windows下vue.js开发环境搭建教程
最近,vue.js越来越火。在这样的大浪潮下,我也开始进入vue的学习行列中,在网上也搜了很多教程,按着教程来做,也总会出现这样那样的问题(坑啊,由于网上那些html" target="_blank">教程都是Vue.js 1.x版本的,现在用Vue.js 的构建工具都已经升级到2.0版本了),经过了一段时间的摸索和看官方的教程和api,才了解到2.0版本在1.0版本的基础上做了好多调整,废弃了好多api。废话不多说了,把我踩过的坑,在这里跟大家说说,希望对初学者有所帮助。ps:高手请绕道。
既然是入门实例,那肯定从最基础的开始了,希望初学者们耐心看下去。首先,列出来我们需要的东西:
node.js环境(npm包管理器)
vue-cli 脚手架构建工具
cnpm npm的淘宝镜像
安装node.js
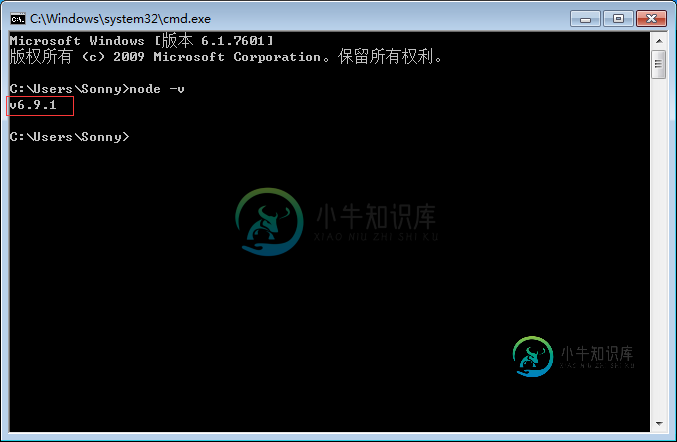
从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。

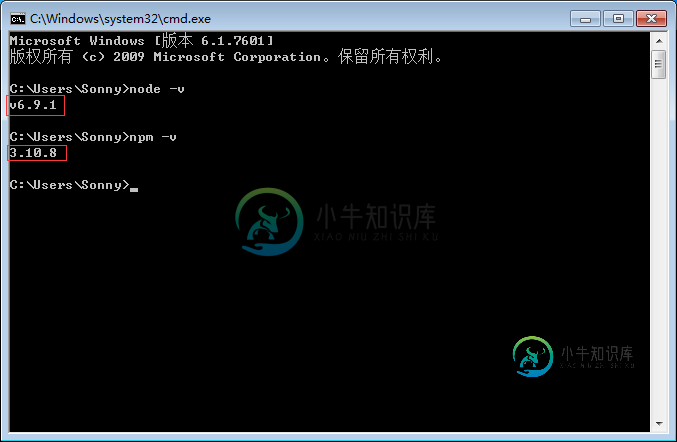
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。

OK!node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。

完成之后,我们就可以用cnpm代替npm来安装依赖包了。如果想进一步了解cnpm的,查看淘宝npm镜像官网。
安装vue-cli脚手架构建工具
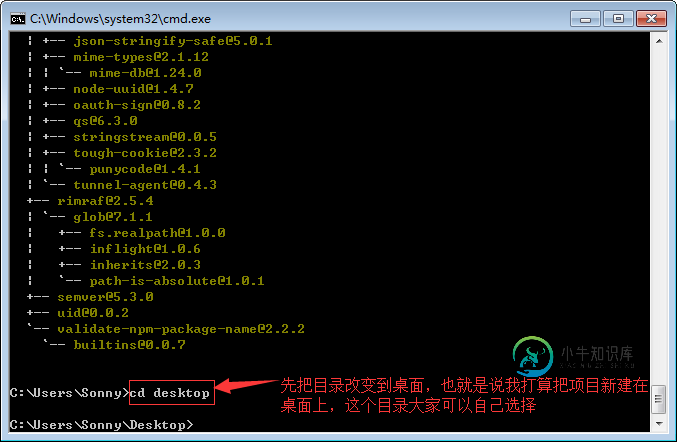
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。用vue-cli构建项目要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,如下图。

