前端 - Vue 2 项目中模拟 Node.js 的 fs 模块报错?
vue2项目
vue版本2.6.14
vue-cli版本4.4.6
webpack版本4.47.0
第三方库中有使用到node模块的地方
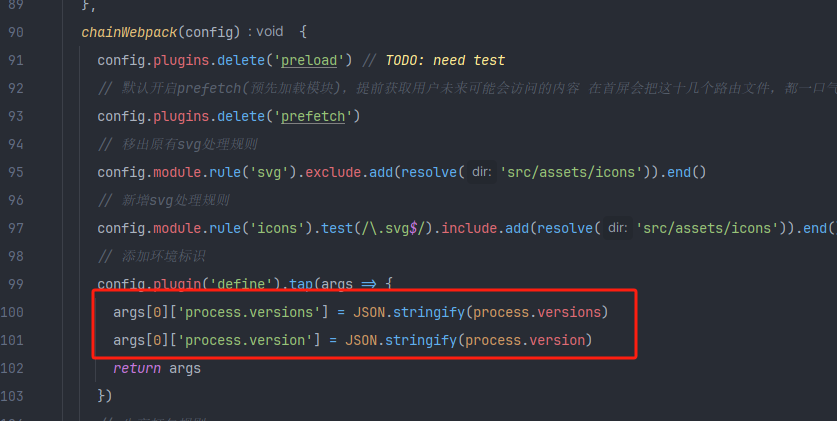
类似这种
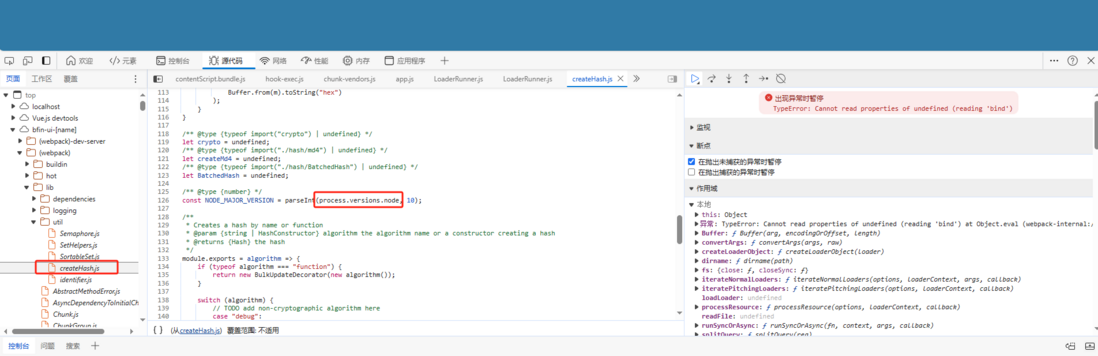
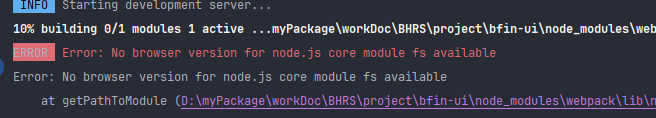
然后会报未定义类型的错误
通过这种方式解决报错了
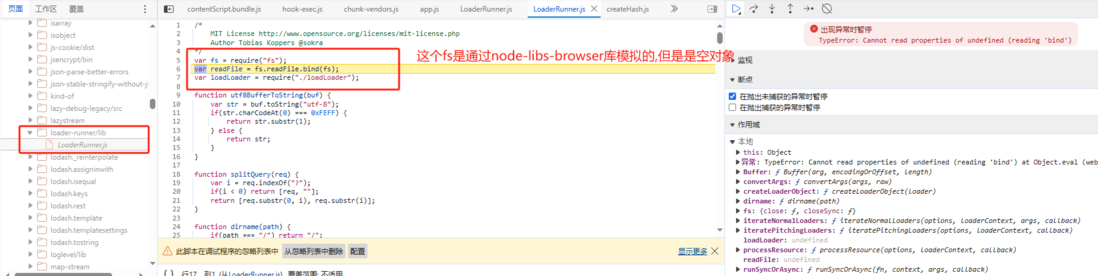
但是使用fs模块的时候
这种情况该怎么解决,node-libs-browser并不能模拟fs模块,只能提供个空对象
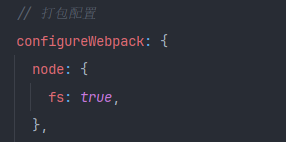
希望配置fs模块,但是运行报错

共有1个答案
在 Vue 2 项目中模拟 Node.js 的 fs 模块确实有一些挑战,因为 Vue 是在浏览器环境中运行的,而 fs 是 Node.js 特有的文件系统模块,专为 Node.js 的服务器端环境设计。浏览器出于安全考虑,不允许直接访问文件系统。
当你在 Vue 项目中尝试使用 fs 模块时,会遇到“未定义”的错误,因为浏览器环境中并没有这个模块。
node-libs-browser 是一个库,它提供了一些 Node.js 核心模块的浏览器兼容版本,但它并不包括所有 Node.js 模块,特别是那些与操作系统交互的模块,如 fs。
解决方案
- 替换依赖:如果可能的话,考虑使用不需要
fs模块的库或替换为浏览器兼容的库。 - 使用浏览器兼容的文件处理库:如
browser-fs或js-fs,这些库提供了在浏览器中模拟文件系统的功能。 - 后端处理:如果必须使用
fs模块,考虑将相关逻辑移至后端服务器,并通过 API 与前端进行通信。 - Webpack 配置:确保 Webpack 的配置正确,以便在构建过程中正确处理 Node.js 模块。
- 使用
mock-fs:如果你只是想在测试环境中模拟fs模块,可以使用mock-fs这样的库来模拟文件系统。
示例代码
如果你想在 Vue 项目中使用一个模拟的 fs 模块,你可以尝试使用 browser-fs。以下是一个简单的示例:
