够快速创建框架脚手架工程、查看发布版本等。该工具需要安装在全局: npm install -g bui-weex-toolkit 正常安装后,打开命令行,输入bui
-
本文向大家介绍详解vue.js 开发环境搭建最简单攻略,包括了详解vue.js 开发环境搭建最简单攻略的使用技巧和注意事项,需要的朋友参考一下 做为一名学习路上的小白,起初就对 vue.js 有着莫名的好感,知道 vue.js 也能实现 angular.js 的双向绑定等一些功能后,妥妥的先把 angular.js 和 node.js 丢到后面再去学, 看了看 vue 文档,首先要搭建一个开发环境
-
本文向大家介绍详解.Net Core + Angular2 环境搭建,包括了详解.Net Core + Angular2 环境搭建的使用技巧和注意事项,需要的朋友参考一下 本文介绍了.Net Core + Angular2 环境搭建,具体如下: 环境搭建: 1)node.js版本>5.0,NPM版本>3.0,TypeScript版本>2.0(全装最新版就好了) 2)安装NTVS 1.2(node
-
本文向大家介绍Docker搭建php环境教程详解,包括了Docker搭建php环境教程详解的使用技巧和注意事项,需要的朋友参考一下 docker 安装 使用官方提供的安装脚本,安装最新版的Docker curl -sSL https://get.docker.com/ | sh 安装完成后,通过如下命令启动Docker的守护进程,并让它随系统启动自动加载 sudo service docker s
-
本文向大家介绍MyBaits 入门之MyBatis环境搭建(第一篇),包括了MyBaits 入门之MyBatis环境搭建(第一篇)的使用技巧和注意事项,需要的朋友参考一下 MyBatis 简介 MyBatis的前身叫iBatis,本是apache的一个开源项目, 2010年这个项目由apache software foundation 迁移到了google code,并且改名为MyBatis。 M
-
本文向大家介绍Python从入门到精通之环境搭建教程图解,包括了Python从入门到精通之环境搭建教程图解的使用技巧和注意事项,需要的朋友参考一下 本章内容: 一、下载python安装包 下载地址:https://www.python.org/downloads/ 二、选择适合自己系统的文件,进行下载 Windows环境安装(Windows 10) 三、Python解释器的安装 双击python-

