javascript - vue 动态路由component 传递变量报错问题?
menuList 后台数据返回格式
{
// 统计分析
path: '/statistics',
name: 'Statistics',
meta:{title: '数据统计'},
component: 'views/statistics/Statistics'
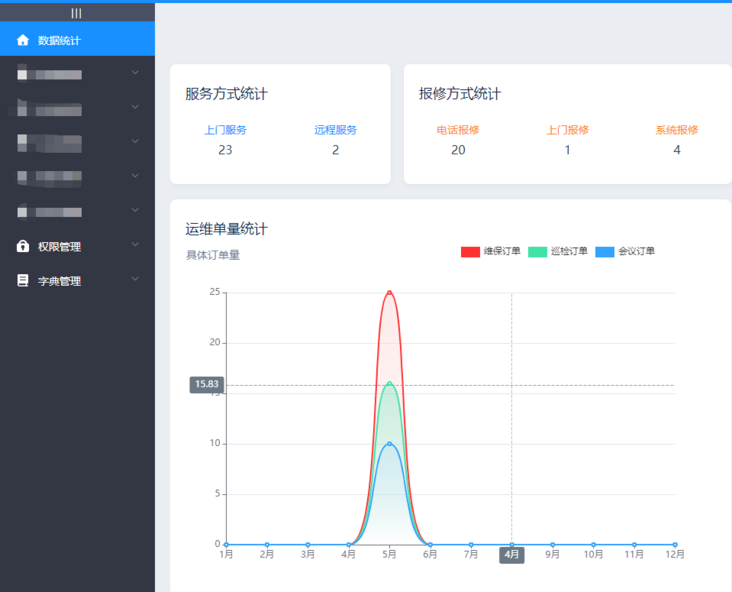
}路由里面component 接收的是 @/views/statistics/Statistics 能正常显示页面


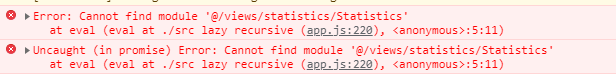
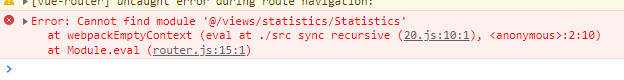
如果动态参数,以下三种都会报错,页面空白
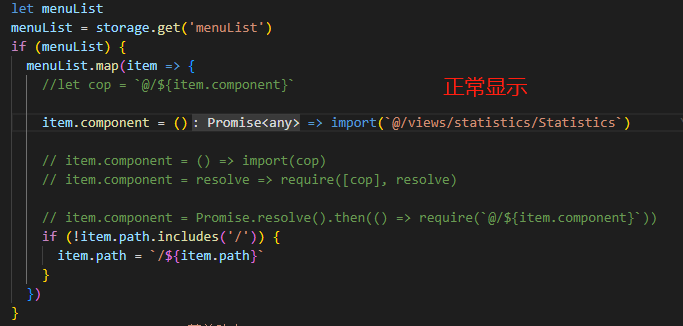
let cop = `@/${item.component}`
// item.component = () => import(cop)
// item.component = resolve => require([cop], resolve)
// item.component = Promise.resolve().then(() => require(`@/${item.component}`))

请问有没有好的办法解决这个问题?
共有3个答案
动态路由你需要处理的问题只有一个,那就是资源的映射,如果你在代码内不体现import的操作,那么webpack是不会将资源进行打包,你可以参考这个方案
const map={
login:() => import('login/index')
}
//你存在服务端的map类似于
const serviceMap=[
{ path: '/login', component: 'login', hidden: true }
]
//之后遍历这个map,动态生成asyncRoutes,然后调用vue的addRoutes
并将 component 替换为 map[component]你目前的方案,我建议直接使用全量路由,然后菜单做v-if的隐藏,再加一个路由拦截其实也就实现了。
别用这种动态路由了球球了,页面都没有动态渲染的功能弄个动态路由不是给自己找罪受
name为组件页面地址
const lazyComponent = (name) => () => import(`@/${name}.vue`)
或者
//const lazyComponent = (name) => (resolve) => require([`@/${name}.vue`],resolve)
item.component = lazyComponent(item.component)-
内置了一个组件,想每次打开都用一个新路由打开,但是显示不出来
-
本文向大家介绍详解vue路由篇(动态路由、路由嵌套),包括了详解vue路由篇(动态路由、路由嵌套)的使用技巧和注意事项,需要的朋友参考一下 什么是路由?网络原理中,路由指的是根据上一接口的数据包中的IP地址,查询路由表转发到另一个接口,它决定的是一个端到端的网络路径。 web中,路由的概念也是类似,根据URL来将请求分配到指定的一个'端'。(即根据网址找到能处理这个URL的程序或模块) 使用vue
-
我一直试图解决传递变量值从主组件到子组件。路线如下 我无法检索作为道具传递的adminUser。(adminUser正在变得未定义)。但我能够处理URL中编码的变量。如何在子组件中获取值。
-
问题内容: 说我是这样的: 然后,我可以通过以下操作从项目中拉出: 但能够以动态使用的? 例如,where变量可以是或。 问题答案: 正如4castle指出的那样,您可以使用计算对象属性名称和结构分解以及附加的键/值对变量进行结构分解。
-
router.getRoutes()数据如下。 页面报错No match found for location with path "/a" 路由跳转:空白页面。
-
使用角(5)我显示电子邮件的列表 我的问题是在“名称”属性中。我希望索引“i”作为一个数字传递,尽管它传递i本身(字母)。正确传递索引的方法是什么? 我尝试了这样的东西: 但显然没有成功。 任何帮助都是受欢迎的。

