vue.js - 如何在Vue中使用path模块不报错?
在vue中使用path模块提示“...resolve is not a function”?
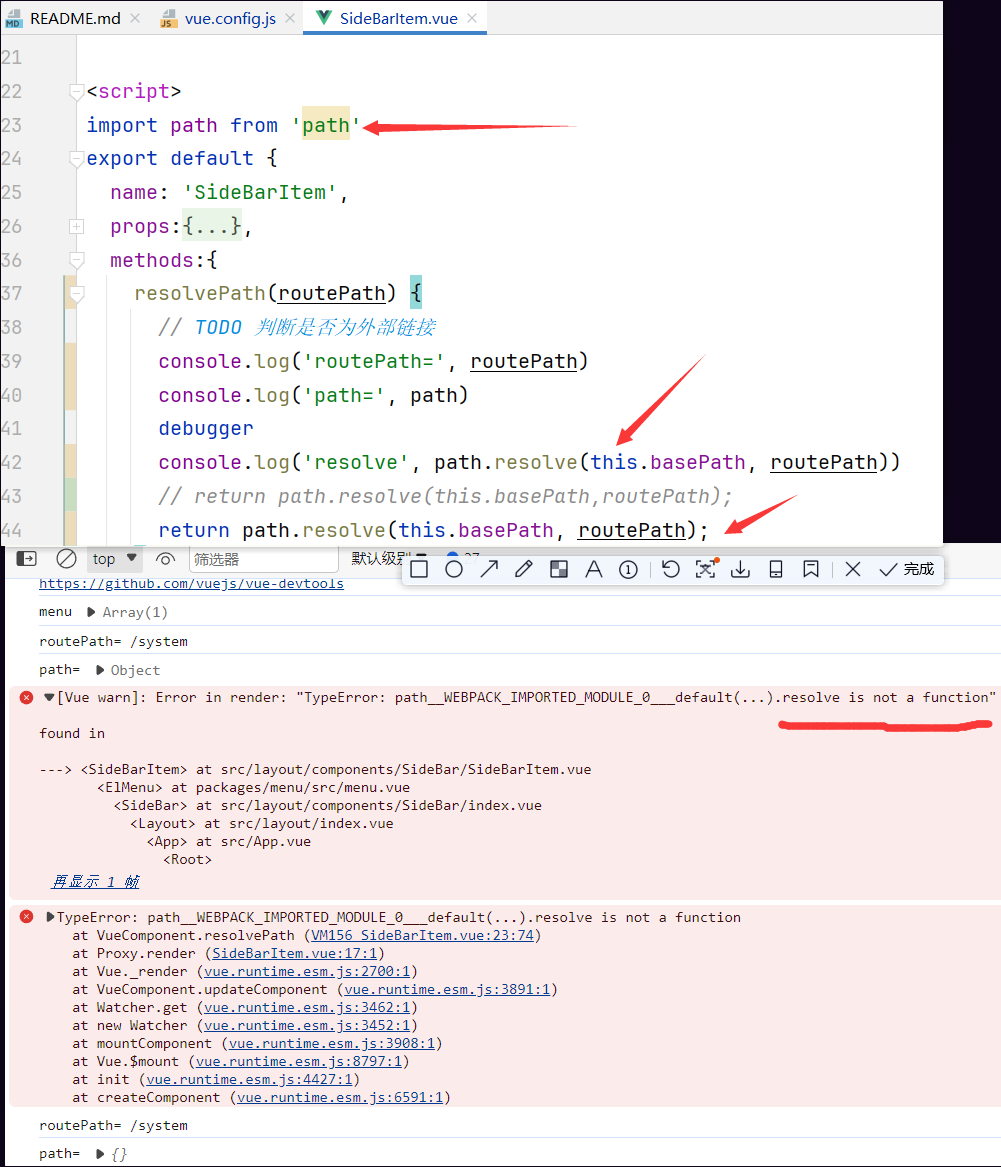
我在vue中引入了path模块,使用了 path.resolve(...)函数,代码和浏览器控制台提示如下:
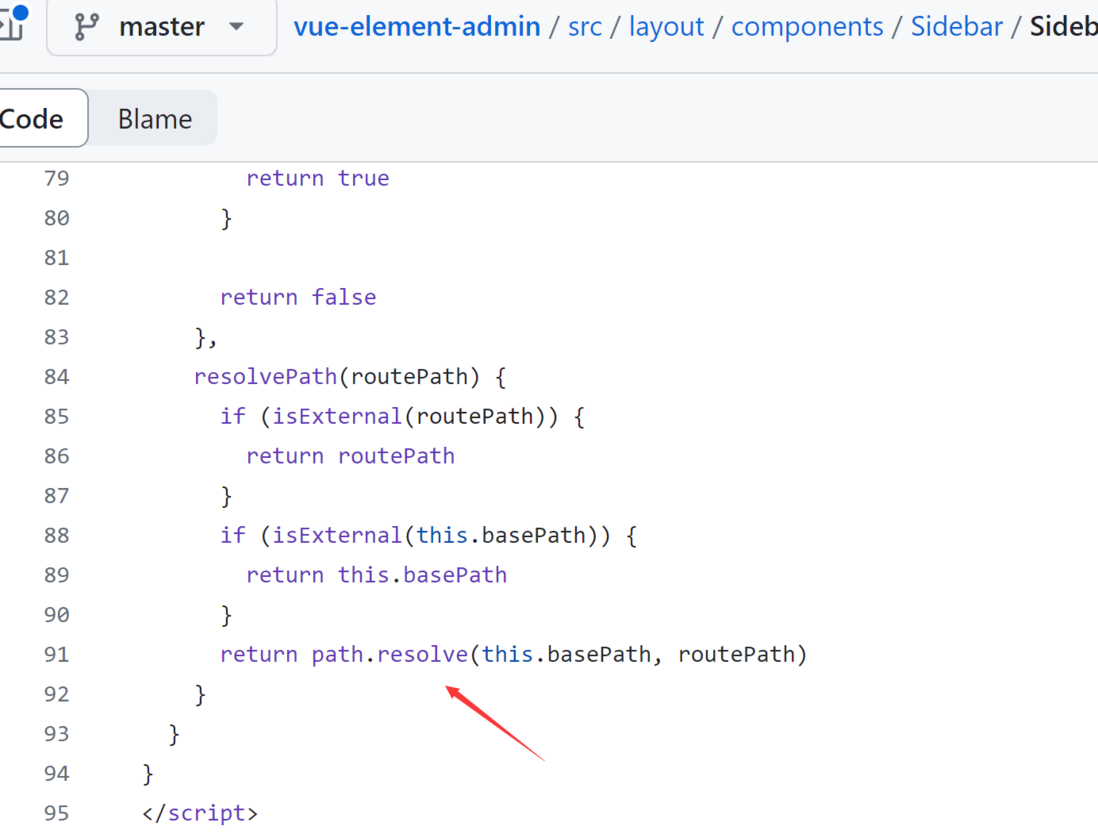
这些代码我其实是参开了开源项目vue-element-admin,人家的代码也是这么写的,可我写的为什么就是报错?
共有2个答案
path 是 Node 内置模块,无法在浏览器里运行、也无法被 polyfill。
如果你只是想用来解析拼接下相对路径,可以换成 path-browserify 这个模块。
而你贴的这个项目里它能导入是因为它用的 3.x 低版本的 Webpack,此版本的 Webpack 会自动把部分 Node 内置模块在构建时替换成相应的 shims(像 path 就是替换成 path-browserify)。但从 4.x 开始只有少部分模块才会被默认自动替换,path 模块已不在此列;从 5.x 开始该特性直接被移除了。但你仍然可以选择向我上面提到的那样自己手动替换,具体哪些内置模块可以这么干,可以看下面的文档:
https://webpack.js.org/configuration/resolve/#resolvefallback
首先,我要确认一下你是在哪个环境下运行的代码。这个错误提示看起来像是你在浏览器环境下运行Node.js代码,这通常会导致问题,因为浏览器环境并不支持Node.js的全局变量和函数,包括path模块。
如果你是在Node.js环境下运行代码,那么可能的问题是path模块没有被正确地导入。Node.js中的模块需要使用require函数来导入,例如:
const path = require('path');然后你就可以使用path.resolve函数了。如果你已经这样做了但还是遇到问题,那么可能是你的Node.js环境有问题,或者你可能在尝试在一个不支持path模块的环境中使用它。
如果你是在浏览器环境下运行代码,那么你不能使用path模块,因为它是Node.js的一部分,而不是浏览器的一部分。如果你需要在浏览器环境中处理文件和路径,你可能需要使用一些其他的库或者方法。
