vue.js - 开发环境中控制台打印?
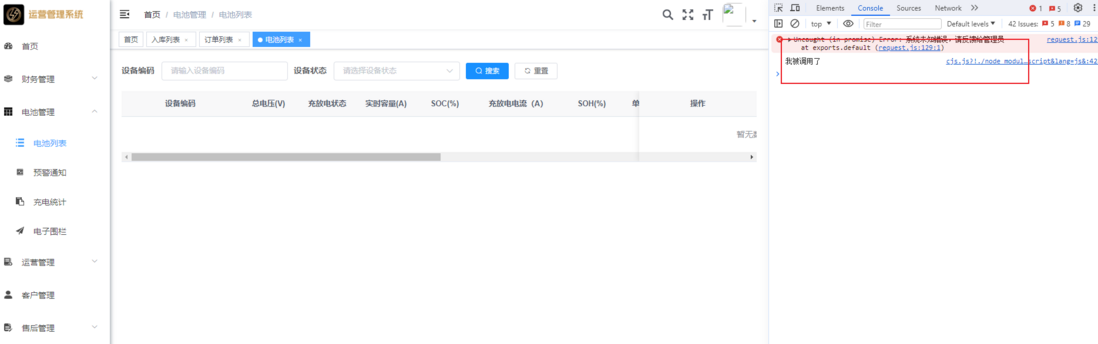
 (图一)
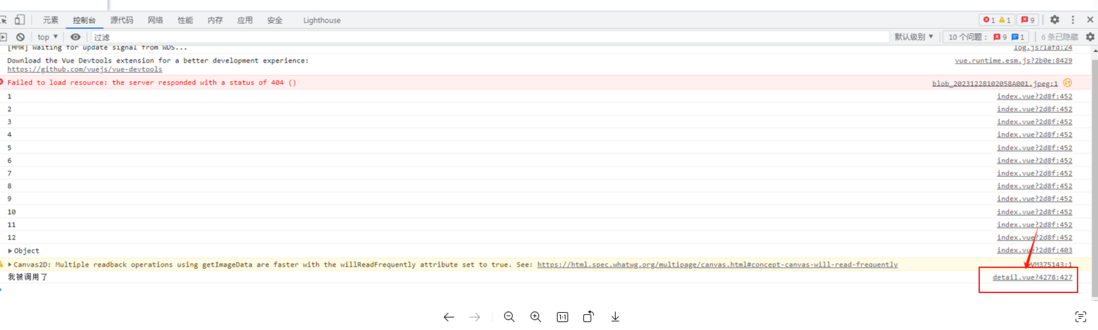
(图一) (图二)
(图二)
都是开发环境,以前打印的是图二 现在不知道什么原因打印的是图一的,怎么才能变为图二的?有遇到过这样问题的小伙伴吗?
1
共有2个答案
按我楼主问题的理解是,sourceMap没有开启?
图一的错误。看样子是你的request.js 报错了。promise 报错,但是你没有写catch。你看看是不是接口请求报错了。你写上catch 打印一下error信息
-
简介 Xiaomi Cloud-ML支持在生态云zWEB界面中管理开发环境。 第一步,登录WEB控制台,登录生态云武清机房控制台https://cnbj6.cloud.mi.com 第二步,创建开发环境,填写开发环境参数,提交请求,创建开发环境。 第二步,查看开发环境,开发环境经过排队-调度-创建过程后,进入running状态,标识该实例创建完成。 第三步,登录开发环境,根据开发环境的IP和端口,
-
代码是很容易出现错误的。你也很可能犯错误……哦,我在说什么?只要你是人,你 一定 会犯错误(在写代码的时候),除非你是 机器人。 但在浏览器中,默认情况下用户是看不到错误的。所以,如果脚本中有错误,我们看不到是什么错误,更不能够修复它。 为了发现错误并获得一些与脚本相关且有用的信息,浏览器内置了“开发者工具”。 通常,开发者倾向于使用 Chrome 或 Firefox 进行开发,因为它们有最好的开
-
... browser=webdriver.chrome(executable_path=“c:\chrm\chromedriver.exe”)browser.get(“https://www.facebook.com/groups/gnexus5/) ... 我正在使用ChromeDriver
-
本文向大家介绍windows下vue.js开发环境搭建教程,包括了windows下vue.js开发环境搭建教程的使用技巧和注意事项,需要的朋友参考一下 最近,vue.js越来越火。在这样的大浪潮下,我也开始进入vue的学习行列中,在网上也搜了很多教程,按着教程来做,也总会出现这样那样的问题(坑啊,由于网上那些教程都是Vue.js 1.x版本的,现在用Vue.js 的构建工具都已经升级到2.0版本了
-
当项目逐渐变大,webpack 的编译时间会变长,可以通过参数让编译的输出内容带有进度和颜色。 $ webpack --progress --colors 如果不想每次修改模块后都重新编译,那么可以启动监听模式。开启监听模式后,没有变化的模块会在编译后缓存到内存中,而不会每次都被重新编译,所以监听模式的整体速度是很快的。 $ webpack --progress --colors --watch
-
Termux 支持的开发环境很强,可以完美的运行 C、Python、Java、PHP、Ruby等开发环境,建议读者朋友们选择自己需要的开发环境折腾。 编辑器 写代码前总得折腾一下编辑器,毕竟磨刀不误砍柴工嘛。Termux 支持多种编辑器,完全可以满足日常使用需求。 Emacs 据说Emacs是神的编辑器,国光我这种小菜鸡还不会使用哎,但是 Termux 官方已经封装好了 Emacs了,我们安装起来