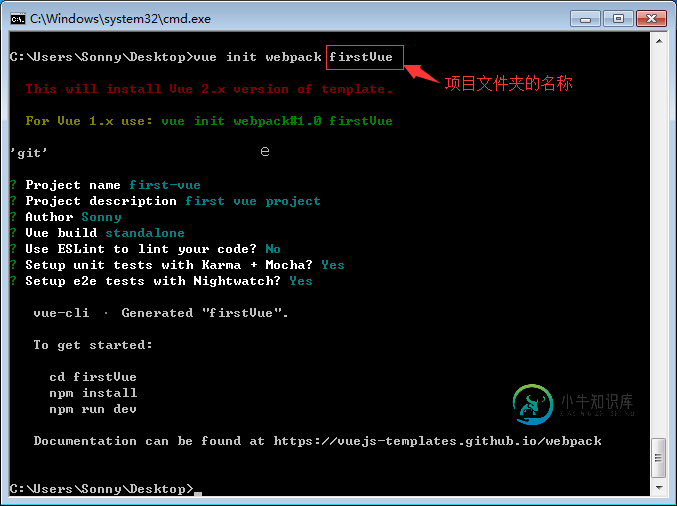
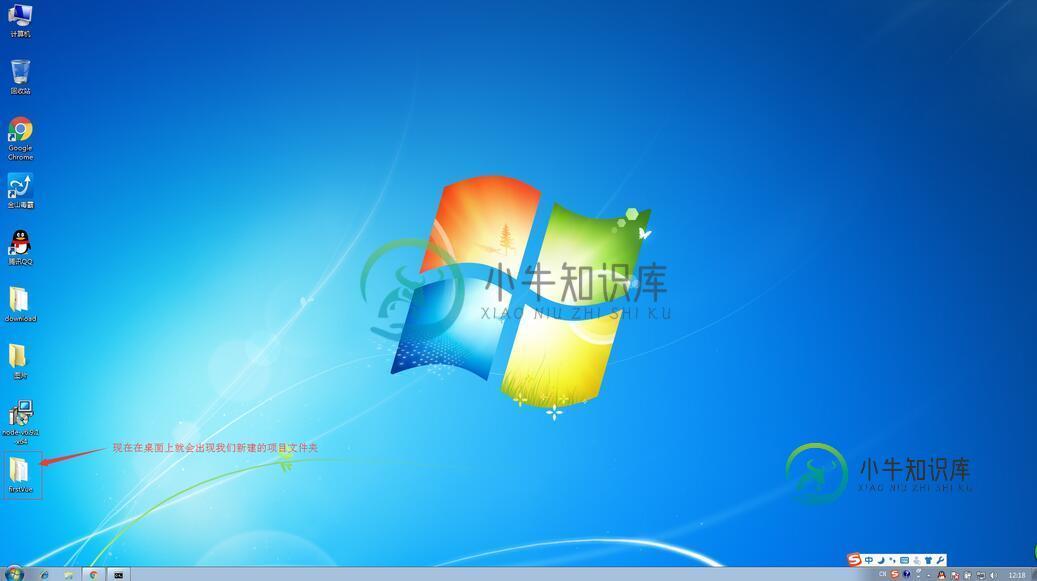
在桌面目录下,在命令行中运行命令 vue init webpack firstVue 。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,这个文件夹会自动生成在你指定的目录中(我的实例中,会在桌面生成该文件夹),如下图。