// 安装 browser-fsnpm install browser-fs// 在你的 Vue 组件中import browserFs from 'browser-fs';browserFs.configure({ fs: 'empty', // 使用空文件系统 // 其他配置选项...}, (err) => { if (err) { console.error(err); return; } // 现在可以使用 browserFs.fs 来模拟文件系统操作 browserFs.fs.writeFileSync('/path/to/file', 'Hello, world!');});请注意,这只是一个基本示例,你可能需要根据你的具体需求调整配置和使用方式。
-
如下图:
-
现在有一个需求是需要动态的创建vue文件,并写入内容放到指定目录下,动态创建文件打算使用node的fs模块,但是使用fs模块的writeFile会报 is not a function 是为什么呢
-
背景资料: Maven版本:3.2.5 Java版本:1.8 cucumber报告版本:3.8.0 我有一个多模块maven java项目。我有cucumber测试和maven cucumber reporting插件,为每个模块运行和工作。 问题:我想在所有子模块构建完成后,生成一个包含所有cucumber.json文件的大型报告。 我可以吗: 在所有子模块构建和测试(创建cucumber.js
-
项目模块化 在企业项目中,包层次和类关系比较负责,把代码拆分成模块是一个比较困难的任务,因为这需要你清晰的划分功能的边界,比如把业务逻辑和数据持久化拆分开来。 解耦和聚合 但你的项目符合高内聚低耦合时,模块化就变得很容易,这是一条非常好的软件开发实践。一个很好的模块化的例子就是Spring框架,spring框架提供了很多服务,比如MVC web框架、事务管理器、JDBC数据库连接等,下图展示了Sp
-
问题内容: 我有一种情况,我想从客户端将数据导出到CSV。我将拥有一个文本框/区域,或用户可以在其中输入数据的任何区域,然后理想情况下,只需单击一下,便会使用该数据更新本地CSV文件。 使用NodeJS与服务器交互及其核心模块(特别是模块)可以轻松实现这一点,但是显然浏览器并没有那么多。 我发现某些节点模块(例如)支持RequireJS的使特定模块在浏览器中工作的方法。因此,对于下划线,我这样做:
-
我有以下Maven项目结构: i、 e.Project1、Project2和Project3在目录结构上是对等的,它们都是Spring Boot应用程序(JAR)。我想将Project2和Project3视为Project1的子项,而不改变目录结构。当我在父项目上执行相同的maven命令时,我需要在子项目上过渡地执行所有maven命令。而且最重要的是,我应该能够将它们打包到一个JAR文件中。我在谷

