vue.js - json文件引入外部数据为什么报错?
json文件引入为什么报错?
画了个地图,地图json本来是在我本地的,但是由于数据太多,就放在我们公司服务器上面了
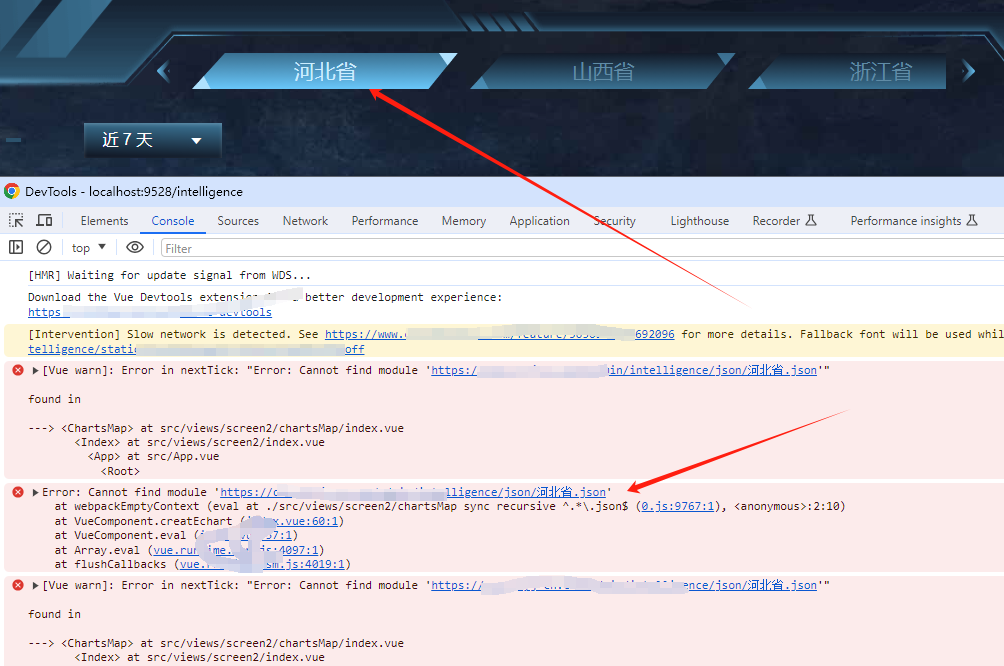
看报错信息
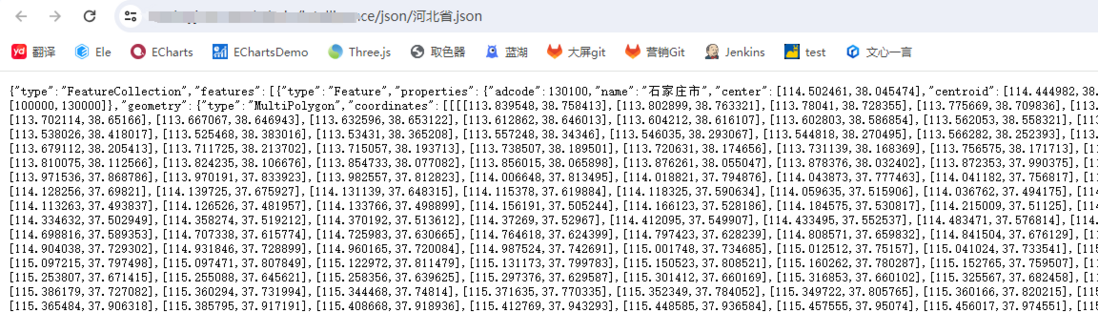
点击这个链接是能出现json数据的

看代码
使用axios 时候回报跨域错误,
我的背景图片就在这个服务器上面,是正常访问的
creatEchart(obj) { // let factorys = this.getMockData(obj) let factorys = this.getLocationData(this.shopLocation) let that = this // 获取地图数据 // let mapData = require(`@/assets/json/${obj}.json`); // 本地访问正常 let mapData = require(`${jsonUrl}/${obj}.json`) // 远程访问不对,无法加载 // let mapData =require( 'https://geo.datav.aliyun.com/areas_v3/bound/130000_full.json') // axios.get(`${jsonUrl}/${obj}.json`).then(res=>{ // console.log(res) // }) // 注册自定义地图类型, 类型名称, 地图数据 echarts.registerMap("empchina", mapData); // 配置项 this.$emit('sendMapData', factorys) },各位大佬,求助,如何访问这个远程json
共有1个答案
根据您提供的信息,看起来您正在尝试从远程服务器上加载 JSON 文件,但是遇到了跨域问题。跨域问题通常是由于浏览器的同源策略引起的,它限制了来自不同源的资源(例如 JavaScript、CSS、图片和 JSON)的访问。
解决这个问题的一种方法是使用代理服务器。代理服务器可以充当客户端和远程服务器之间的中间人,允许客户端绕过同源策略。如果您有权访问代理服务器,您可以配置它来转发请求到远程服务器并返回结果。这样,客户端请求将通过代理服务器进行路由,避免跨域问题。
如果您无法访问代理服务器,另一个解决方法是在本地服务器上设置 CORS(跨来源资源共享)策略。CORS 是一种允许来自不同源的资源通过浏览器访问服务器上的 API 的机制。您可以在服务器上设置适当的 CORS 头,以允许来自特定源的请求。
此外,如果您只是需要从远程服务器上加载 JSON 数据,而不是在客户端执行跨域请求,您可以考虑使用 Axios 或其他 HTTP 客户端库来从远程服务器获取数据,而不是使用 require 语句。这样可以避免直接加载 JSON 数据时的跨域问题。
请注意,处理跨域问题时,安全性是一个重要的考虑因素。确保您只允许来自可信源的请求,并遵循最佳实践来保护您的应用程序和数据的安全性。
-
警告 该语法不属于 rst ,属于 Sphinx 的配置。 由于某些需要,需要引入外部JS、样式。 此时,你需要在 conf.py 文件中, 增加 html_js_files = ['script.js', 'https://example.com/scripts/custom.js', ('custom.js', {'async
-
vue@2.6.14 node@14.18.1 vue-cli@5.0.4
-
我理解为什么文件提供商可以在控制权限的同时,将一个应用程序的私有文件(应用程序内部存储中的文件)共享给另一个应用程序。 文档解释了它如何也可以用来共享外部存储(SD卡等)中的文件: <代码> 而不是 <代码> (https://developer.android.com/reference/android/support/v4/content/FileProvider.html) 这有什么意义?为
-
threeJS中找不到BoxBufferGeometry类 版本"three": "^0.160.0" vite+vue环境 将BoxBufferGeometry改为BufferGeometry之后没有报错,但是图形出不来 three源代码中也找不到相关的类
-
此angularJS文件不将表达式的值显示为“全名:John Doe”;相反,它显示“全名:{{firstName”“lastName}”。我可能错过了什么? AngularJS文件结束 下面是它的外部javaScript文件:personController。js
-
问题内容: 我编写了一个Java代码,该文件导入了一个外部jar文件。如何在命令行上编译和运行它? 提前致谢! 问题答案: 从命令行编译: 运行: 对于Windows,请用作路径分隔符(而不是)。