运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。

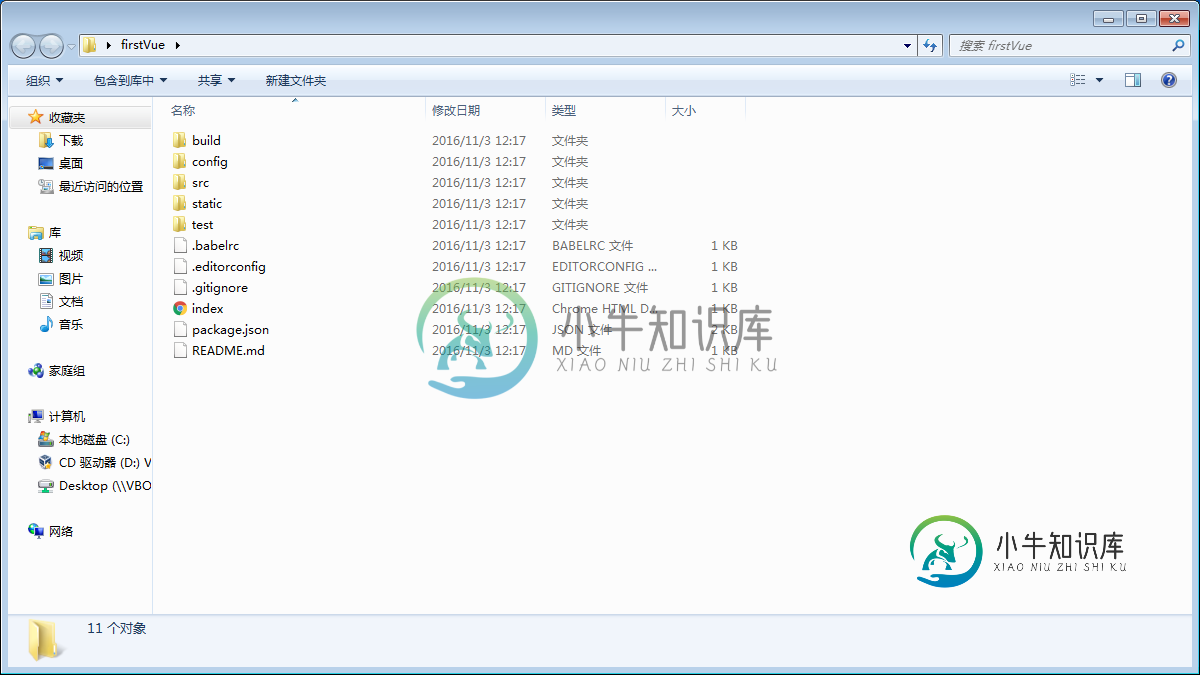
打开firstVue文件夹,项目文件如下所示。

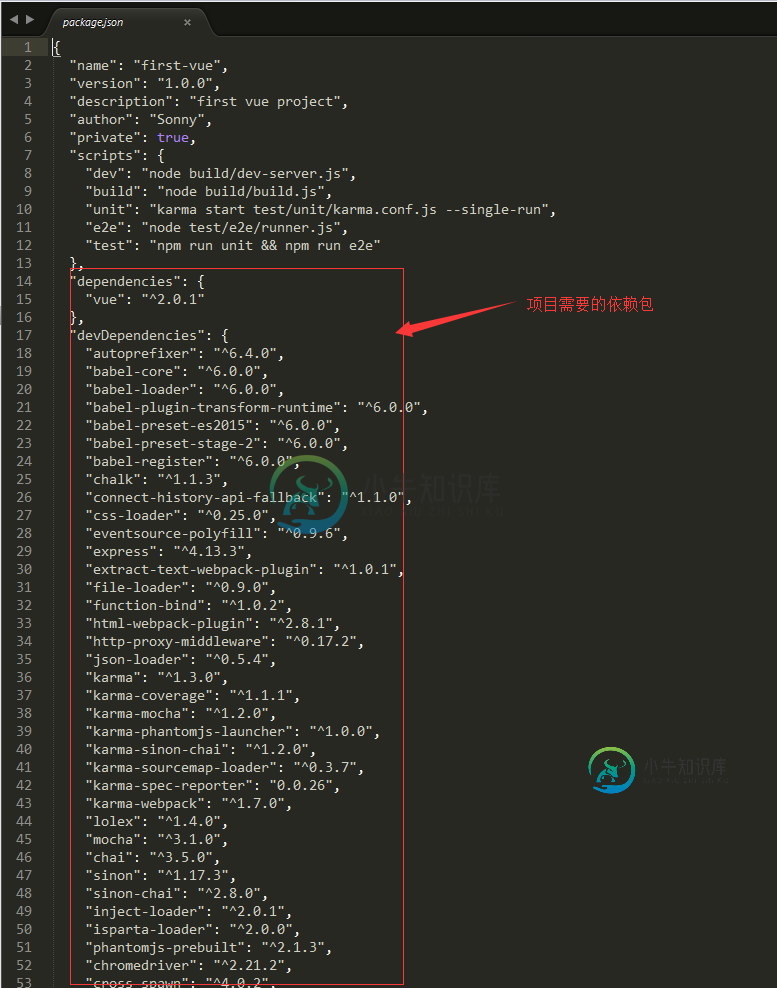
这就是整个项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,如下图。

