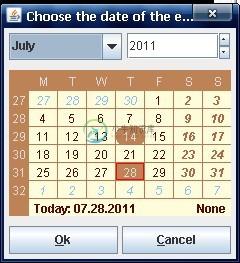
这是一个 Java 的 Swing 的日期选择组件。

-
1、vue 项目中 安装日历插件(vue-calendar-component): npm i vue-calendar-component --save 2、在vue文件中使用,如在calendar.vue文件中创建日历: <template> < Calendar v-on:choseDay ='clickDay' v-on:changeMonth='changeDay'
-
怎么利用vue-calendar-component 封装一个多日期选择组件 发布时间:2020-12-04 15:00:40 来源:亿速云 阅读:78 本篇文章给大家分享的是有关怎么利用vue-calendar-component 封装一个多日期选择组件,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。 安装vue-calendar-c
-
ap.datePicker(OPTION | formate, CALLBACK) 选择日期。可直接传入一个字符串作为 OPTION.formate 参数。 OPTION 参数说明 名称 类型 必填 描述 formate String 否 返回的日期格式,默认 yyyy-MM-dd。支持 HH:mm:ss, yyyy-MM-dd, yyyy-MM-dd HH:mm:ss 三种格式 currentD
-
日期选择组件,提供简单日期选择和日期范围选择两种模式,需要结合 mip-form 使用。 标题 内容 类型 通用 支持布局 responsive, fixed-height, fill, container, fixed 所需脚本 https://c.mipcdn.com/static/v2/mip-date-picker/mip-date-picker.js https://c.mipcdn.c
-
我已经记录了用于从日期选择器中选择日期的selenium代码。在运行测试用例时,日期选择器会弹出并正确突出显示所选日期。但是没有选择日期。代码如下所示:- 此异常仅出现在记录的代码中。我使用的是selenium-server-standalone-2 . 45 . 0 jar。
-
问题内容: 快速提问,我有下表 我想将每个月的总数加起来,并按月对总数进行分组。例如, Jan- > 138 Feb-> 88.2 Apr-> 29.84 关于它的任何线索。谢谢 问题答案: 此解决方案将为您提供月份名称作为结果集的列,然后根据需要提供总数。
-
日期选择组件。滚动选择交互,基于 Scrollpicker 实现。 Usage 全部引入 import { Datepicker } from 'beeshell'; 按需引入 import Datepicker from 'beeshell/dist/components/Datepicker'; Examples Datepicker 与 BottomModal 组合应用 Code 详细
-
HTML与它的外观截图一起粘贴,如下所示。 HTML: 我曾经试过 甚至试图等待命令以使定位器被找到但没有成功。 WebDriverWait(驱动程序,100)。直到(预期条件.element可禁用)(By.css选择器 两者都不起作用,因为它无法识别元素。有人能帮我吗。如果可能,我们甚至可以单击“上一个”和“下一个”,以便我们也可以单击一些以前的日期吗?
-
我使用了日期选择器,并将最大日期应用为2020年2月11日,而今天的日期是2019年2月12日。 我有一个问题,而改变年直接点击‘年’在日期选择器顶部。当日期选择器在当前日期(今天的日期:2019年2月12日)初始化时,如果我将年份更改为2020年2月12日,日期选择器将显示2020年2月12日作为标题,但在日历视图中选择的日期是选择的2月11日。 见以下图像::
-
本文向大家介绍Android 日期选择器,包括了Android 日期选择器的使用技巧和注意事项,需要的朋友参考一下 示例 DatePicker允许用户选择日期。创建的新实例时DatePicker,我们可以设置初始日期。如果我们不设置初始日期,那么默认情况下将设置当前日期。 我们可以DatePicker使用DatePickerDialog或通过使用DatePicker小部件创建我们自己的布局来向用户