最后,关于你提到的开源项目vue-element-admin,如果你直接复制粘贴的代码,确保你没有遗漏任何东西,包括可能存在的依赖项或者其他需要在你的项目中安装的包。如果你仍然遇到问题,你可能需要更详细地检查你的代码和环境设置。
-
vue@2.6.14 node@14.18.1 vue-cli@5.0.4
-
egg 单文件上传 获取路径:path.dirname(filepath) const path=require("path"); var filepath='/node/base/path/test.js'; console.log( path.dirname(filepath) ) //输出/node/base/path 获取文件名:path.basename(filename) cons
-
Parsing error: The keyword 'interface' is reserved 只有在 .vue 文件中定义 interface 才报错 eslint.config.js:
-
问题内容: Deno超级酷。我早上看过它,现在想迁移到deno。我试图将现有的nodejs脚本移至deno。谁能帮助我使用deno中的npm模块。我需要esprima模块。这个有包https://github.com/denoland/deno_third_party/tree/master/node_modules,但是我不知道怎么使用。 问题答案: Deno提供了一个节点兼容性库,该库将允许使
-
threeJS中找不到BoxBufferGeometry类 版本"three": "^0.160.0" vite+vue环境 将BoxBufferGeometry改为BufferGeometry之后没有报错,但是图形出不来 three源代码中也找不到相关的类
-
问题内容: 我有几个模块-假设是server.js,module1.js,…,moduleN.js。 我想在server.js中定义日志文件: 然后在我所有的模块中使用它 最好的方法是什么?我可以在每个模块中,然后在server.js中进行设置,但是还有更好的解决方案吗? 先感谢您! 问题答案: 默认的记录器概念很好地解决了这一问题。 Winston定义了一个默认记录器,任何对Winston的直接