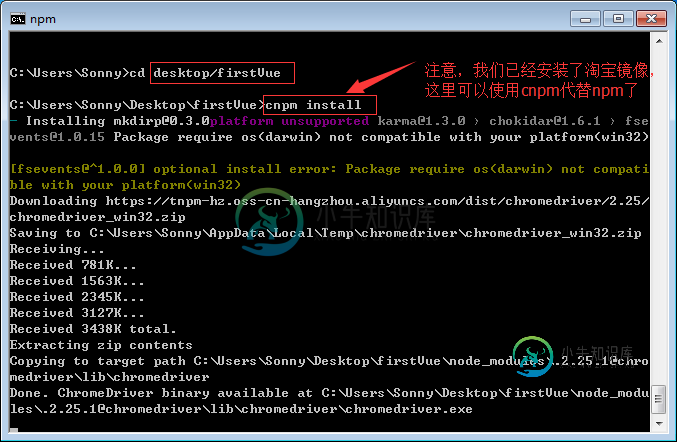
安装项目所需的依赖要安装依赖包,首先cd到项目文件夹(firstVue文件夹),然后运行命令 cnpm install ,等待安装。

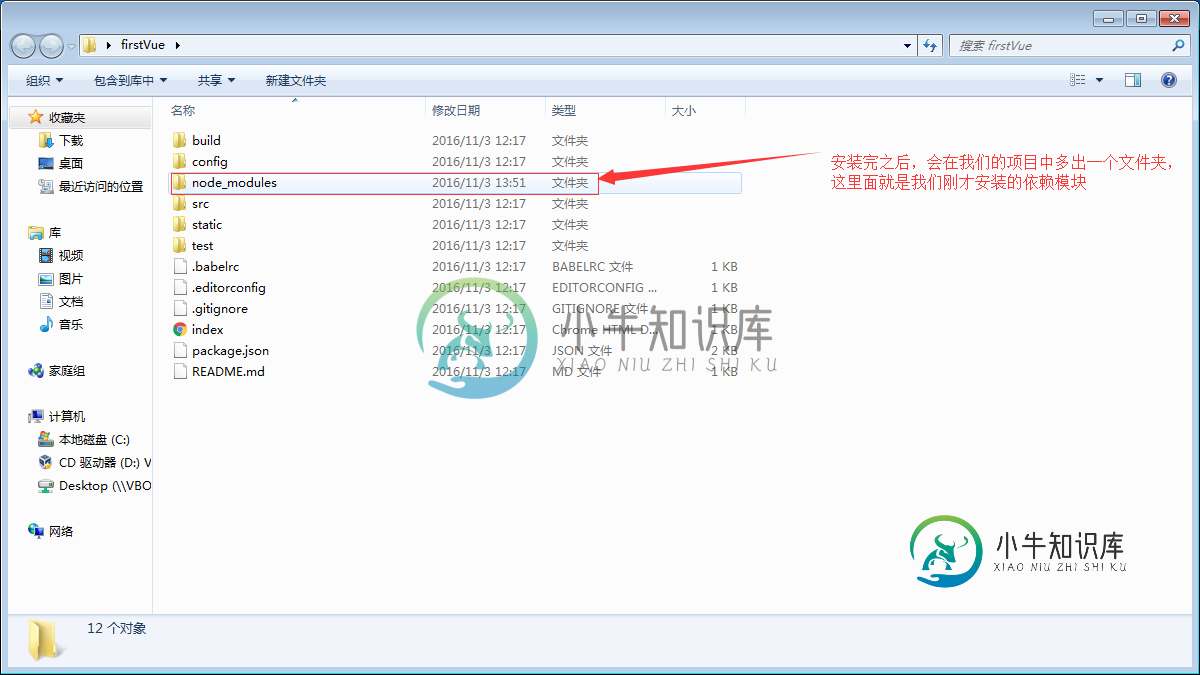
安装完成之后,会在我们的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。

