vue.js - 为什么threeJS中导入BoxBufferGeometry模块报错?
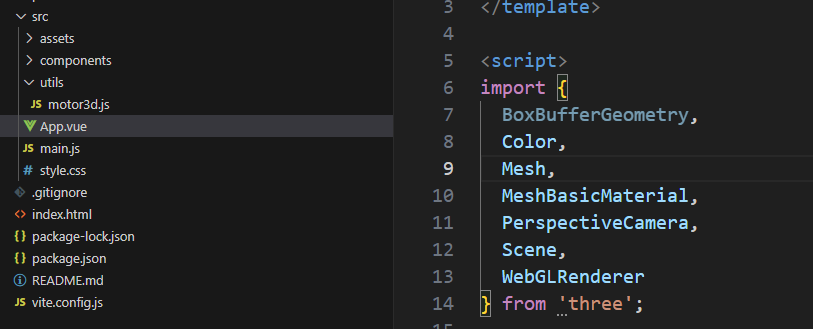
threeJS中找不到BoxBufferGeometry类
版本"three": "^0.160.0"
vite+vue环境
![]()
将BoxBufferGeometry改为BufferGeometry之后没有报错,但是图形出不来
<template> <div id="scene-container"></div></template><script>import { BoxBufferGeometry, Color, Mesh, MeshBasicMaterial, PerspectiveCamera, Scene, WebGLRenderer } from 'three';export default { mounted() { // Get a reference to the container element that will hold our scene const container = document.querySelector('#scene-container'); // 创建场景 const scene = new Scene(); // 设置场景颜色 scene.background = new Color('skyblue'); // 创建摄像机 const fov = 35; // 角度 const aspect = container.clientWidth / container.clientHeight;// 长宽比 const near = 0.1; // 近截面 const far = 100; // 远截面 // 透视摄像机 const camera = new PerspectiveCamera(fov, aspect, near, far); // every object is initially created at ( 0, 0, 0 ) // move the camera back so we can view the scene - 移动相机以便查看场景 camera.position.set(0, 0, 10); // 创建几何图 const geometry = new BufferGeometry(2, 2, 2); // 创建白色基本材料 - 材料Material const material = new MeshBasicMaterial({ color: 0x0000ff }); console.log(material); // 创建一个包含几何材料的网格 const cube = new Mesh(geometry, material); // 将网格添加到场景中 scene.add(cube); // 创建渲染器 const renderer = new WebGLRenderer(); // 将渲染器设置为容器元素相同的大小 renderer.setSize(container.clientWidth, container.clientHeight); // 设置像素比例 renderer.setPixelRatio(window.devicePixelRatio); // 添加到元素上 container.appendChild(renderer.domElement); // 渲染到页面中 renderer.render(scene, camera); },};</script><style scoped>#scene-container { width: 100%; height: 100vh;}</style>three源代码中也找不到相关的类
共有1个答案
对于你遇到的问题,原因可能有以下几点:
- 版本问题:你使用的three.js版本是"three": "^0.160.0",这个版本可能并不支持BoxBufferGeometry。从three.js r120版本开始,BufferGeometry被用作几何体基类,而BoxGeometry等被作为BufferGeometry的实例化对象。因此,你可能会需要升级你的three.js版本,或者使用正确的几何体类型(如BoxGeometry)。
- 导入问题:你尝试导入BoxBufferGeometry,但是可能由于某种原因(如路径问题、大小写问题等)没有正确导入。你应该确保你的导入语句是正确的。
基于以上分析,我建议你修改代码,使用正确的几何体类型和正确的导入语句。以下是修改后的代码:
<template> <div id="scene-container"></div></template><script>import { BoxGeometry, Color, Mesh, MeshBasicMaterial, PerspectiveCamera, Scene, WebGLRenderer } from 'three';export default { mounted() { // Get a reference to the container element that will hold our scene const container = document.querySelector('#scene-container'); // 创建场景 const scene = new Scene(); // 设置场景颜色 scene.background = new Color('skyblue'); // 创建摄像机 const fov = 35; // 角度 const aspect = container.clientWidth / container.clientHeight;// 长宽比 const near = 0.1; // 近截面 const far = 100; // 远截面 // 透视摄像机 const camera = new PerspectiveCamera(fov, aspect, near, far); // every object is initially created at ( 0, 0, 0 ) // move the camera back so we can view the scene - 移动相机以便查看场景 camera.position.set(0, 0, 10); // 创建几何图 - 使用BoxGeometry代替BufferGeometry const geometry = new BoxGeometry(2, 2, 2); // 创建白色基本材料 - 材料Material const material = new MeshBasicMaterial({ color: 0x0000ff }); console.log(material); // 创建一个包含几何材料的网格 const cube = new Mesh(geometry, material); // 将网格添加到场景中 scene.add(cube); // 创建渲染器 const renderer = new WebGLRenderer(); // 将渲染器设置为容器元素相同的大小 renderer.setSize(container.clientWidth, container.clientHeight); // 设置像素比例 renderer.setPixelRatio(window.devicePixelRatio); // 添加到元素上 container.appendChild(renderer.domElement); // 渲染到页面中 renderer.render(scene, camera); },};</script>-
这个是request.js文件 这个是entrepot.js文件 当我调用getEntrepotByKeyworda时,报错:request is not a function。如何解决?
-
问题内容: 我注意到我今天想解释的东西很奇怪。我不是100%不确定如何将其表达为一个问题,所以google是不可能的。由于某些奇怪的原因,日志记录模块无权访问模块logging.handlers。如果您不相信我,请自己尝试: 谁能解释为什么会这样? 问题答案: 在Python中,需要先导入模块,然后才能对其进行访问。仅导入日志记录模块。碰巧这是一个带有子模块的软件包,但是那些子模块仍然不会自动加载
-
OS- Neon Linux我有以下命令行输出: 请告诉我,为什么PyCharm不能导入模块?
-
我有一个多模块Maven项目,其中覆盖报告位于覆盖Java类之外的另一个模块中。将非空xml覆盖报告(带有覆盖信息)导入Sonarqube是成功的,但显示覆盖范围为0。 复制步骤: 签出以下github项目,并使用构建它。之后,存在一个聚合的xml报告,该报告位于中。您可以在其中以及相应的html-Report中看到覆盖率数据。 编辑:插件“JaCoco xml report importer”已
-
vue@2.6.14 node@14.18.1 vue-cli@5.0.4
-
如果我有的话 在< code>b.py中,我可以< code >导入a 但如果我有 在<code>c中。pydo,突然出现在我得到 怎么了?我看不出第二种情况与第一种情况有什么不同 因此...在最初启动的模块的目录中搜索模块。我只是不明白其中的道理。 我不是在问如何解决问题。而是首先问为什么会有问题...... (在Python 3.8.8上测试)