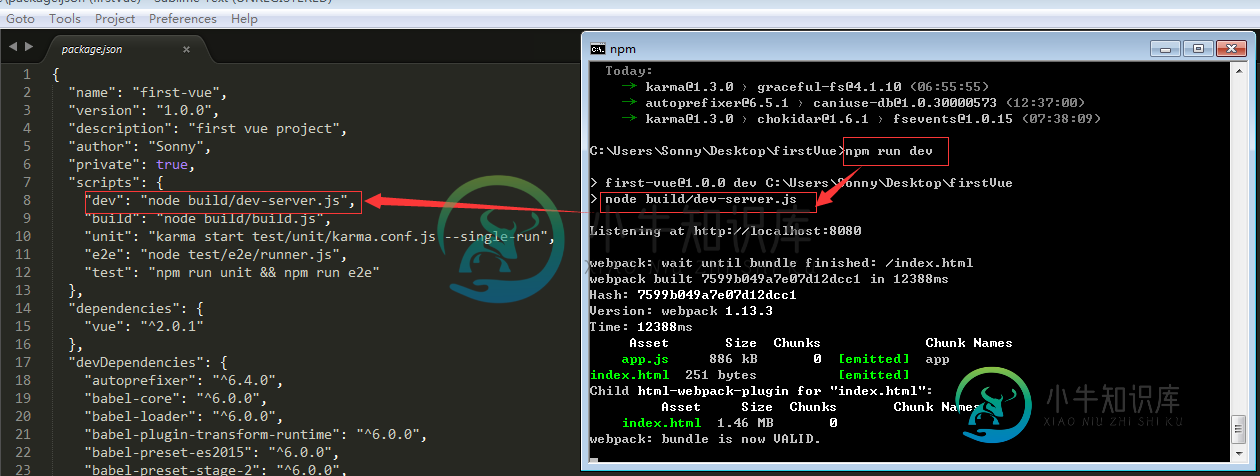
安装完依赖包之后,就可以运行整个项目了。 运行项目在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。

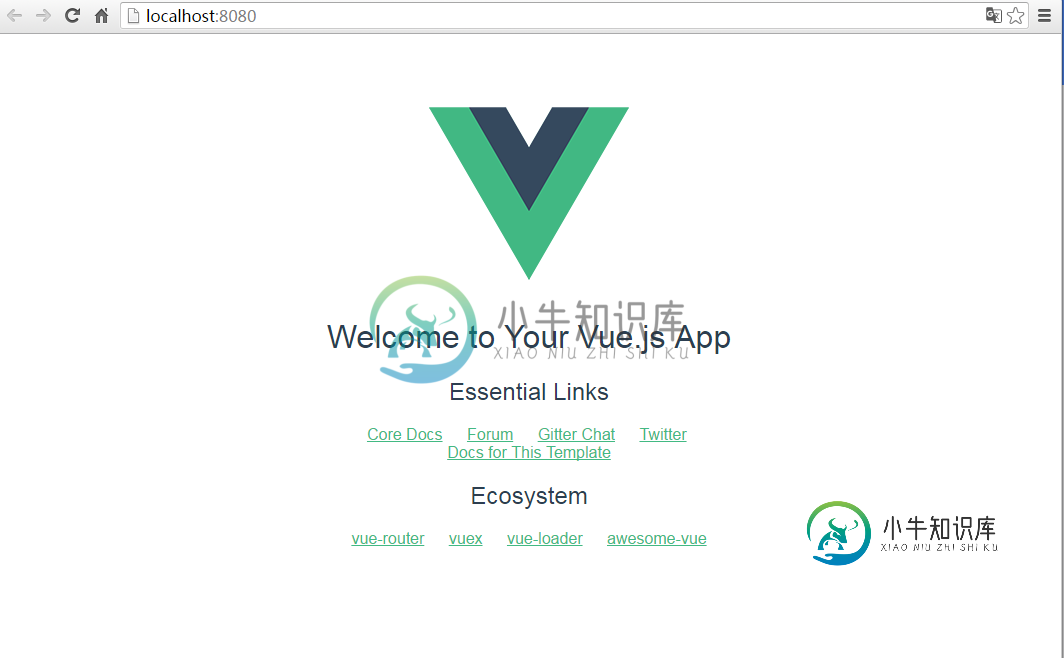
这里简单介绍下 npm run dev 命令,其中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。 项目运行成功后,浏览器会自动打开localhost:8080(如果浏览器没有自动打开,可以手动输入)。运行成功后,会看到如下所示的界面。

如果看到这个页面,那就可以开屏香槟来庆祝了,恭喜你,项目运行成功了。 今天就到这吧,下次给大家分享进一步的小案例,让大家加深对Vue.js的理解。
-
本文向大家介绍Windows下搭建Android开发环境,包括了Windows下搭建Android开发环境的使用技巧和注意事项,需要的朋友参考一下 工具/原料 JDK Eclipse ADT JDK的安装和Java环境变量的设置 1、JDK下载地址 JDK下载地址:http://www.oracle.com/technetwork/java/javase/downloads/index.h
-
系统要求 Windows 7 及以上。 步骤简略 接下来让我们按照这几个步骤来完成整个 Laravel 开发环境的安装及配置: 安装 VirtualBox 安装 Vagrant 导入 Homestead Box 虚拟机盒子 安装 Git 安装 Homestead 管理脚本 配置 Homestead.yaml 文件 启动 Homestead 虚拟机 开启 NFS 挂载模式 安装 VirtualBox
-
本文向大家介绍windows下apache搭建php开发环境,包括了windows下apache搭建php开发环境的使用技巧和注意事项,需要的朋友参考一下 本文详细介绍了在Windows2003下使用Apache2.2.21/PHP5.3.5/Mysql5.5.19/phpMyAdmin3.4.9搭建php开发环境。 第一步:下载安装的文件 1. Apache 版本 httpd-2.2.21-wi
-
前面两个小节中我们已经学习了在 MacOS 和 Ubuntu 中安装 Python 的开发环境。当然,作为用户基数最多的 Windows 操作系统,我们当然不会忘记,这节课我们就来学习下如何在 Windows 下搭建 Python 的开发环境。 1. 下载 Python 1.1 Python 2 与 Python 3 Python 有两个主要的版本: Python 2 与 Python 3。Pyt
-
本文向大家介绍Mac下搭建php开发环境教程,包括了Mac下搭建php开发环境教程的使用技巧和注意事项,需要的朋友参考一下 Mac OS X 内置了Apache 和 PHP,这样使用起来非常方便。本文以Mac OS X 10.6.3为例。主要内容包括: 启动Apache 运行PHP 安装MySQL 使用phpMyAdmin 配置PHP的MCrypt扩展库 设置虚拟主机 启动Apache 有两种方法
-
本文向大家介绍JAVA开发环境搭建教程,包括了JAVA开发环境搭建教程的使用技巧和注意事项,需要的朋友参考一下 一、安装JDK 1、 JVM(Java Virtual Machine—Java虚拟机) JRE(Java Runtime Environment—Java运行时环境) JDK(Java Development kit—Java开发工具包) 2、JDK包含了JRE和JVM,所以安装了JD

